Tooltips: How to create and use the mighty UI pattern for enhanced UX

.png)

.png)
Tooltips are like your own digital Gandalf—trustworthy UI patterns that guide your customers through their user journey with minimal friction.
Well-designed tooltips gently educate and engage customers as they use your product. They improve UX, which in turn positively impacts engagement, usage, and adoption rates.
As a concept, tooltips are simple enough. But there's a catch: you must deploy them properly (or risk frustrating users instead of helping them).
Users want immediate, stress-free results, and few are likely to return to a product after a poor experience. You don’t want your product to become a persistent pain point that aggravates your customers. Instead, discover how to leverage short, commanding, and powerful tooltips to delight your customers and improve your overall UX.
A tooltip is a short message that appears when a user interacts with a specific element on a website or in a mobile app. Think of it as a helpful sidekick that provides quick tips without interrupting the user experience.

Look familiar? Of course it does—tooltips are everywhere!
Traditional tooltips appeared when you hovered your cursor over an element. (Think back to old Microsoft applications.) Today, tooltips are much more dynamic. Many web and mobile products use tooltips when a user lands on a page, or after a user interacts with a specific element.
There are several ways to create tooltips for your product. Here's a more detailed, step-by-step guide to building tooltips using different methods:
If your product team is proficient in coding, they can use open-source programs like Bootstrap and jQuery to create great tooltips. This method allows you to control the HTML elements, background color, placement, and animation effects.
Here’s how:
For teams with advanced coding experience, building tooltips from scratch using JavaScript, HTML, and CSS offers the most control:
Appcues enables you to create tooltips and other important UI patterns without writing a single line of code. Use the Appcues builder to create tooltips for user onboarding, product walk-throughs, feature announcements, upselling prompts—you name it—all in a matter of minutes, not weeks.

YotPo, an eCommerce marketing CRM, uses tooltips built with Appcues to help users navigate their product, especially during onboarding.

Tooltips should be treated as annotations—they help explain things, but they aren’t the main attraction. They can be applied in a variety of contexts to enhance user experience and drive product adoption. Here are some popular use cases:
Product tours are common user onboarding mechanisms. Tours walk users through a specific, early workflow or call out the most important parts of a product’s UI and functionality. Tumblr combines tooltips with simple animations for an especially eye-catching product tour:

Tooltips greatly enhance most product tours—but not all of them. You should study examples of onboarding UX/UI patterns to determine whether tooltips are right for your product’s onboarding process and/or user interface, or if another UI pattern is a better fit.
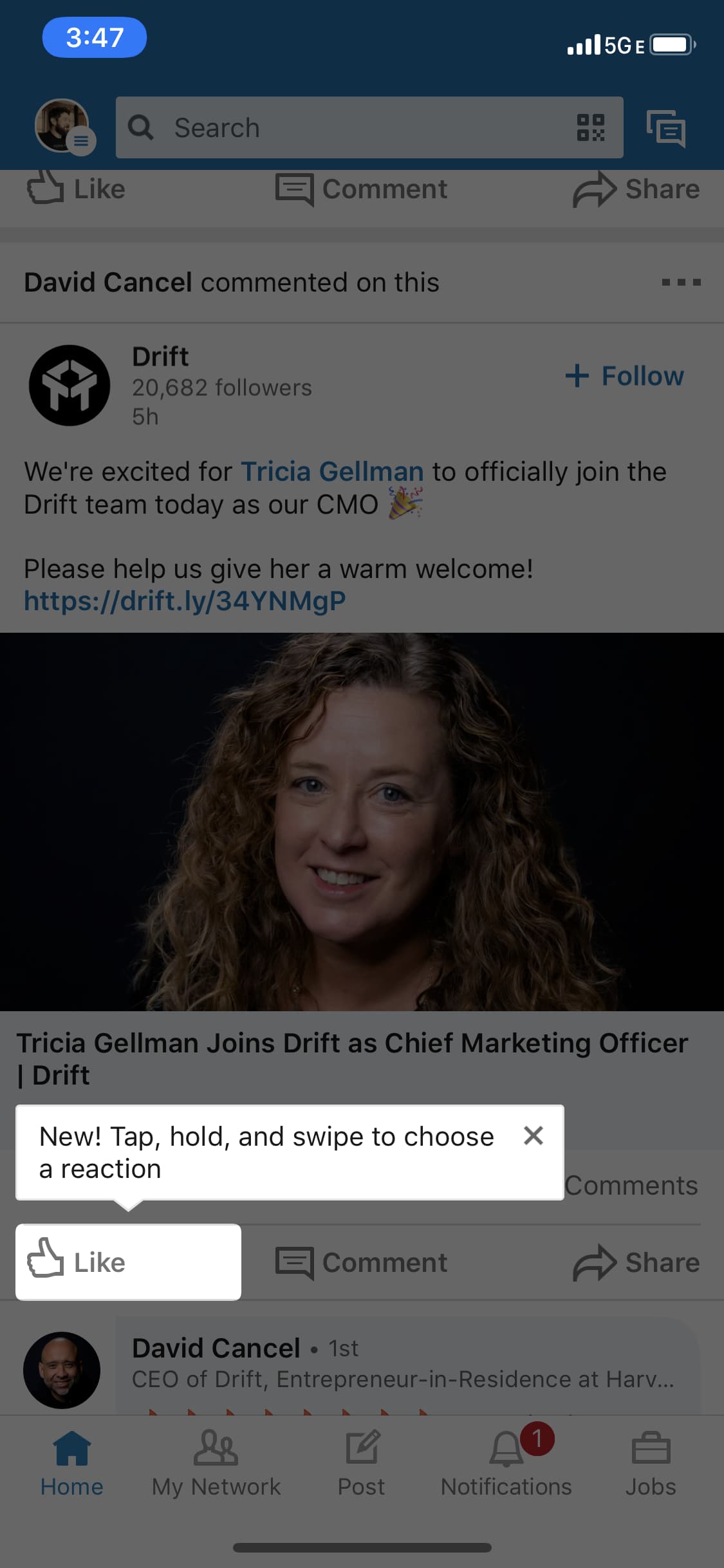
Tooltips are the perfect vehicle for a pithy feature announcement. They’re especially helpful for drawing your users’ attention to a new feature without interrupting their workflow. You don’t always need a huge feature rollout: the single-tooltip feature announcement is effective for its subtlety.The tooltip’s compact size makes them well-suited to the space constraints of mobile interfaces, too. Just check out LinkedIn’s mobile app to see how that looks in action:

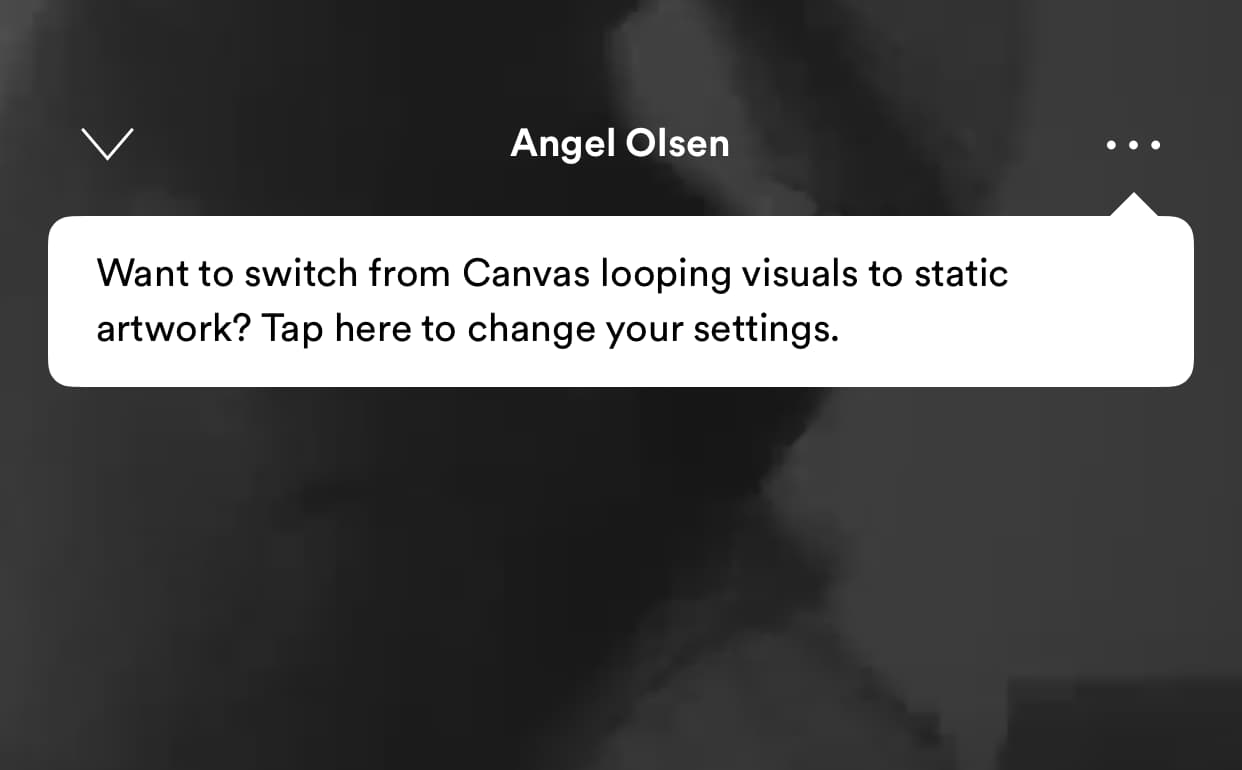
Tooltips can also remind users of overlooked features. Spotify does this often:

Tooltips are handy for walking users through a specific action. Action-driven tooltips advance or go away when a user interacts with another element.
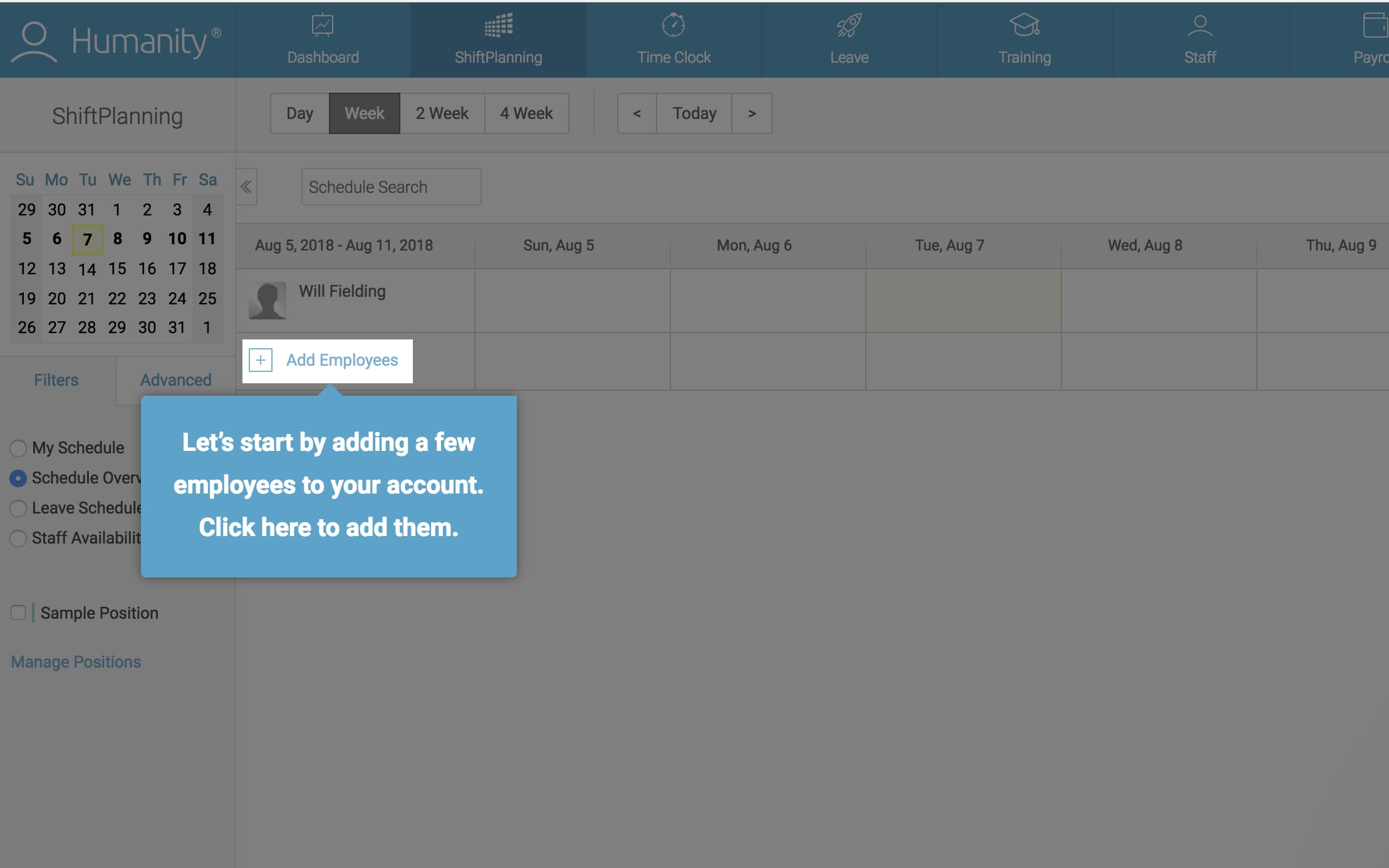
Employee scheduling tool Humanity uses an interactive product tour to walk users through a complex workflow. The tooltip below disappears when users add a new employee to their accounts:

Powerful, action-driven tooltips feel heavy-handed and aren’t always appropriate if you want users to explore your product on their own and without constraints. We like to save these types of tooltips for situations when users really need to perform a complex series of actions to accomplish a goal, or reach their aha moment.
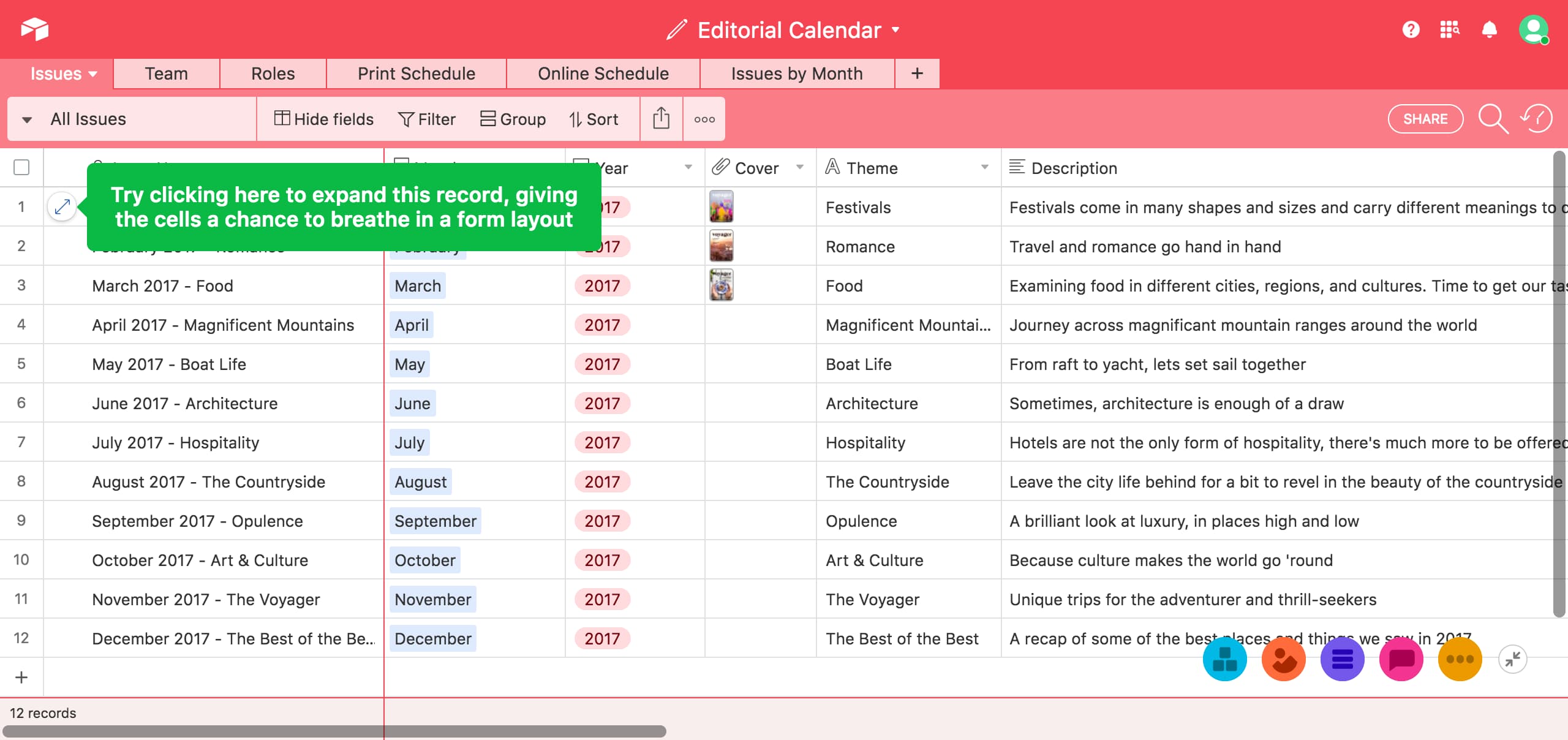
Your more unique features may require a bit of context before users fully grasp the best way to use them. Take Airtable, for example. Part of what makes their spreadsheet-database hybrid so powerful is the sheer breadth of its features and functions—an aspect that can also make it overwhelming to new users.
Airtable avoids overloading users with information during their initial onboarding tour by using contextual tooltips as the user moves through the app, offering advice in the right place at the right time:

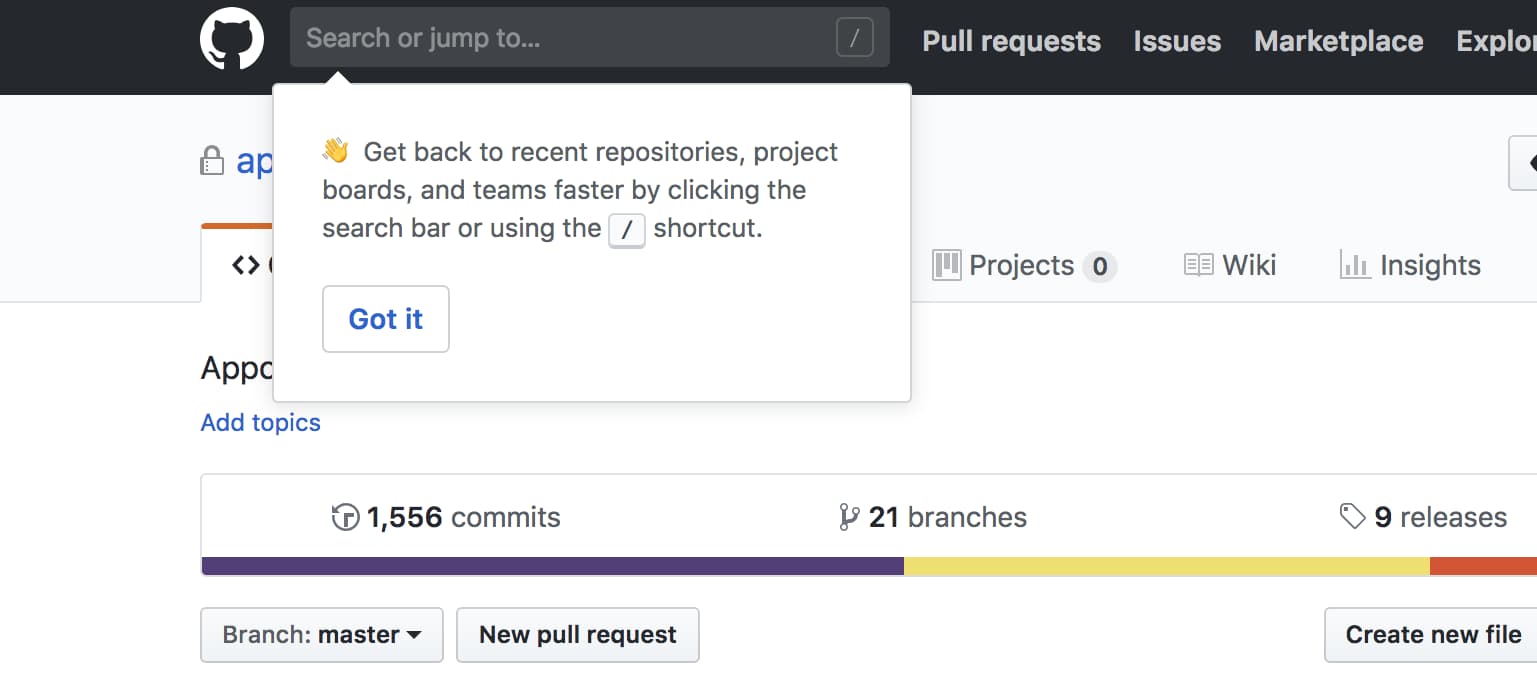
Similarly, web-based hosting platform GitHub uses tooltips to periodically offer hints that help users gradually level up their product usage:

Use persistent tooltips to add additional contextual help. Persistent tooltips can explain icons that may be unclear to users and provide additional information on the spot. Hover tooltips work best for this scenario, like this one from Google Docs:

Tooltips also drive user engagement. Users may not use your product despite being fully aware of how to use it. Well-placed tooltips help nudge these users in the right direction to get them to use your product and appreciate its value.
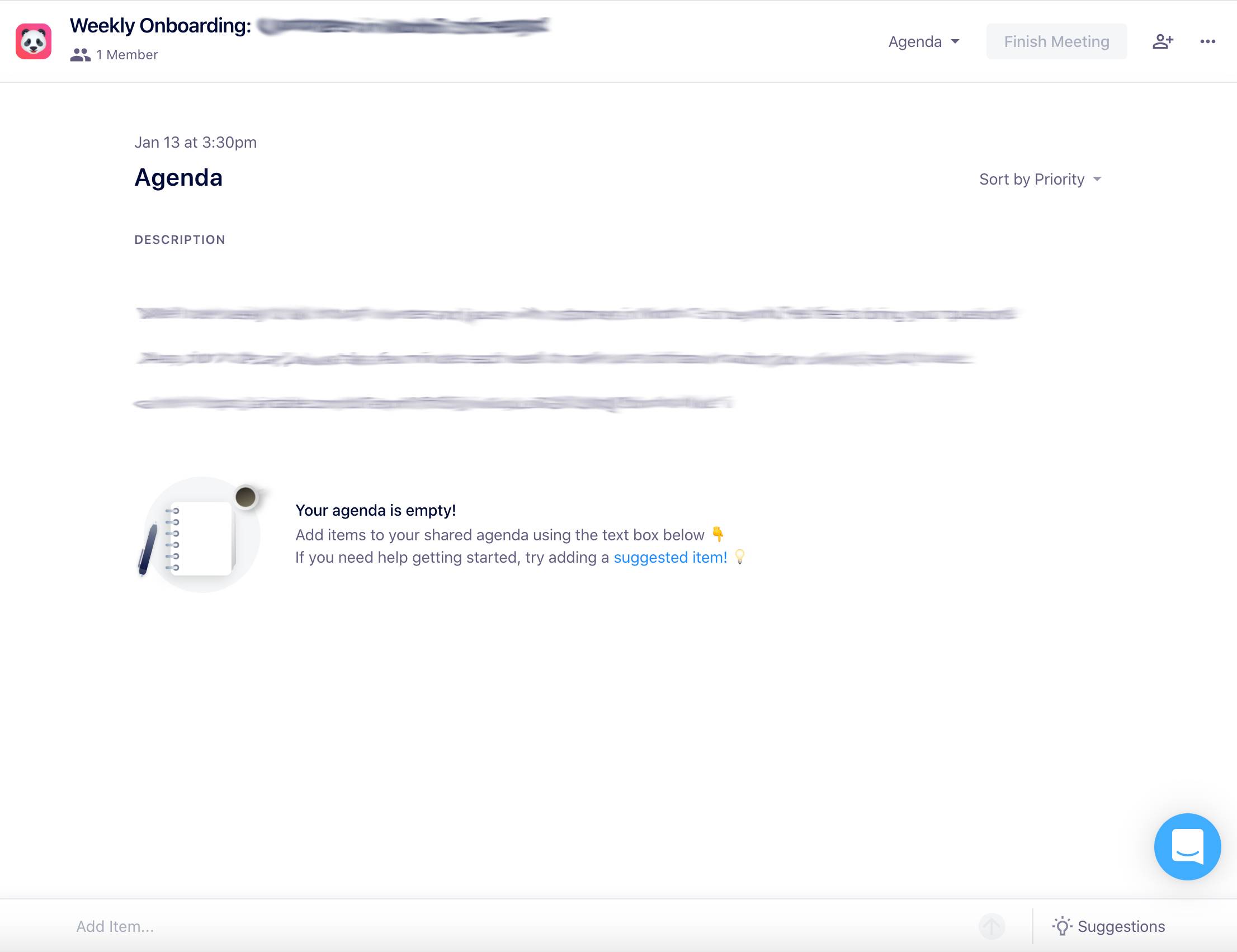
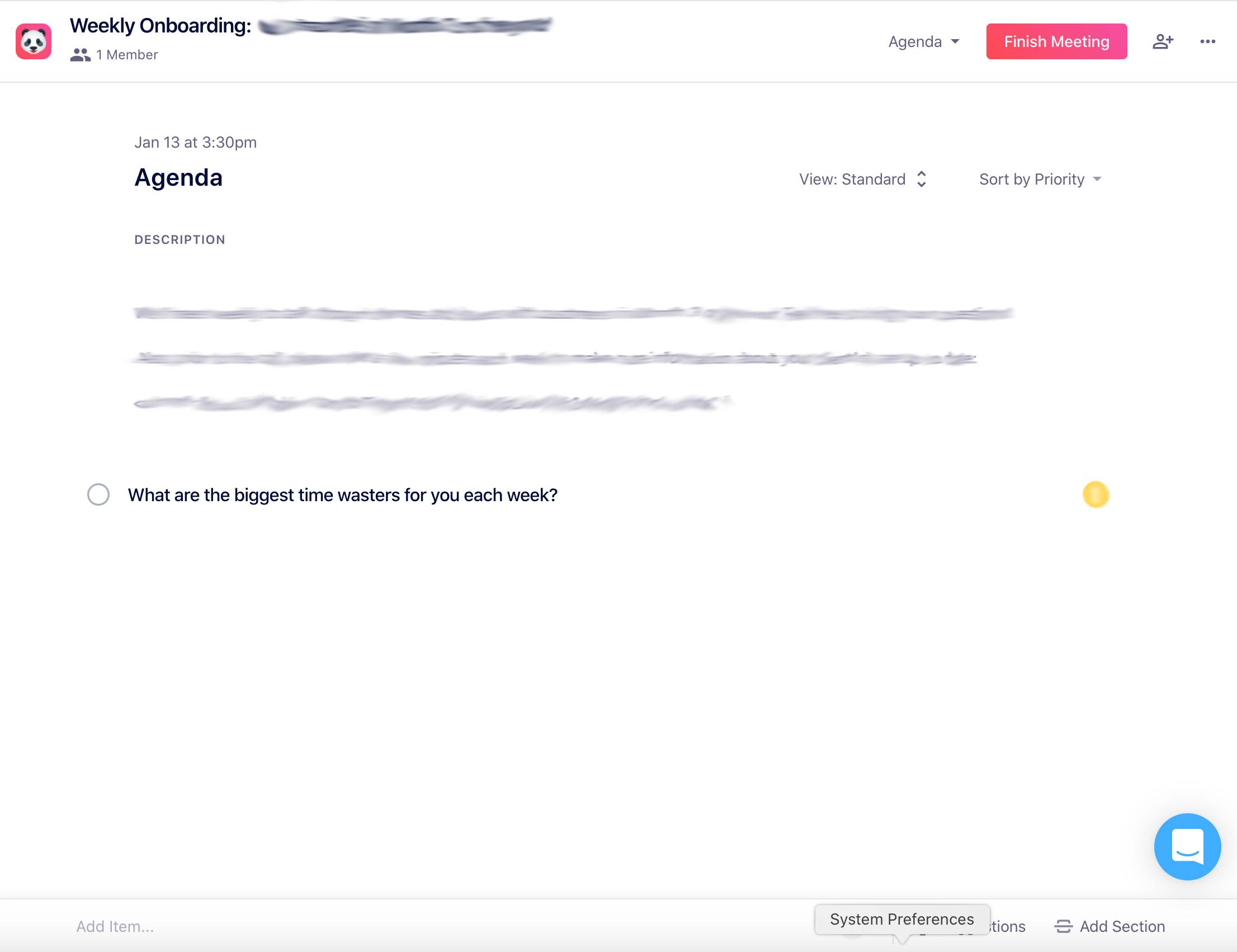
Team management tool Soapbox uses tooltips to make product engagement as simple as possible for its users. When a user logs in to their account and opens up a meeting, a tooltip appears at the bottom of an empty agenda and prompts them to add items to it.

Users aren’t pressured to think of agenda items ahead of meetings because the tooltip links to a modal window with suggestions, including conversation starters and templates.

The tooltip only disappears if a user adds an item to their agenda, or clicks to add a suggested idea.

Interactive tooltips are a powerful way to enhance user engagement and guide users through complex workflows. Unlike static tooltips, interactive tooltips:
For example, in complex workflows or multi-step processes, interactive tooltips guide users seamlessly without overwhelming them. Visuals or videos demonstrating these tooltips in real app environments can show how interactive elements enhance user engagement and retention.
Here’s how interactive tooltips can be effectively used in real-life scenarios:
The best way to implement tooltips within your product ultimately depends on your final goal. Tooltips for a product tour may use different copy, design, and placement principles than those of contextual tooltips. However, there are several best practices to consider while building any variety of tooltip, including:
Tooltips either contain both a header and body text, or just body text. Messages like feature announcements use headers to give the tooltip more weight and signal the functional importance of the message. Users often prefer smaller, simpler tooltips for less urgent communications—so we suggest skipping the formalities in quieter tooltips and ditching the headers.
Use imperative statements in appropriate sections to drive the user to action. Commands convey value concisely and directly. An example from Google Slides:

Tooltips should be quick reads, like little nudges in the right direction. Use concise, imperative statements that drive users to take action. For example, instead of saying, “You might want to try this,” go for, “Try it now.” Clear, commanding copy not only respects your users’ time but also creates a more engaging experience. Aim for fewer than 150 characters and avoid crowding the tooltip with too much information. If you have a lot to say, break it up across multiple tooltips or use a modal window or slideout instead.
Nobody likes feeling trapped—especially your users. Always provide a clear way to dismiss a tooltip, whether it's an “x” in the corner or a friendly “Got it” button. To end on a more affirmative note, single tooltips can use a confirmation CTA (like Asana's “Got it”).

The best exit to use for your product depends on what you plan on using your tooltips for. For example, customers close click-outs with a single touch. This makes tooltips a great choice for pointing out details in quick succession.
However, the ability to quickly click through the information makes it more likely that certain users will click through a tour rapidly without reading anything. You should instead use dismissals or acknowledgments for essential information to force the user to locate and engage with the tooltip in question.
Tooltips should feel like a natural extension of your product, not an outlier. Keeping styles consistent across all in-app messages ensures that tooltips blend in rather than disrupt. Remember, familiarity breeds comfort. Use rich colors to make your tooltip pop and contrast nicely against light backgrounds. These should be memorable and recognizable, which helps increase brand awareness.
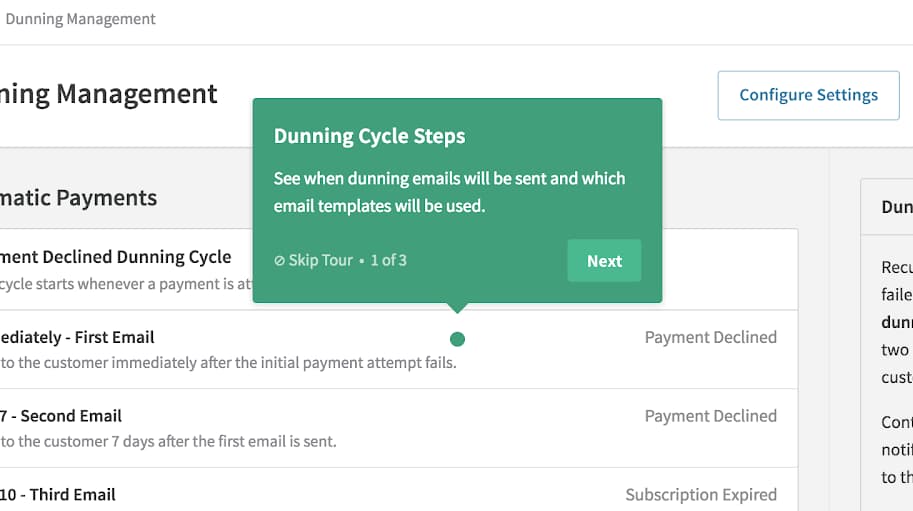
Tooltips included in multi-step product tours often include a progress indicator. This lets users know how far along they are in the process. Progress indicators motivate users and improve the rate of completion for a product tour. Check out the “1 of 3” example below from subscription-management software Recurly:

Be careful when using tooltips in long product tours. They convey important information so well that you may be tempted to overuse them. Longer product tours may provide more information, but they usually result in lower completion rates. Keep your product tours short to maintain an optimal user onboarding experience.
Everyone should be able to benefit from your tooltips. Ensuring they are accessible means designing them to be keyboard-focus friendly and following Web Accessibility Initiative-Accessible Rich Internet Applications (WAI-ARIA) guidelines for screen readers. This commitment to inclusivity not only broadens your user base but also shows you care about every user’s experience.
Tooltips provide a smoother UX when used correctly, but not every situation calls for a tooltip. The misuse of tooltips may actually have the exact opposite effect you intended—and you’ll probably wind up frustrating your users. You may want to refrain from using tooltips for:
Your tooltips shouldn’t exist in a vacuum. Think about how they fit into the larger context of your product’s messaging. A well-coordinated in-app messaging strategy, where tooltips complement other messages rather than compete with them, creates a seamless user experience. Measure their performance and be ready to tweak and refine based on real user feedback.
While tooltips can enhance UX, there are common pitfalls to avoid:
It’s important to consider the context in which users interact with tooltips—especially which devices they’re on. Teams looking to optimize their product for mobile usage often ask themselves, “Do tooltips work for mobile?”
The short answer: yes. Tooltips created for mobile have the same function and benefits as those for web-based apps. However, there’s a chief difference between those engaging with tooltips at their desktop computers and those scrolling through their iPhones: display size. Unless you’ve purchased a smartphone the size of a pizza box, your tooltips have less space to exist within your UI. Tooltips that fit comfortably within a web-based display may overlap with your product’s important features to create UX chaos and no small amount of friction.
Ultimately, this means you should consider the following when designing your tooltips for mobile apps:
There are two types of tooltips: standalone and alternative tooltips. Both of these are interactive elements.
Standalone tooltips are perfect for explaining a single product feature needing additional context. Alternative tooltips are usually part of interactive product walkthroughs or other similar experience flows. You may have seen this with 3–4 tooltips in succession in product tutorials or new feature explanations.
It’s best to place tooltips near their paired UI elements, like a button or an icon. For hover tooltips, the ideal placement would be at the head or tail of the pointer. Ensure that your tooltip doesn’t cover the element it’s supposed to explain.
No. A tooltip is usually attached to a button or any other interactive UI elements (icons, text links, etc). Tooltips are paired with these elements to offer explanations and guide the user journey.
Hotspots are another great option for providing users with contextual hints in your product. Although modal windows and slideouts are also technically alternatives, the use cases for these experiences can be quite different. Keep your goal—and the overall UX—in mind when you decide on whether to use a tooltip or another UI pattern.
Tooltips provide subtle, contextual guidance, whereas elements like pop-ups or modals are more disruptive.
Yes, tooltips tailored for mobile interfaces can guide users without cluttering small screens.
Depending on your UX goals, consider using modals, banners, or slide-ins.
Tooltips work to maintain momentum during a moment of necessary friction. They inform and affirm without distracting a user from their journey. However, the user journey sometimes requires disruption to ensure the communication of essential information. Other UI patterns like modal windows and slideouts more forcefully draw attention to announcements. They serve as the louder alternative to the calmer, quieter guidance tooltips offer.
Every onboarding process contains its quiet moments and its loud ones. You should use tooltips in conjunction with modals and slideouts to provide the most comprehensive and stress-free UX for your users. In the same way that onboarding should be stress-free for users, building UX-friendly onboarding flows should be easy for you. Create code-free tooltips, modals, and more with Appcues and take your in-app messaging game to the next level.