6 user onboarding best practices [with examples and video]

.png)

.png)
If you have a job interview at a company you really want to work for, you'd want to put your best foot forward. You'll likely prepare beforehand for the interview, wear your best clothes, and greet your interviewer with a smile.
Similarly, you'd want to nail the first impression your product makes with your users during the user onboarding experience. If you don't, it can lead to:
Your acquisition efforts go down the drain if you have bad onboarding because your acquired customers will never stick around.
To make sure this doesn't happen, I've put together six tried-and-tested user onboarding best practices to build healthy retention numbers and keep churn low.
Before we dive in to the user onboarding best practices, let's get on the same page what exactly is user onboarding.
User onboarding is your user’s initial experience with your brand, product, and people. It spans from the moment someone first encounters your product, until the moment they realize how your product is going to improve their life—also known as their WOW or aha moment.

The goal of user onboarding is to help users find your product’s core value and benefit from it regularly.
User onboarding is essential for just about every product. This is especially true for SaaS and product-led companies that use a freemium or free trial revenue model. The faster people find and understand your product’s core value, the more likely they are to become enthusiastic (and profitable) customers.
Unfortunately, that's not what happens most of the time. For SaaS products, 40% to 60% of new users sign up once and never come back again!
Luckily, I'm here to make sure that doesn't happen for your product! To help you achieve the goal of turning more new users to experience the product's "Aha!" moment and become fully engaged customers, I've put together six best practices for user onboarding.
Customers bought or signed up for your product because they saw a promise in it. They learned from your website, a friend, or your description in the app store that they could get some value out of your app. You have to make sure to deliver on that during user onboarding or kiss those customers goodbye!
A huge mistake I often see is making the product the center of attention during the onboarding. But the customers needs to be the star of the show! That starts by creating a seamless user experience centered around buyer personas and jobs-to-be-done to align the promise of your product with the onboarding experience.
You simply can’t design a great onboarding experience if you don’t understand the user journey. It's the key to finding your "Aha!" moment—and how to help users get there faster.
Not sure where to start?
Here's a tip: look at successful users who are already getting value from your product to find out what sets your retained users (aka your activated users) apart from the folks who churned.
Use cohort analysis and product analytics and take note of the patterns in your behavioral data to identify the early, critical actions that retained users take within your product. Then, figure out how strongly these actions correlate with long-term customer retention.

Validate your hypothesis about which actions matter by talking to your users, observing their behavior with an analytics tool (like Heap, Mixpanel, or Amplitude), and leveraging the insights of your customer-facing team members.
At Facebook, for example, the growth team split users into 2 groups: those who became engaged users (using Facebook day after day) and those who didn’t. They discovered something surprising. Engaged users had added at minimum 7 friends within the first 10 days of signing up. That number became their activation metric.
Identifying that predictive metric was a very powerful driver in aligning everyone in the company around the goal of getting new users to add 7 friends as quickly as possible during onboarding. Ultimately, identifying that metric helped power the growth engine that took Facebook to 1 billion users and beyond.
If you jealously guard your Netflix account so family members don't “mess up” your recommendations or if you look forward to listening to your algorithmically generated “Discover Weekly” Spotify playlist every Monday, then you've experienced the power of personalization and tailoring the product experience for each user at work.
Your marketing is different for each of your buyer personas. And if your onboarding is an extension of your marketing, buyer personas have a place in your onboarding.
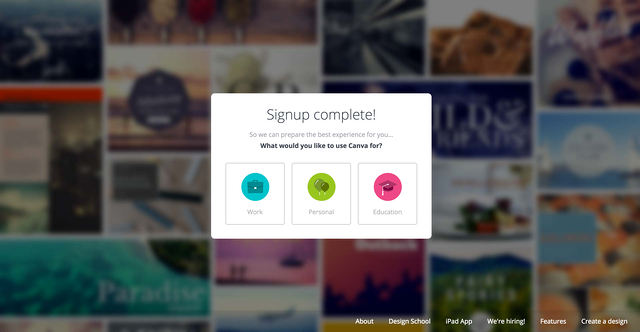
The design app Canva, for example, offers three options for users to select who they are (and why they’re on the app). Not only does it make the onboarding process feel personalized to the user by asking them about themselves, it allows PMs to segment the experience to the persona.

If a user selects that they’re using Canva for work, it triggers a specific onboarding experience with templates for work-based design projects, like presentations or pamphlets. If they’re using the app for personal reasons, Canva’s onboarding experience might list sample projects like birthday invitations.
The best place to start with user onboarding personalization is with a needs analysis. Do an inventory of the meaningful differences in the kinds of users you encounter. This doesn’t necessarily have to be defined by your personas. Instead, look for the variables that divide your users. The differences that emerge could be a mix of persona and technical experience level, or they might be tied to roles and knowledge.
Use the insights gained from a needs analysis along with user declared data—whether that’s related to their job title, preferences, or goals—to personalize the UX for each user through segmentation and targeting. This will allow you to deliver more relevant onboarding experiences that resonate more deeply and speed up users’ time to value.
Want more? Here's a how-to guide for persona-based user onboarding.
One major onboarding faux pas we see is presenting new users with a blank empty state.
When you’re teaching a kid to write the alphabet, you don’t give them a blank slate. You give them a model of the goal, like a perfectly drawn “Q,” some dotted lines for them to trace the letter “Q,” and then, finally, they get to try on their own. They’re working towards a specific goal (the job to be done) and have the example right in front of them.
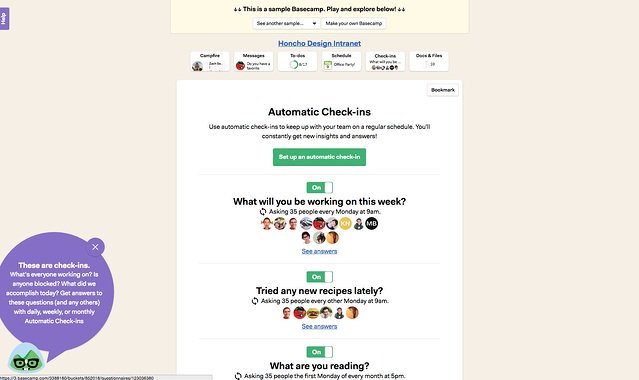
That’s exactly what Basecamp does with their onboarding. They don’t have users start with a blank slate. They start with really specific job stories.
Basecamp quite literally asks users what jobs they need done, and then takes them to a specific template for that job.
If the job-to-be-done is a check-in, you can use this sample. If your job-to-be-done is messaging, go to the other. All new users play around with a sample Basecamp to learn the ins and outs, and then go on to make their own.

Basecamp is able to use job stories to motivate customers to start building their own projects. It’s not a laundry list of all their cool tools and features—it’s centered around the customer and ties back to the messaging of why they signed up for the app in the first place.
In Brian Balfour’s framework, there are 3 stages of retention that you need to plan for in your user journey:
Since there are multiple stages for users, there can actually be multiple aha moments. It’s a bit like this rollercoaster. The first drop—the biggest aha!—comes at the beginning, but the ride doesn’t end there.

Once you've mapped the user journeys for every stage of the user lifecycle, your job is to remove snags and make sure users stay on course and shorten the time to "Aha!" moment. A lot of this involves removing barriers, which first requires identifying them.
Insurance company Lemonade can get users from their homepage to a quote in a matter of minutes.
.jpeg)
Answer a couple of questions, put in your email, and presto, you’ve got an insurance quote. Users immediately get what they’re looking for: a no-hassle, online insurance experience. Lemonade has streamlined the onboarding experience, asking only the questions required to provide an accurate insurance quote. You don’t even have to sign in.
When designing your onboarding, consider how you can streamline the process.
Although product education is important, many users want to see value before they invest time into learning your product. Reward users who're taking a chance on your product by showing them how your product will improve their lives. Users will be far more likely to stick around to listen to the rest of what you have to say if you do.
Long-term retention involves looking at the retention curve well past the first couple days. Instead, your job is to make sure that your old users—the ones who completed the first couple phases of your onboarding, are still there, still using the product, and continue to use whatever new features you release.
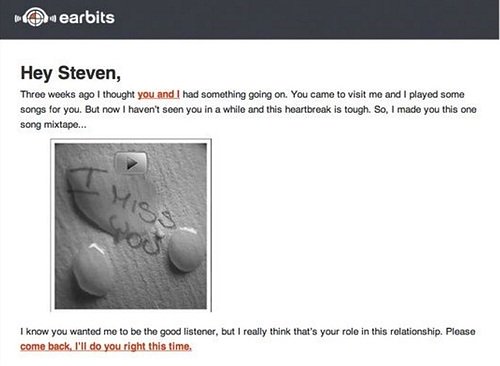
There are a ton of strategies to bring your inactive users back—it’s just a matter of testing out different strategies to see what works. If someone is straying from the path, try sending an email to prompt activity (or further activity). This re-engagement email from Earbits takes the “break-up” strategy to heart, but is really effective.

Not only is it funny, it offers something of value—a mixtape—to incentivize coming back to the app.
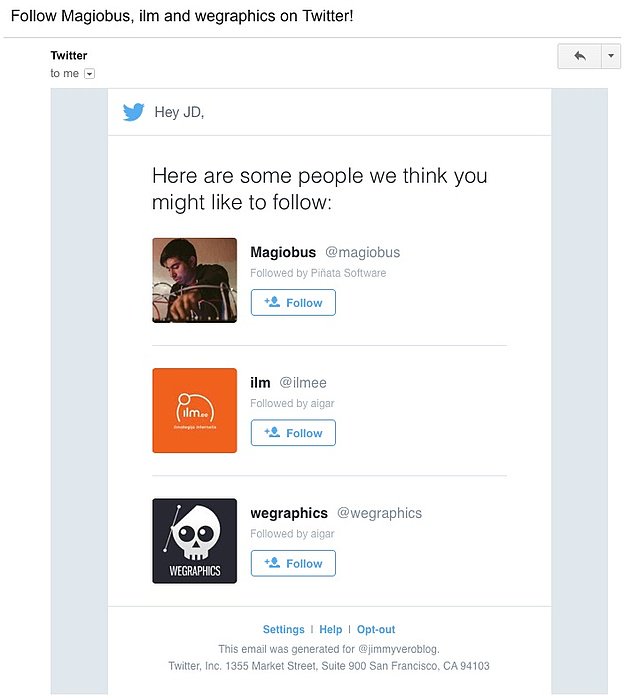
Here’s another example straight from Twitter—they email new users whenever they have a new follower and send additional emails with suggestions of who they should follow.

Sean Ellis stated that Twitter discovered something really powerful in cohort analysis about habit building: “Once a user follows 30 people, they’re more or less active forever.” Analytics tools can help you uncover what your app’s version of this is, but the goal is to turn the product from a “once in a while” tool into an “everyday” tool. That’s going to take some nudging from you.
In addition to emails, you can use tooltips or push notifications to give users a nudge. The end goal is to just keep users coming back and making a habit out of the app. Sometimes this requires incentivizing using an app every single day, for instance, through a reward for using an app regularly.
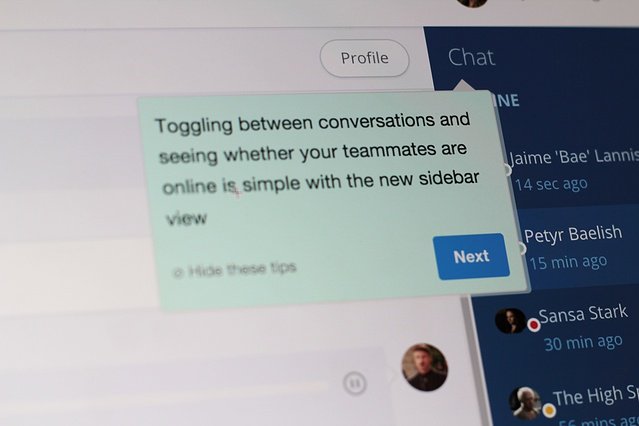
Sometimes, users need a nudge in the right direction. That's where user onboarding UI patterns such as product tours, tooltips, and checklists come in.
The problem is that if you overuse them, they can overwhelm and even annoy your users away from your product! Finding that perfect balance is going to involve testing different UI patterns that employ different psychological techniques to get users to actually complete your onboarding workflow and get on with using the app.
Here are a few tips and what to watch out for each onboarding UI patterns:
If you’re going to do an active product tour, it can’t feel like you’re leading users by the ear through an introductory activity. They have to want to complete it. Here’s how to create easy-to-use walkthroughs.
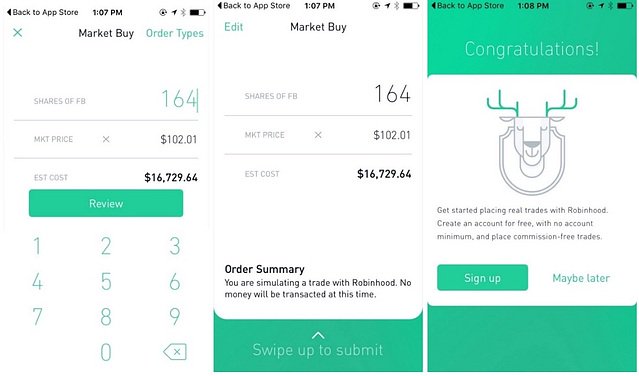
The app Robin Hood has users complete a “fake” purchase in their app tutorial. It allows them to get to the aha moment (even though it’s a simulated one) really quickly. It ends with a clear call to action to sign up, which removes friction.

Watch out for: Never ending product tours. More than 5 steps in your product tour? You might want to cut some.
Tooltips are a minimally interruptive way to get your point across. Since they’re triggered one at a time, it doesn’t feel like information overload—they just come up naturally as a new user moves through your app.

Action-driven Tooltips can also be really effective, especially in the early stages of onboarding. Instead of having an opt-out feature, action-driven tooltips require users to check a box or fill out a form before they can move on to the next stage. So if you’re looking for a way to capture information, or there’s a feature you really need users to understand, that might be the way to go.
Watch out for: Overcomplicating the UI. Tooltips are all about simplicity. If you get too many in there at one point, it confuses the user and totally defeats the purpose.
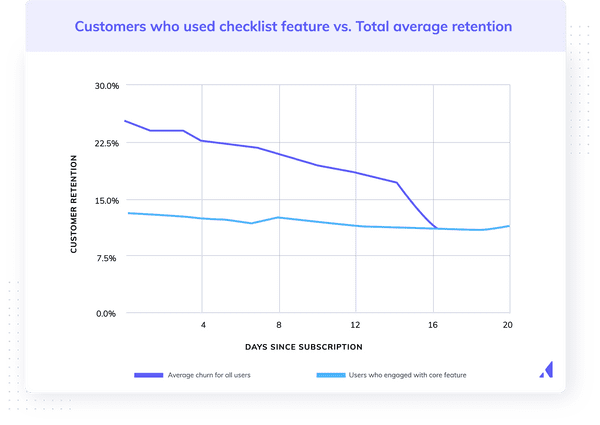
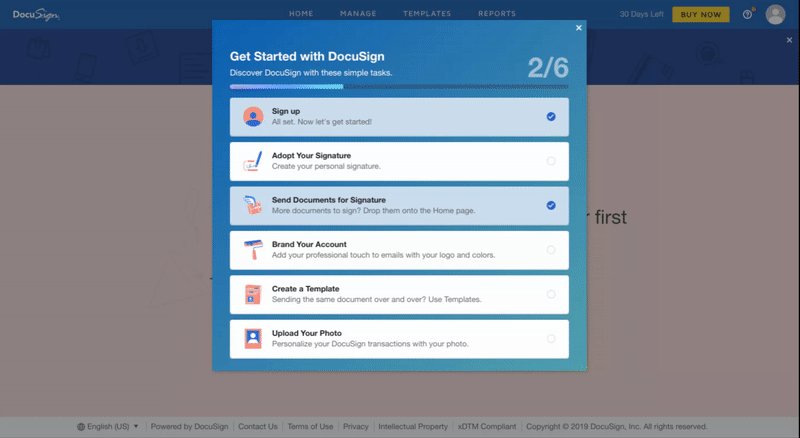
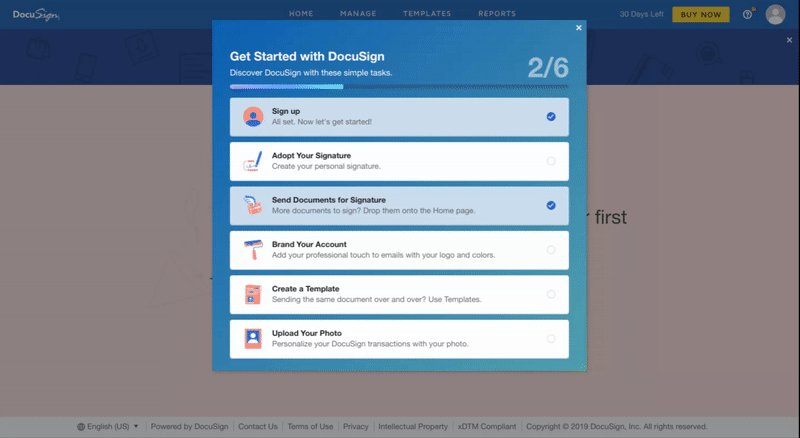
Checklists and progress bars tap into a very basic psychological principle: we care about completing things. A lot.
It’s called the Zeigarnik effect, which states that we’re more likely to remember things we haven’t done than things we have.
When users know exactly what’s expected of them in an onboarding workflow (and especially, how close they are to finishing it), they’re likely to keep their eye on the finish line and actually complete the workflow.
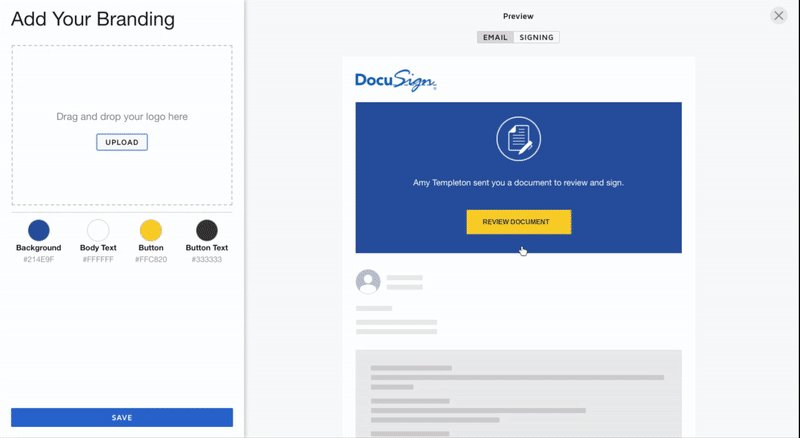
This onboarding workflow from Docusign breaks its user guide into chunks, so new users don’t feel overwhelmed. After you upload you first document, a sleek onboarding checklist appears, listing six steps you must complete as part of the onboarding flow. People's brains love checklists, and pre-checking some of the items signifies that users are getting closer to completion, even though they've only just started. Here, 2 of the 6 items have already been checked off.

Watch out for: An impossible to-do list. If you have a laundry list and that progress bar just barely inches forward as the user moves through your workflow, they’re likely to just give up. It’s far better to just set benchmarks and encourage movement, than to overwhelm and see users drop off.
Modals and slideouts have a lot of different use cases, but they combine aspects we love of tooltips and progress bars. They’re great for new features later in the user lifecycle or during onboarding when a user is exploring a new feature of the app.

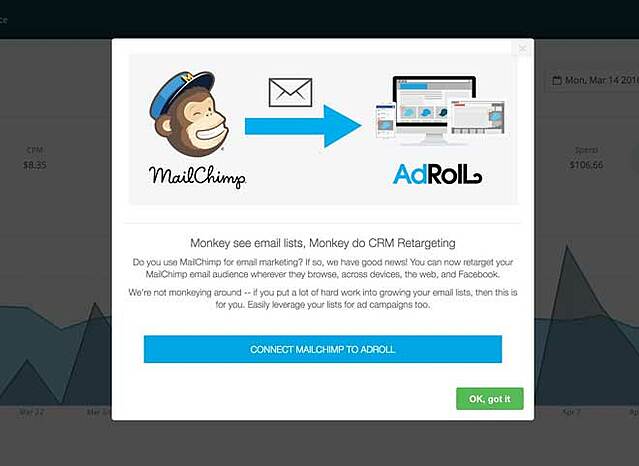
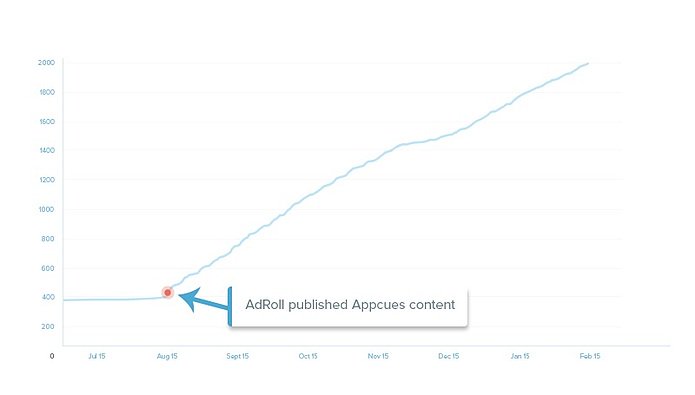
Modals can be very powerful. AdRoll communicated their Mailchimp integration inside of their application to users of both platforms. This modal created a hockey stick growth curve tracing the adoption of their product integration.

Watch out for: No opt-out. If users don’t want to do the tour now, they can do it at a later point. Opt in and opt out is crucial, since no one wants to be forced to do something they don’t want to do (even if it might help them in the long run).
User onboarding is the first impression you'll make with potential customers. Get it right, and new users will quickly experience the value of a product. In the end, they experience an "Aha!” moment and embrace the product into their lives and become raving fans.
To increase your chance of success, here are the six user onboarding best practices I've seen:
Onboarding is a progressive process. Your real job is to never stop onboarding—to continue helping existing customers, but also to review the data, iterate, and create an even more seamless experience for your future users. Whether you’re getting to the first "Aha!" moment, encouraging habit-building, or engaging long-standing users, it’s all about experimenting.
If you’d like to learn more secrets to stellar user onboarding that not only make a difference in your user’s experience but move the needle on business impact, check out our free User Onboarding 101 certification course. It’s full of all the best tips, tricks, and proven practices—all delivered in easy-to-swallow chunks of UX goodness.