How to create hospitality platform walkthroughs that actually teach users (+4 walkthrough examples)

.png)

.png)
If your users aren’t getting to value, chances are they’re getting lost before they even get started. App walkthroughs fix that.
Unlike passive video tours, app walkthroughs guide users inside your product, showing them exactly what to do, when to do it, and why it matters. They shorten time-to-value, boost retention, and drive adoption by turning “I watched a video” into “I did the thing."
Hospitality platforms, from reservation systems to business travel portals, must strike a tricky balance: showcase powerful features without interrupting a fast-paced user flow. Whether you're guiding restaurant staff through table management software or onboarding hotel marketers to analytics dashboards, app walkthroughs offer a lightweight way to reduce friction and drive adoption.
In this guide, we’ll show you how to build contextual, intuitive walkthroughs that match the unique needs of hospitality users, using real-life examples from Uber for Business, OpenTable, and Tripadvisor.
Specifically? App walkthroughs.
App walkthroughs are an effective way to take what users know they have to do and teach them how to, well, actually make it happen. Like using your software or those underutilized features you’re trying to get folks on board with.
With a good app walkthrough, you don’t just teach; you build understanding. That kind of innate, deep knowledge not only boosts retention, but drives your product forward into better growth.
The problem you’re seeing: Your users are dropping off the app before they can get to your value.
The play to try: Build an app walkthrough that doesn’t just passively teach; but actively walk users through what good usage looks like.
Use the blog below to learn more about:
An app walkthrough is an interactive tutorial built inside of a digital product that prompts users step-by-step through best practice and how-tos. The goal of an app walkthrough is to teach users how to use the product by doing vs passive watching.
Companies use app walkthroughs for onboarding, feature education, subscription renewals, product launches, and more.
Hospitality users are often busy, multi-tasking, and unfamiliar with new systems. A well-timed, minimal walkthrough helps them get value fast—without needing to dig through documentation.
Strong walkthroughs can:
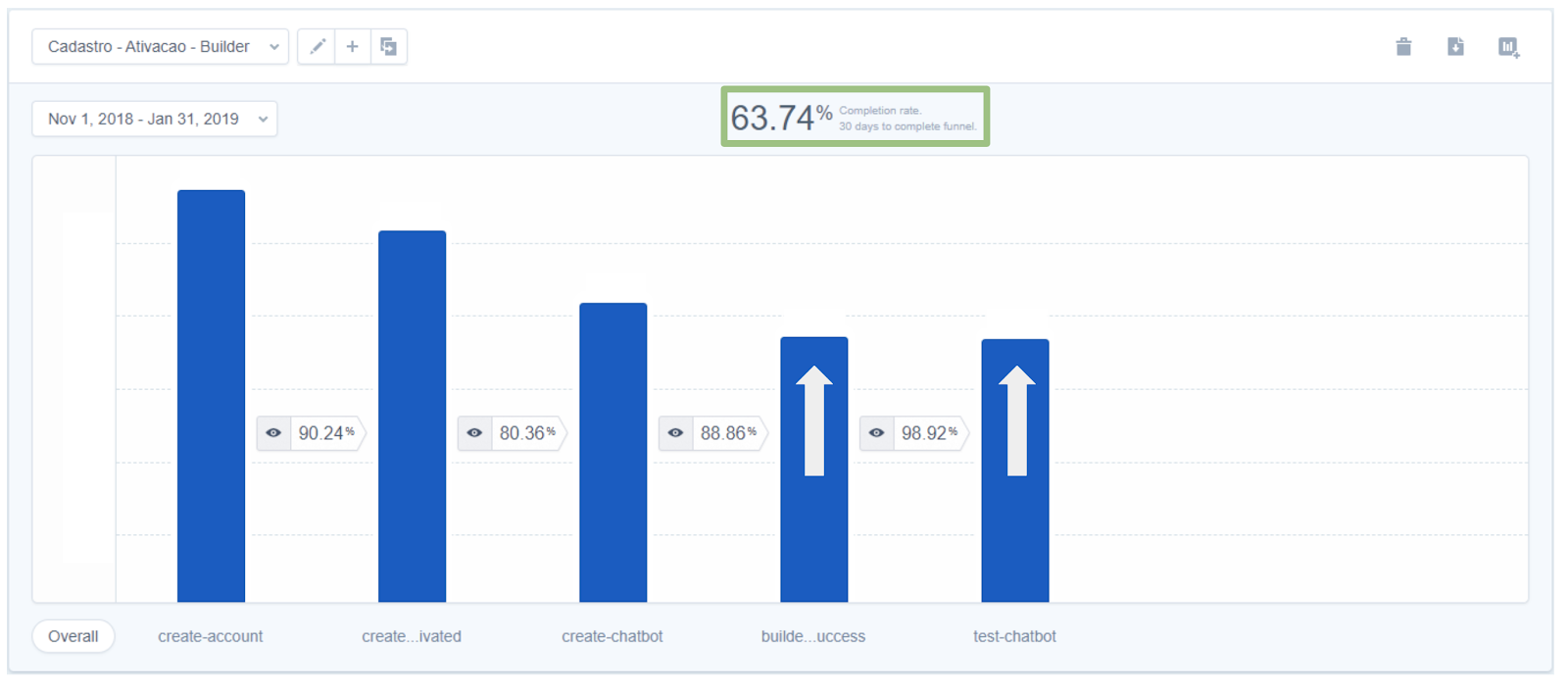
For example, Blip, a chatbot builder, opted to use in-app walkthroughs to create a better onboarding experience.
“We knew that the aha moment or activation criteria for our users was publishing and testing their chatbot,” Guilherme Valadares, Product Marketing Manager, said.
“The problem for us was that the users were not creating and publishing their flows in the first session. They were exposed to a lot of features in our platform and they did not have a clear path.”
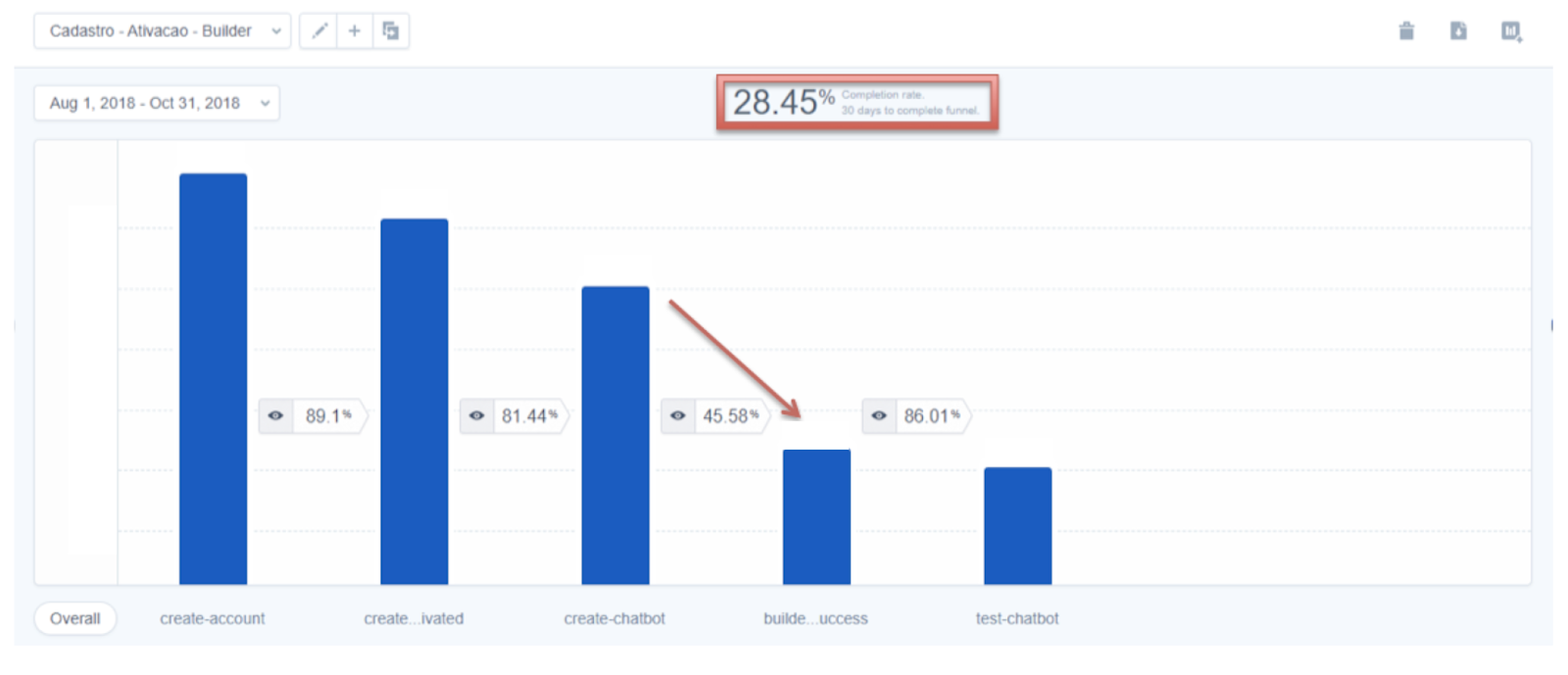
Overexposure to features is a common problem in the digital age. A solid app walkthrough can take a low completion rate (in this case, ~28%) and lay a more clear path so users are less overwhelmed.

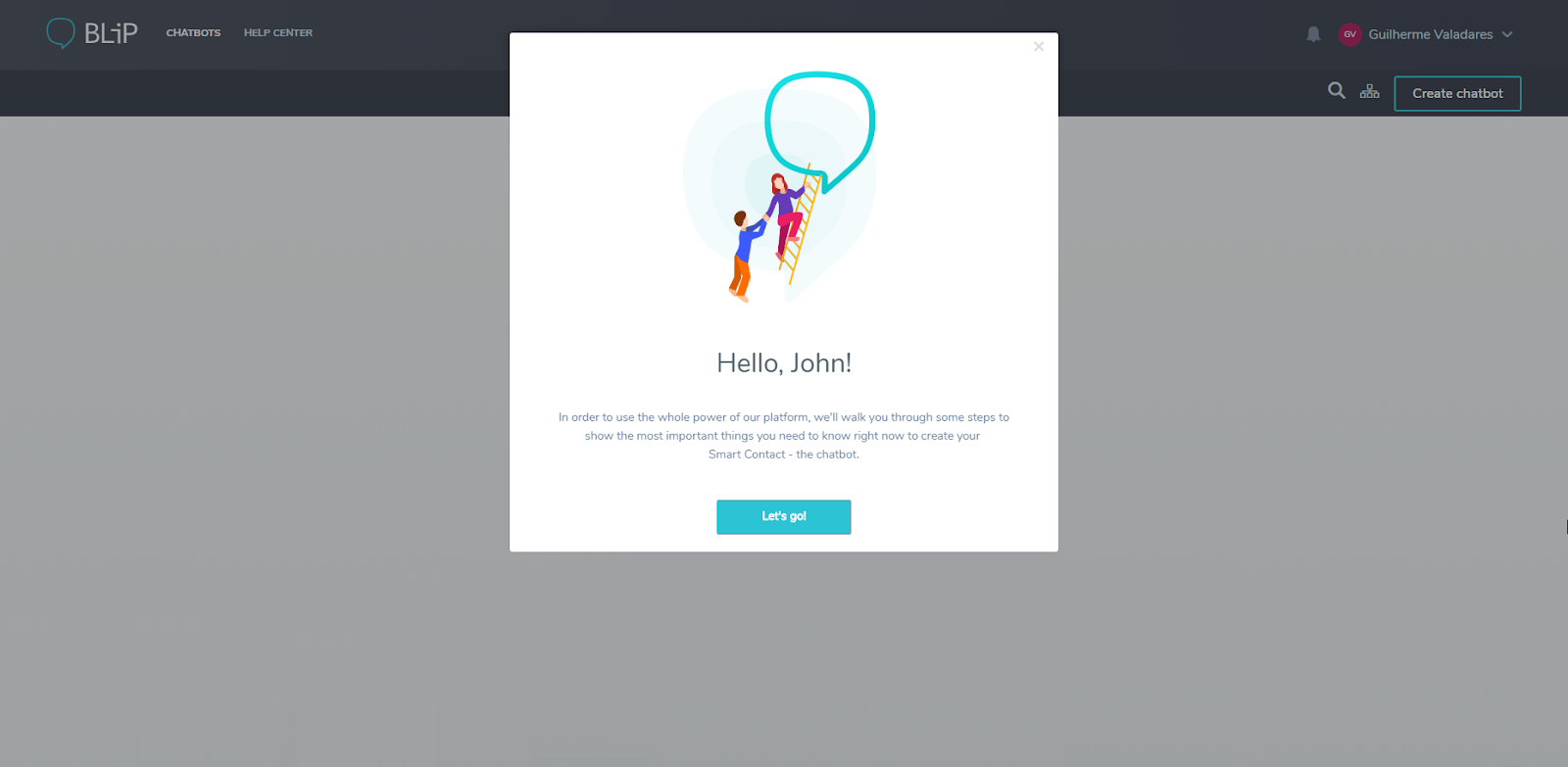
For example, Blip started their onboarding process with a modal (a pop-up window) welcoming users onto their platform. With a combination of tooltips, hot spots, and other Learning-Doing app techniques, they were able to build a full journey that brought their users immediate value. No more getting lost, no more sitting in an overwhelming feature forest.
That’s the result of a well-considered app walkthrough.

By building out an onboarding app walkthrough path, they saw their retention rate spike to ~64%.
That’s a 124% jump thanks to users learning by doing, and being given a clear path forward.
You can learn more about Blip here, but if you want to get a better understanding of the tools you can use to build an app walkthrough like this one, we have a course for you!

Check out User Onboarding 101 to learn the principles to build an onboarding app walkthrough like the one you just learned about.
How you use app walkthroughs can change based on your goals, but the best problem solvers that see real results have specific traits in common. They include:
Problem: Hospitality tech users are getting overwhelmed and specific features are being underutilized.
Solution: You teach your users how to use your product with interactive feature walkthroughs and breakdowns.
What’s the point of having a product if no one knows how to use it? One of the best app walkthrough uses are a series of modals, hot spots, etc that:
This is a great opportunity to take a page out of the SaaS handbook and pick up some of their customer retention and education strategies.

In order to help your user get the most out of the app experience, you need to have a set goal in mind for your walkthrough. What are you trying to get your users to accomplish, and what’s the quickest path to get there?
App walkthroughs can make the overall onboarding process smoother and more enjoyable, but only when you have a clear recommended journey in mind.
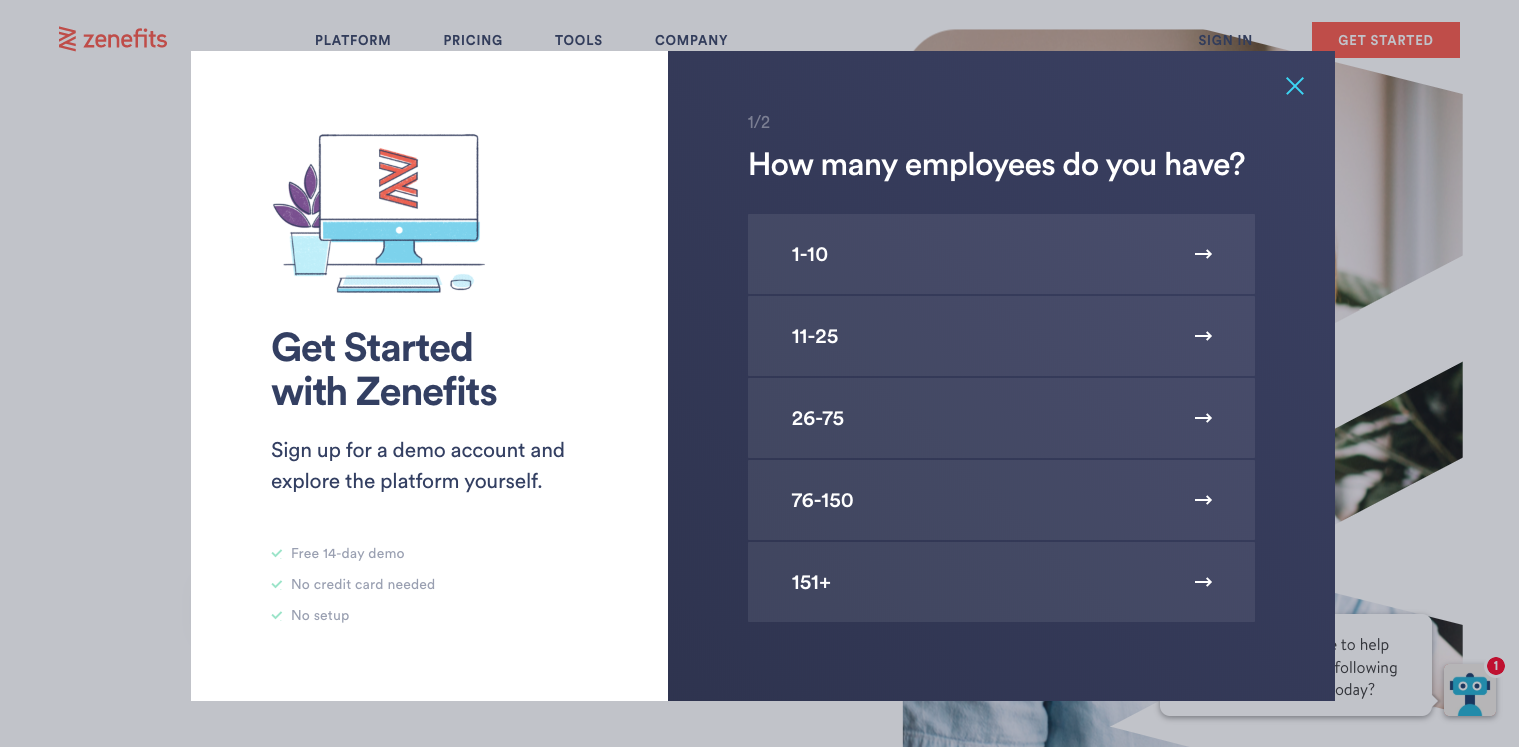
For example, app Zenefits knows exactly where it wants you to go when you first begin your trial.

Want an easy user journey onboarding template? Use this flow to map out your walkthrough from first idea to final step.
Should your users get frustrated with your product, they might try to figure it out for themselves or simply give up. But, when neither of those two are an option, users are going to reach out to your customer support team.
Providing an app walkthrough can save countless person hours explaining the same processes time and again, allowing your team to focus on more pressing issues.
We pulled together our own version of this, check out how we figured out our support sweet spot.

The difference between an app walk through and a product tour can be hard to define. In the software industry, the two are often meant to define the same thing.
In this instance, an app walkthrough is interactive, while a video product tour is visual. It’s a recording of how to use the app, not an actual “learn by doing” technique. And although that kind of passive education can help some users, it’s not a perfect solution.
Having both covers your bases for multiple learning types.
A good walkthrough can be hard to nail. Too long and you risk losing the user along the way. Too short, and users might not get the product knowledge they need to use your features properly. Too flashy? Distracted. Too boring? They’re on Reddit now.
Here are 4 companies that provide premium walkthrough experiences for their users.
Hospitality software is often used by multiple personas: front-of-house staff, general managers, marketers, and admins. A one-size-fits-all approach doesn’t cut it.
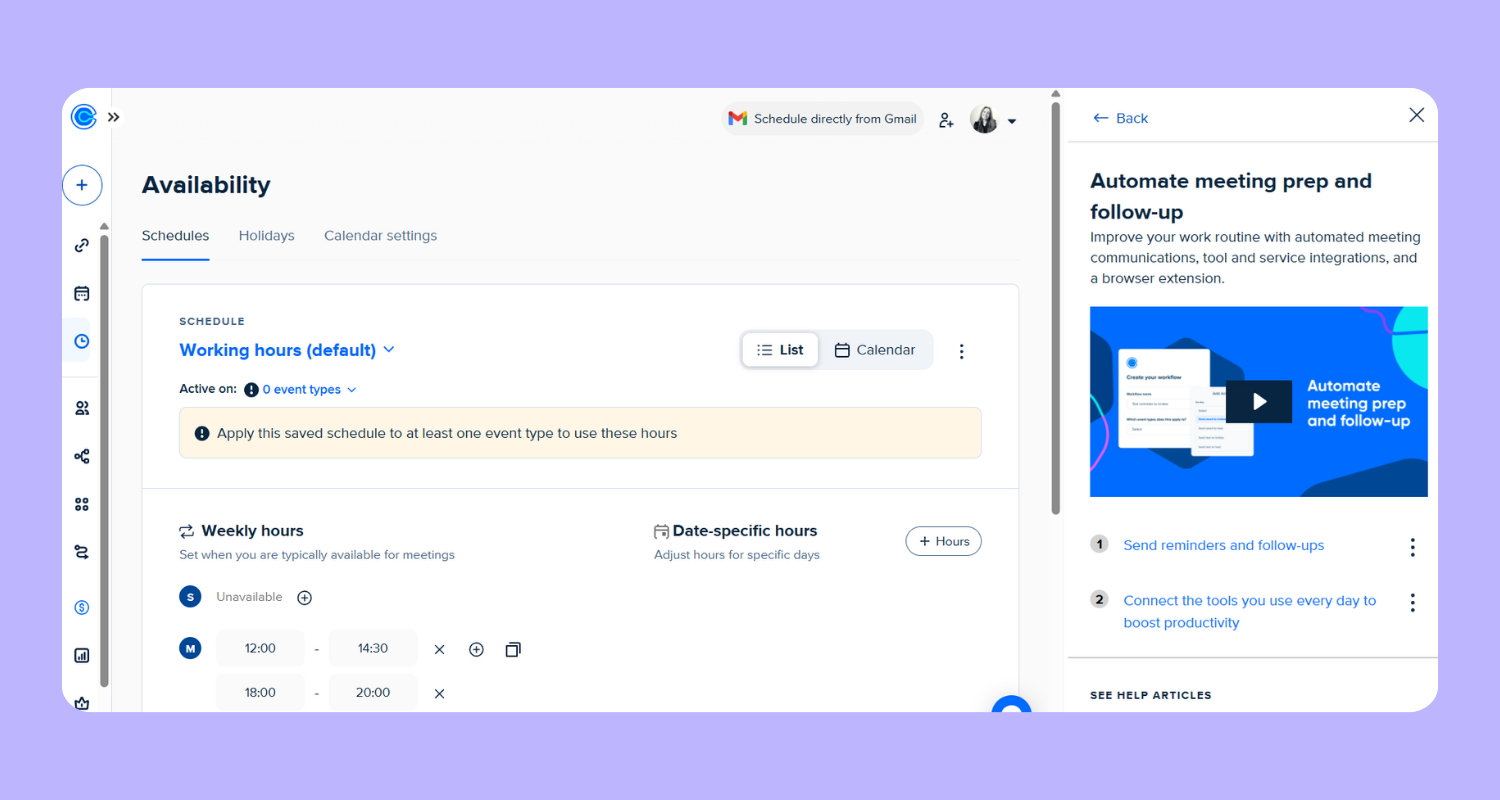
Take OpenTable’s GuestCenter for example. When new users log in, the platform orients them around core functionality—like table maps, shift setup, and reservation flow—based on job responsibilities. Walkthroughs highlight what matters most to each user type.
Tips:

Hospitality platforms often have hidden gems—like analytics, loyalty features, or upsell tools—that get buried beneath operational tasks.
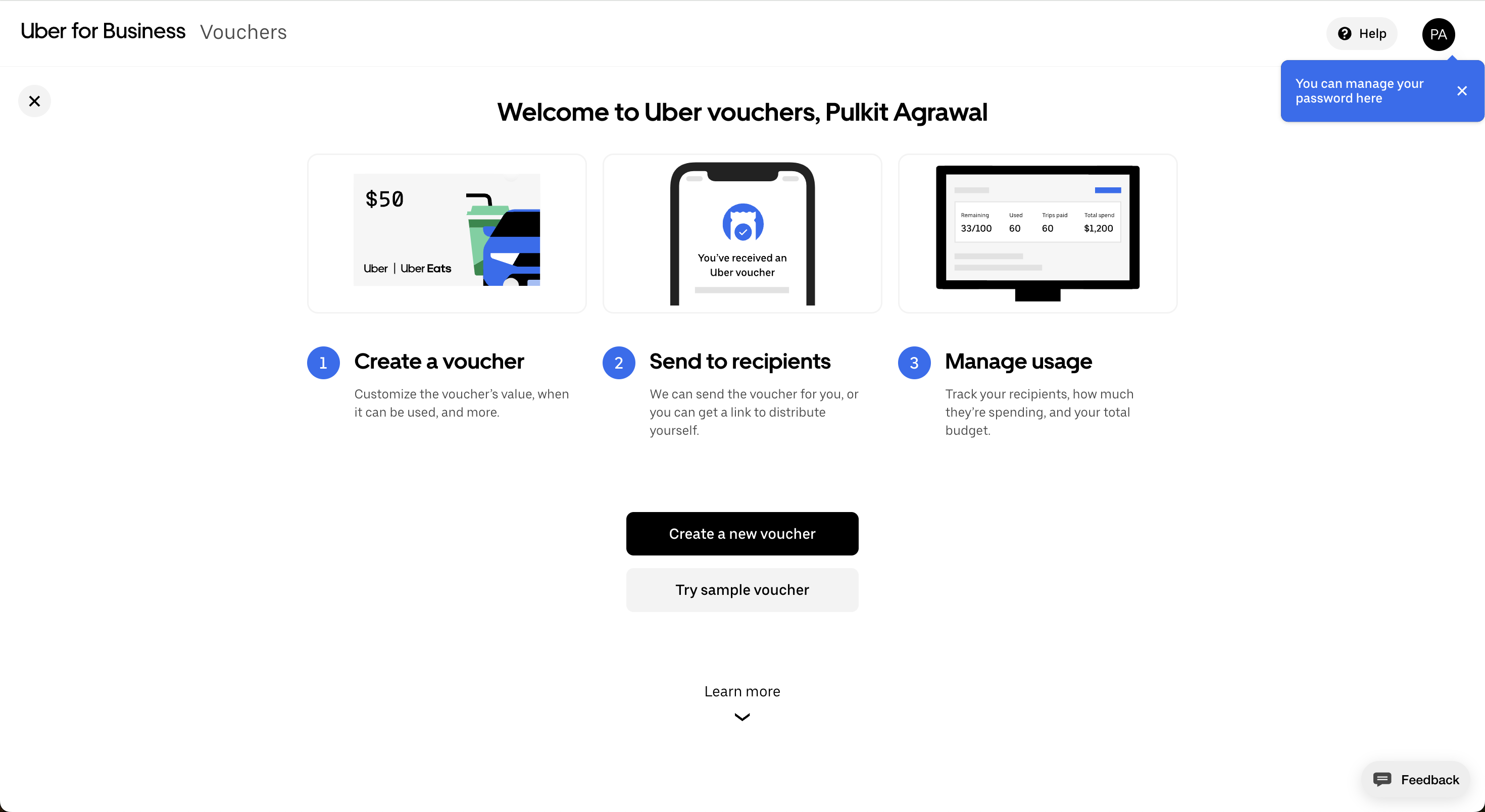
Uber for Business uses timely nudges to highlight features like automatic ride expensing or group booking. These walkthroughs are embedded inside the workflow so users can discover value without pausing what they’re doing.
How to do this:


For hospitality businesses, online reputation is revenue-critical, but dashboards and metrics can confuse first-time users. A walkthrough demystifies data fast.
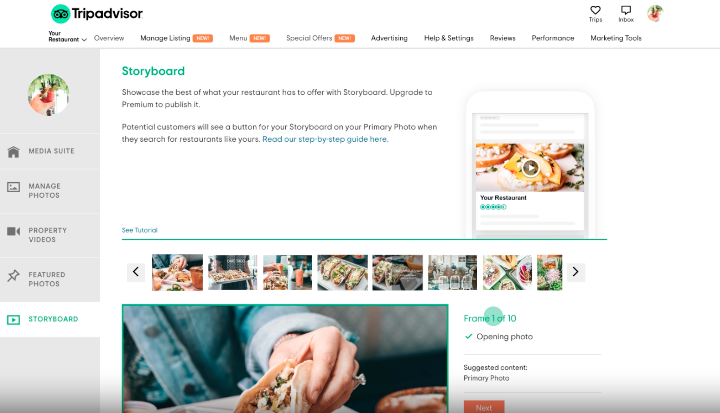
Tripadvisor’s Insights dashboard explains their bubble rating system with a short explainer video, tooltips, and contextual guidance. It helps new users understand why their ratings look the way they do—and what actions to take.
Recommendations:

Not every hospitality operator has time for live onboarding. For smaller restaurants or event venues, self-serve setup is critical.
Toast Now, Toast’s onboarding app for new restaurants, walks users through core setup tasks like menu creation, order processing, and printer configuration. Instead of relying on support calls, Toast uses a clean checklist format and contextual modals to help operators launch independently.
What works:
So you’ve got a video product tour—maybe it lives on your homepage, maybe it’s the first thing users see post-signup. Great. But while a good video can show off your product, it can’t help your users actually use it.
Here’s how to translate that passive watch-and-leave experience into a hands-on walkthrough that guides users through the real thing.
Before you build anything new, zoom in on what you’ve already got. Where are people dropping off? Where do they get stuck or confused?
Look at your data. Tap into event tracking. Watch session replays. Layer in qualitative stuff—customer interviews, support logs, live usability tests. What you’re trying to pinpoint: the gaps between what users see and what they actually do.
If you already have a product tour in place, use it as a baseline. A walkthrough shouldn’t repeat the same content—it should move the user from “got it” to “did it.”
Try analyzing a few user cohorts and see what that information tells you.
Forget the marketing flow. What do users actually need to do to be successful inside your product?
Sketch out the steps a user has to take from login to value. (The real ones, not just the pretty ones.) Note where things are unclear, repetitive, or easy to miss. That’s where your walkthrough should step in.
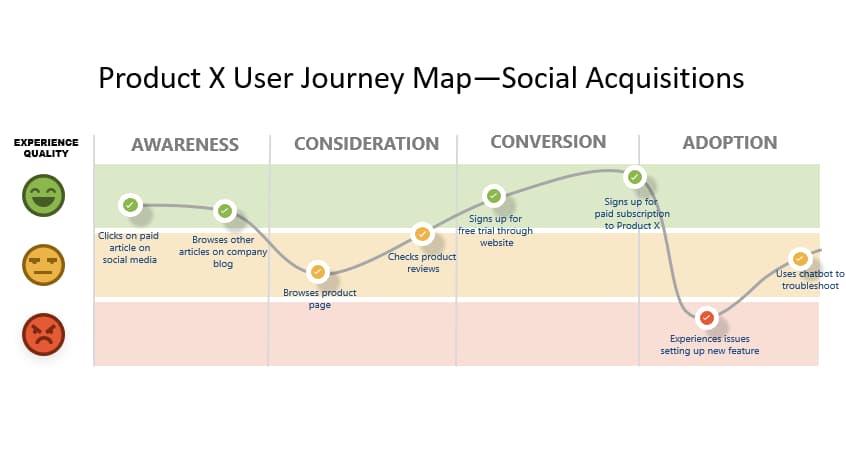
This doesn’t have to be fancy. A quick user journey map or list of tasks can help you visualize what support needs to show up when.
They typically look something like this:

Creating a user journey map requires understanding of who is buying your product, different stages they go through and the potential obstacles they may encounter on the way. In the case of app walkthroughs, you’re likely to be focusing more on the Adoption side of the process.
Now that you know what needs fixing, you can design your walkthrough to fill in the blanks, where users typically stall or skip.
This is where in-app patterns come in. Some go-to formats:
You don’t need to use all of them; just the ones that help your users keep moving forward.
Once you’ve mapped it out, it’s time to build. If you’ve got engineering help, go for it. If not, tools like Appcues can help you design and deploy walkthroughs without touching code.
Either way, don’t skip validation. Test it internally first. Then soft-launch to a subset of users. Watch the data. Ask for feedback. Tweak accordingly.
A walkthrough isn’t a one-and-done project. It’s part of your product experience—and that means it’s never really finished.

Building an app walkthrough? Use this checklist to keep things focused on what actually helps your users, not just what looks good.
Not every product needs a walkthrough. Some tools are designed for discovery—where the joy comes from clicking around, testing things out, getting a little lost on purpose.
Take Canva, for example. A guided tour of all their templates would be overwhelming. The product is built for exploration, so handholding might actually get in the way. What Canva needs more than a walkthrough is great discoverability.
But if your product has a few more moving parts—or if your users need to complete a set of actions before they hit value—a walkthrough can make all the difference.
This is especially true for complex SaaS platforms, where “getting started” might mean navigating 4+ menus, toggling on an integration, and flipping a few switches most people have never heard of.
In those cases, a walkthrough isn’t just helpful. It’s critical. It shows your users what to do, when to do it, and why it matters. And done well, it can dramatically speed up time-to-value.