3 underrated fundamentals of UX

.png)

.png)
Apps live in an unforgiving world.
Users rarely download new apps, and when they do, abandonment is high. And using research to get to the bottom of what makes users come back isn’t so simple—users don’t always know what they want.
This is because the best designs are experienced rather than seen, which makes it tough for your users to tell you what really makes the difference. But sometimes you’ll find that underrated and under-appreciated UX fundamentals are what slip under the user radar.
People love apps that feel fast, feel good, and feel intuitive. Luckily, that's easy to achieve when you turn your attention to your app's perceived speed, familiarity, and branding. Your users won't be able to put their finger on it, but improving these will make your app feel on point from day one.
Users aren't always patient with apps. When you make users wait too long, they're liable to leave and find another app that can accomplish the same job in less time. But impatience is not just a function of time—it's also a function of emotion.
As James Moore, a neuroscientist at the University of London, explains: “A lot is dependent on expectation—if we expect something to take time, then we accept it. Frustration is often a consequence of expectations being violated.”
In other words, when we expect a fast experience, but we get buffering, lag, and delays, we get frustrated. It's our expectations that do us in. The silver lining here is that it's not really speed that's the issue—it's perception.
This gives app developers a powerful tool in the fight against impatience. Rather than work tirelessly to grind a few milliseconds off of each interaction, developers can instead alter the experience of using the app—and users' perceptions.

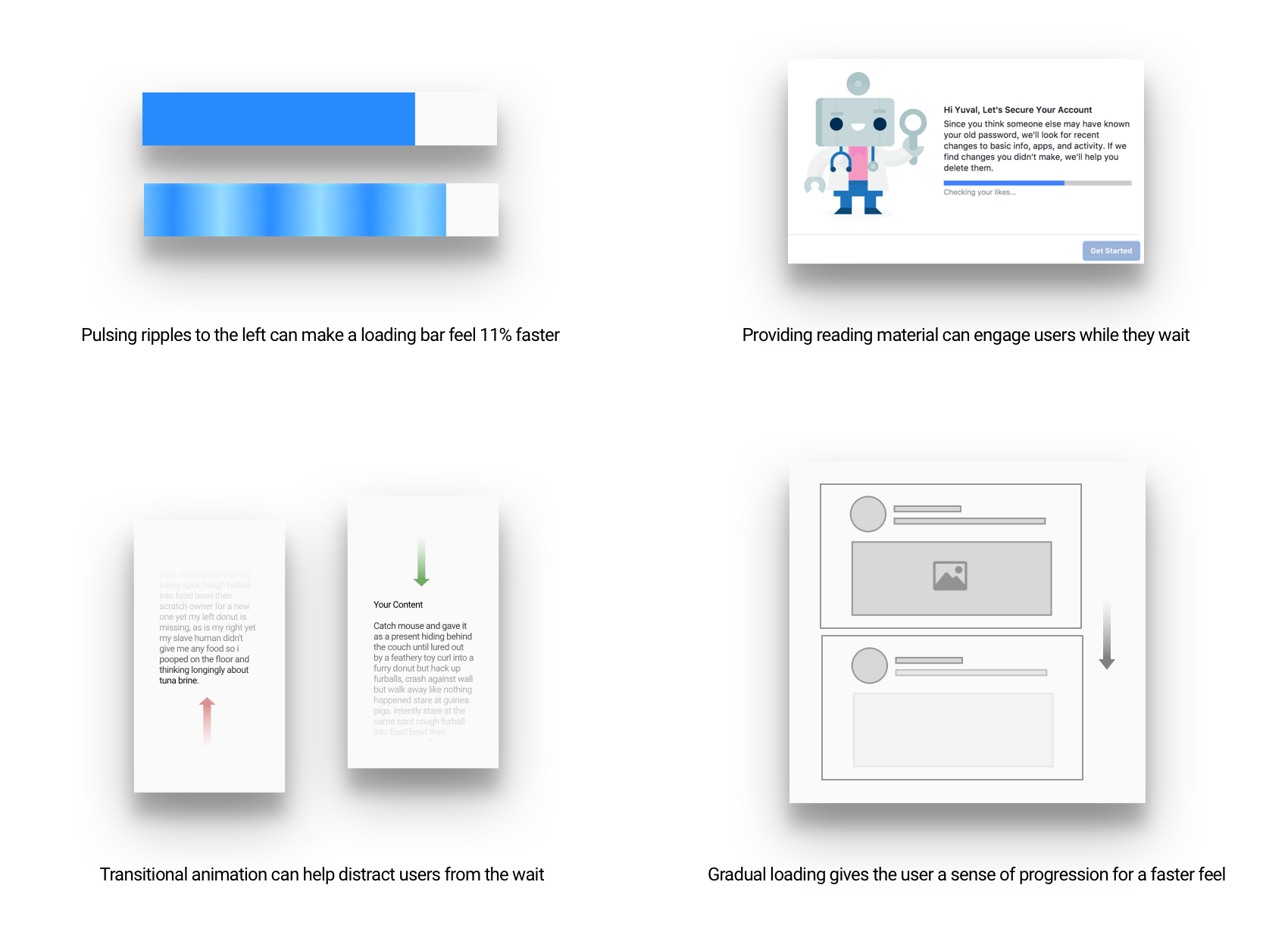
Practical examples of designing for the perception of speed include the following:
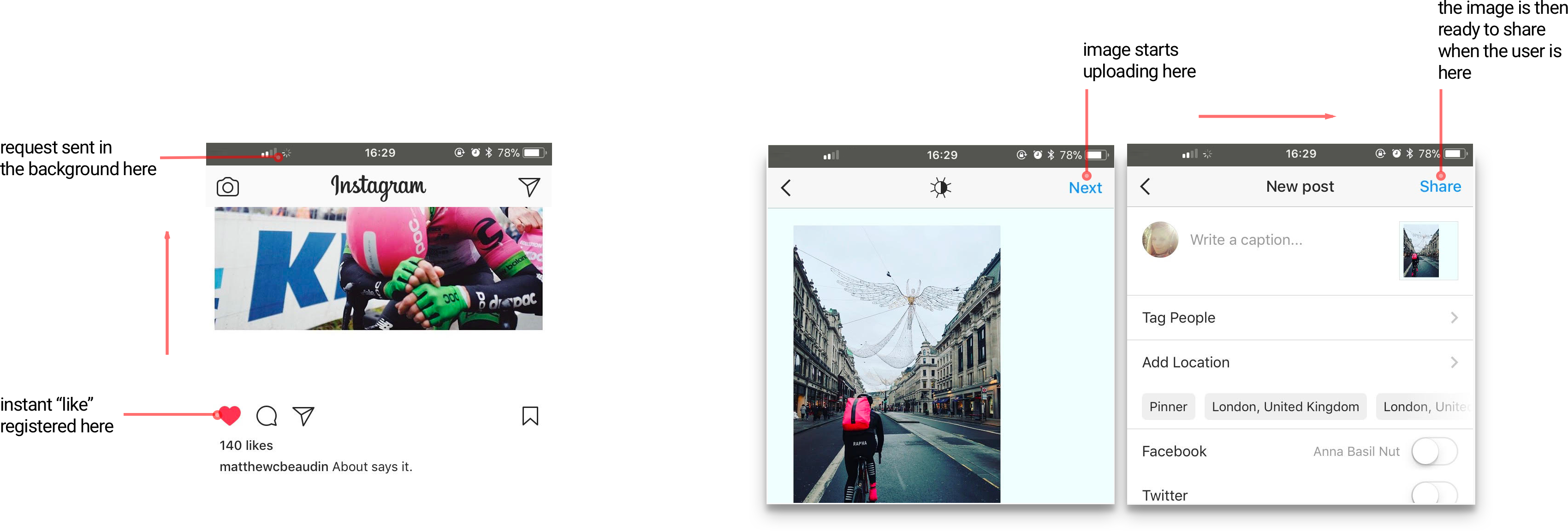
One of the best examples of designing for the perception of speed comes from Instagram, which has developed its app from the ground up to give the impression of being lightning fast—even when it's not.
When a user hits “like” on an image, the request goes to work behind the scenes to allow instant user feedback. Right after the tap, the user sees a heart rise up then fade out in the center of the screen. Below, the heart icon changes to red, the "like" tally increases by one, and the user is left satisfied with a frictionless experience.
Bumping requests like this into the background is also a smart solution for users in dead zones (e.g., in dense buildings or on the subway). Because the user does not have to wait for requests to complete before continuing, they can carry on regardless of their internet connection. As soon as the mobile signal improves, Instagram continues to process all the backed-up events in the background.

The magic of misdirection is Instagram’s secret for multistep interactions—like uploading a photo. When the user has finished editing an image, the upload begins immediately. By drawing attention to the captioning and geotagging, the photo has time to upload. Instagram absorbs the burden of waiting, providing a superior perception of speed.
KEY TAKEAWAYS
Repeated exposure to something can lead to a more positive feeling about it. Known in psychology as the mere exposure effect, it explains why we can feel attached to objects we use frequently. With previous experience, we know how something works and what to expect from it. It makes us feel safe and confident and puts less load on the brain because we don't need to learn something new. Familiarity is the basis of a great user experience.
But when businesses emphasize originality, USPs, and zigging while others zag, designers are encouraged to try new things that harm the usability of an app. If the cost of learning a new method outweighs the value it offers to the user, it's safer to use standards and stick with what users know.
Interaction design is successful when the outcome of action matches the users' mental model—the thought process of how something works. These standards tend to match users' understanding of the physical world. For example, when we apply force to an object, the object will move in the direction of that force. Touch devices are immediately usable for first-time users because they match users’ mental models.

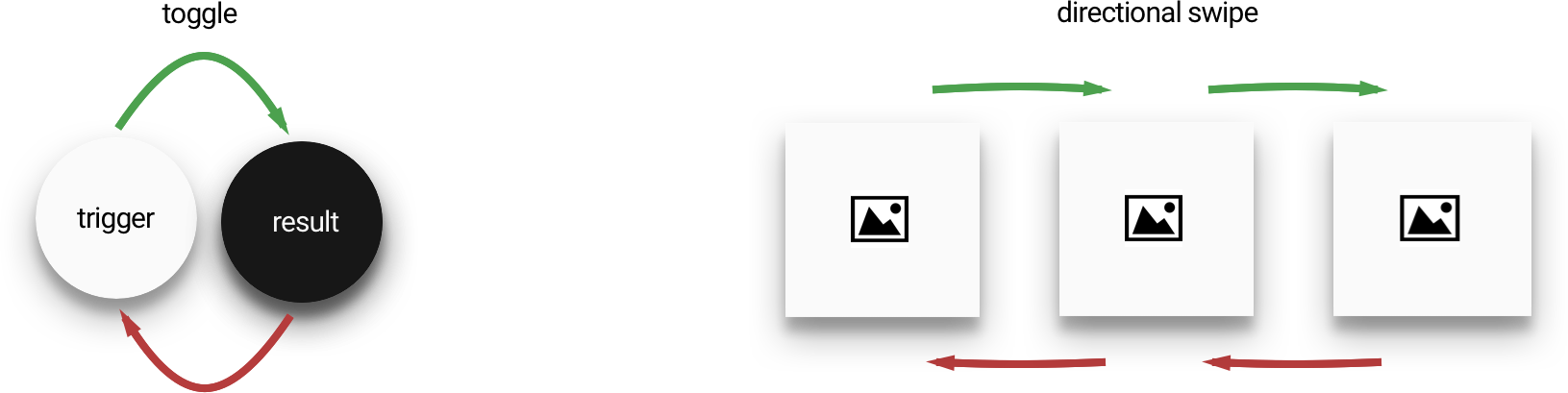
Gestures have become popular with designers, which means there's lots of experimentation and lots of user confusion going on. For example, a simple gesture like swiping over an email works differently in various mail apps. The user does not know whether swiping right or left on an email will delete, archive, or save it for later, because there's no set standard. In situations like this, it's best to return to user testing to identify the best method for your audience.
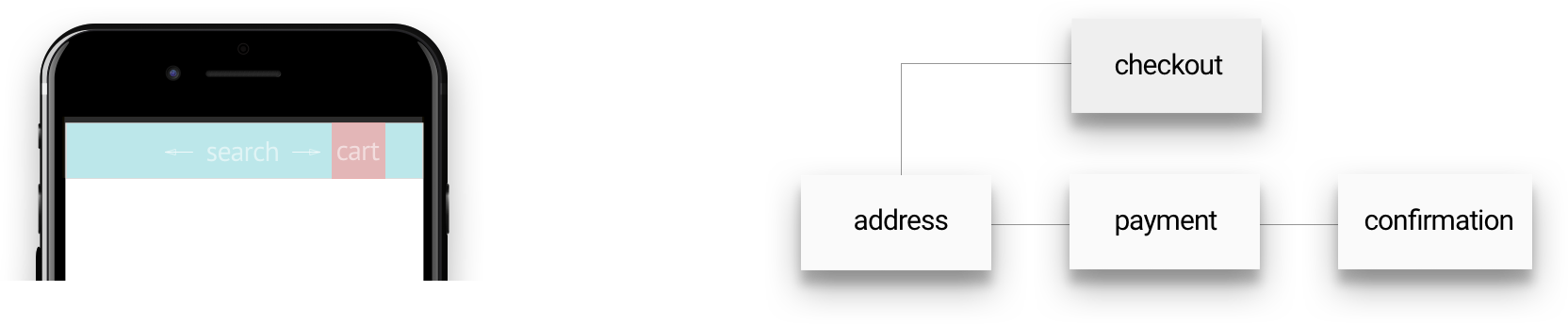
Users expect the layouts of digital experiences to match expectations of hierarchy, categorization, and process. Expectations arise when the majority of the web uses the same design approach. Because of this, users strongly expect elements to work a certain way since, in their experience, they've always worked this way. For example, the search function is likely to be at the top of the page; the shopping basket will be top right; and the checkout will include the steps of delivery, payment, and confirmation.

The best way to find the relevant standard for a design problem is with user and competitor research. Reviewing the digital products your users frequently use will help you spot the standard for your problem.
Visual cues provide users with information to help them use a product. For example, variations in color and size help users understand importance and relationships between content. Functional elements—like a button—are designed in a way that provides a perceived affordance of what to do with it. Ignoring these standards will negatively affect users' interpretation of your app.

Sticking to standards may sound boring, because how are we to innovate if everything looks the same? Innovation should be applied when designing the entire experience: flow, content, and value proposition. Conventions and standards are solely the micro-experiences that enable users to learn, enjoy, and experience your product as intuitive.
KEY TAKEAWAYS
Branding is vital for user retention but is often the forgotten aspect of user-experience design. User research methods tend to focus on objective measurements: time on task, error frequency, and success rates. Optimizing these performance metrics will ensure that your product is usable, useful, and accessible. But when you know that users are irrational—they won’t return to your product just because of its “superior usability”—you need to leverage your brand to drive user retention.
Branding is about the human experience: the set of associations and emotions a user develops when using your app. If the associations resonate with the user and the subsequent feelings are positive, your app has a better chance of being remembered. Infusing your brand in your app at the earliest stage of design will help you offer a stronger human experience for your users. Simple methods to bolster your UX with branding include the following:
Great content builds credibility and helps users figure out who you are, what you do, and why they should care. Letting your brand voice surge through your words and visuals can generate excitement and trust from your audience.
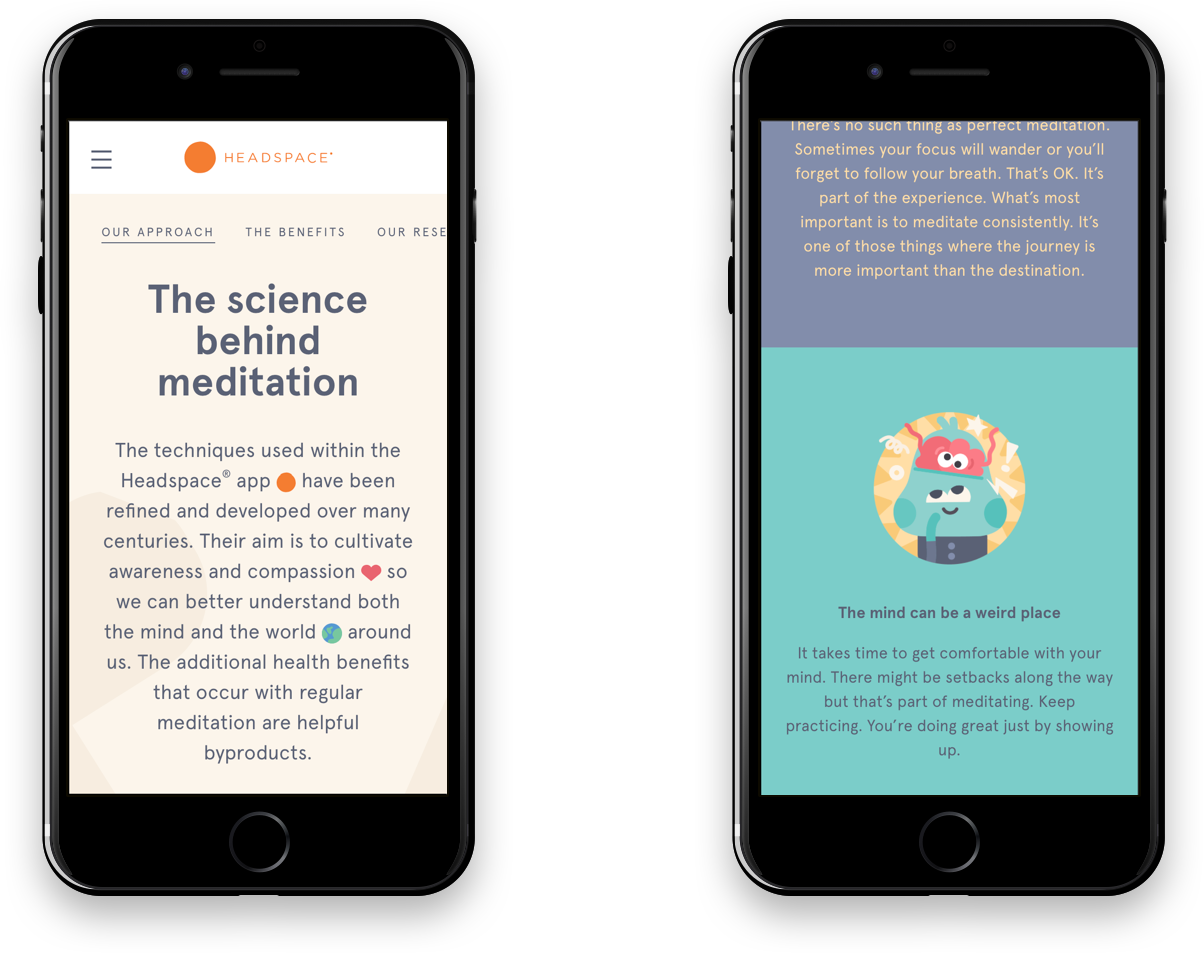
Take Headspace for example. They back up what they do by highlighting the science of meditation and promoting their research. The inviting, fun, and friendly tone of voice sells the idea of meditation to apprehensive users. The company defines the brand voice, the writers refine it, and the designers infuse it within the user experience.

Micro-animation is a useful tool to help you inject your brand’s personality into your app. Evaluating the user flow will draw out the appropriate opportunities for motion. It can be used to guide users more fluidly, provide relevant feedback, and help prevent errors.
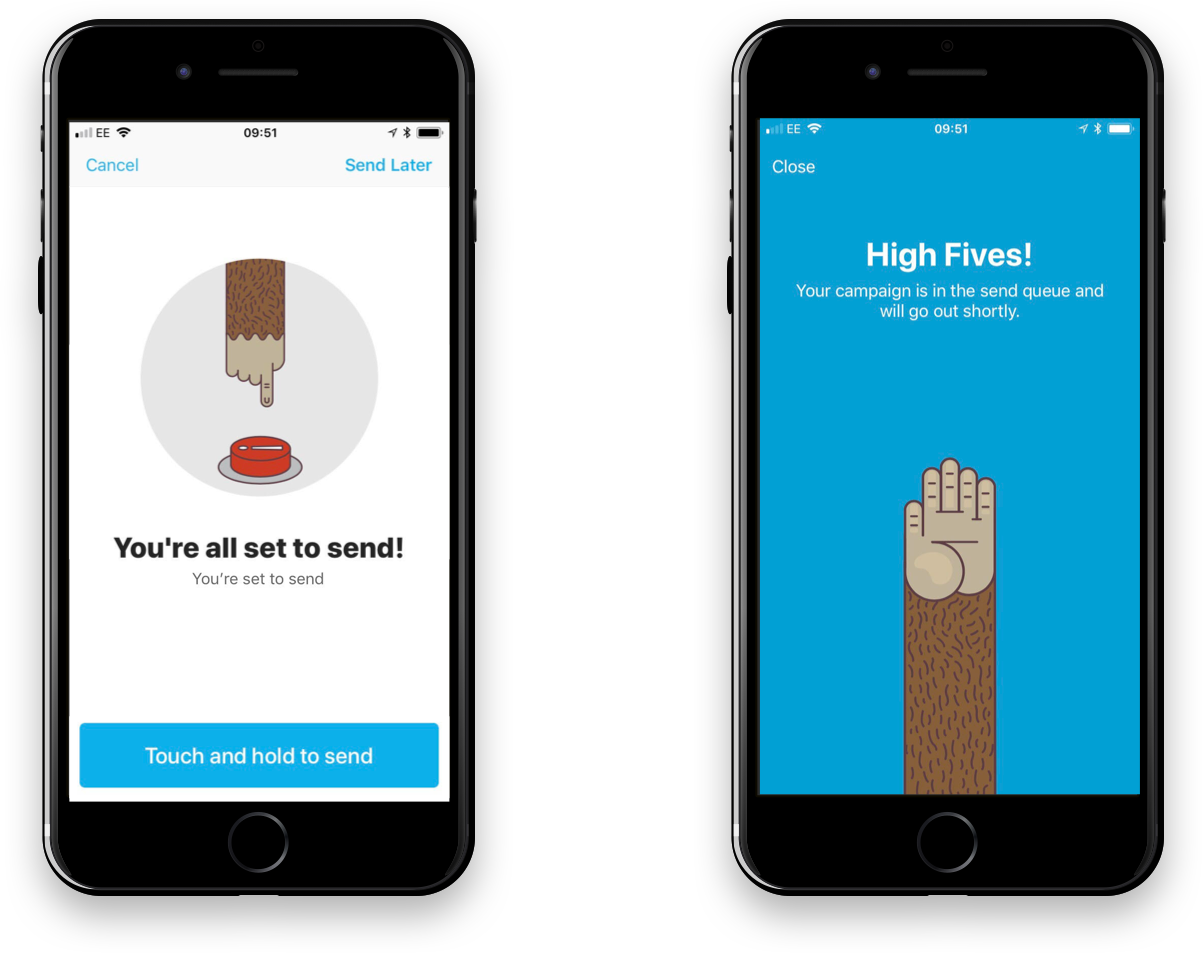
MailChimp is a micro-animation expert. A notable example: When sending an email, a sweaty ape's finger hovers precariously over the launch button to encourage users to stop and think before acting. Upon sending the email, reenforcement swiftly follows in the form of an unexpected high-five animation. Adding subtle and delightful surprises like these throughout your flow will make your app more memorable.

The logo is the foundation of your brand, and it needs to convey your app’s intentions creatively. Bold and straightforward logos will increase recognizability over bland or intricate designs, but getting the style right is essential. comScore found that 21 percent of users under the age of 35 will delete an app if they don’t like how the logo looks. Placement is also critical: Research suggests that “users are 89% more likely to remember logos in the traditional top-left position.”

YouTube's logo is a good example of a simple design that stands out in a crowd and provides a clear signal of its purpose.
KEY TAKEAWAYS
Bottom line: If your app feels slow, people won’t use it.
Unfamiliar interfaces are more difficult to learn and will leave users alienated. And it's essential for people to understand and remember your app's proposition; otherwise, there's no reason for them to remember it and return.
Simply getting the fundamentals right—like speed, familiarity, and branding—will help raise the rate of your app's retention.