How TurboTax turns a dreadful user experience into a delightful one

.png)

.png)
Filing your taxes is never a fun task (unless you’re certain that you grossly overpaid on every paycheck and are guaranteed a large refund—but even then, “fun” isn’t the word most people would use).
Even still, as folks here at Appcues filed our 2018 taxes, we couldn’t help but admire the thoughtful details that Intuit’s product team had put into the TurboTax experience. TurboTax managed to turn the hugely complex processes of deciphering our archaic tax code into a step-by-step, intuitive flow. The result is a prime example of really good UX.
Here are 9 tactics that TurboTax uses to a dreadful experience a delightful one.
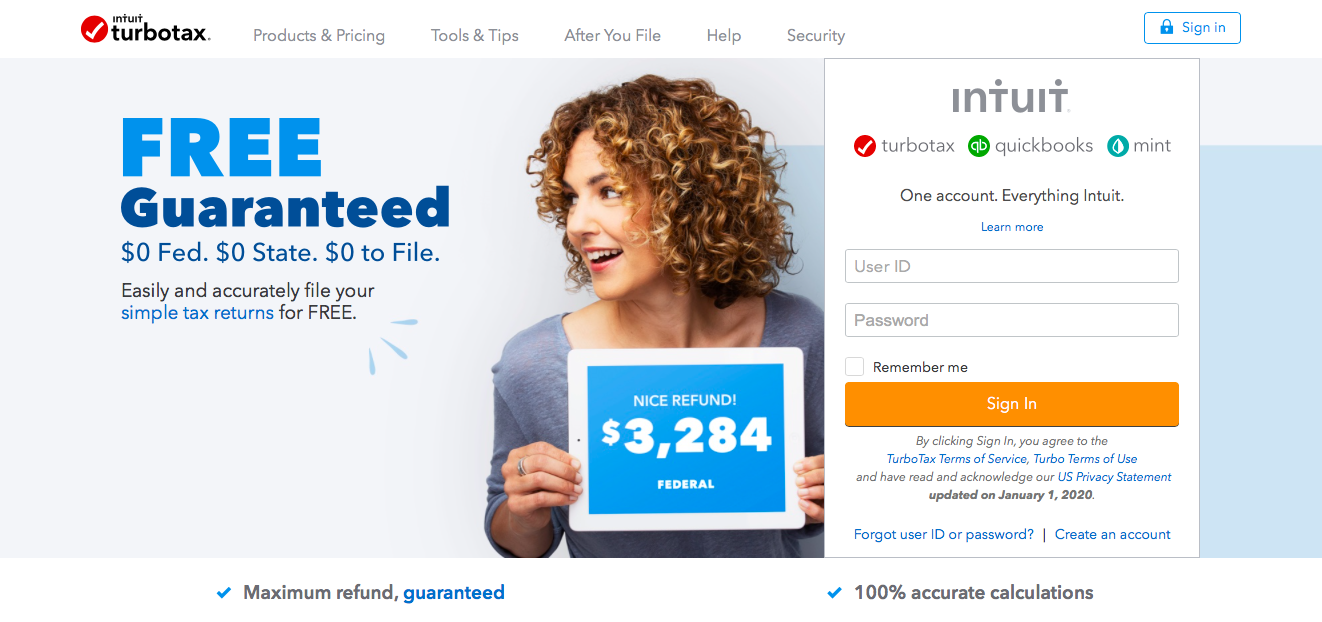
Nobody is motivated to do their taxes for the sake of it. TurboTax knows this and instead orients its copywriting around the user’s true motivation: maximum refund, guaranteed—now that’s a value proposition we can get behind. 💰

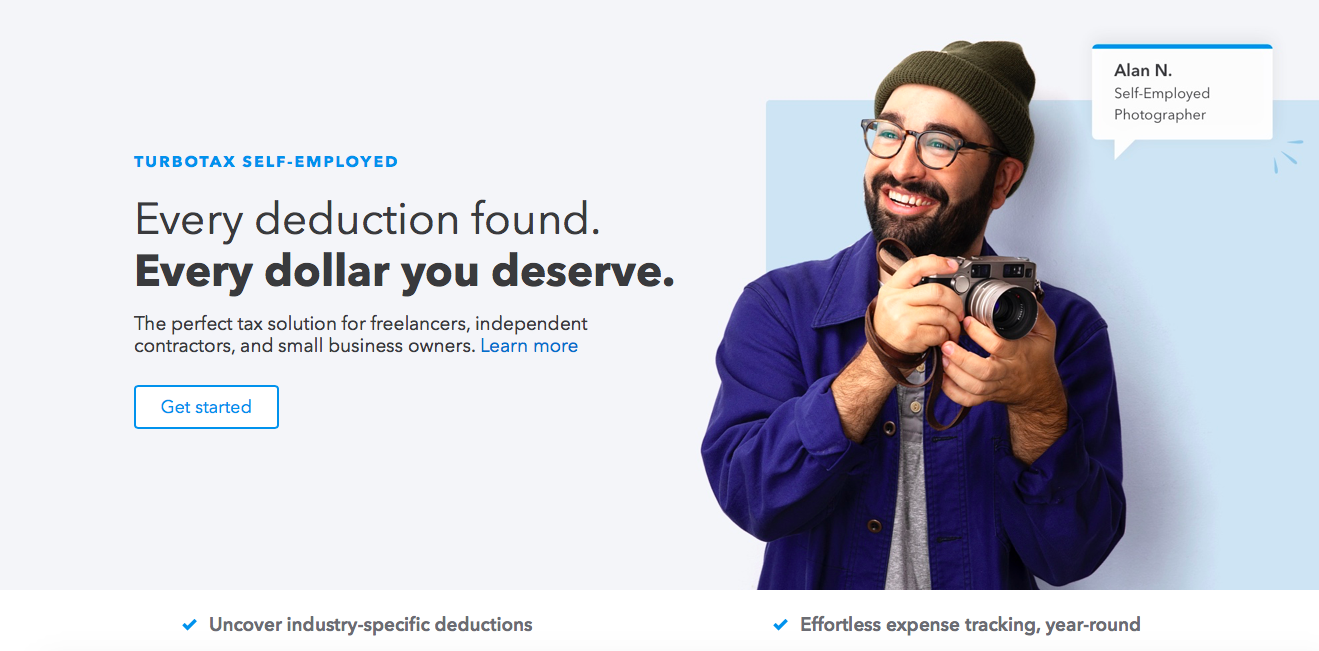
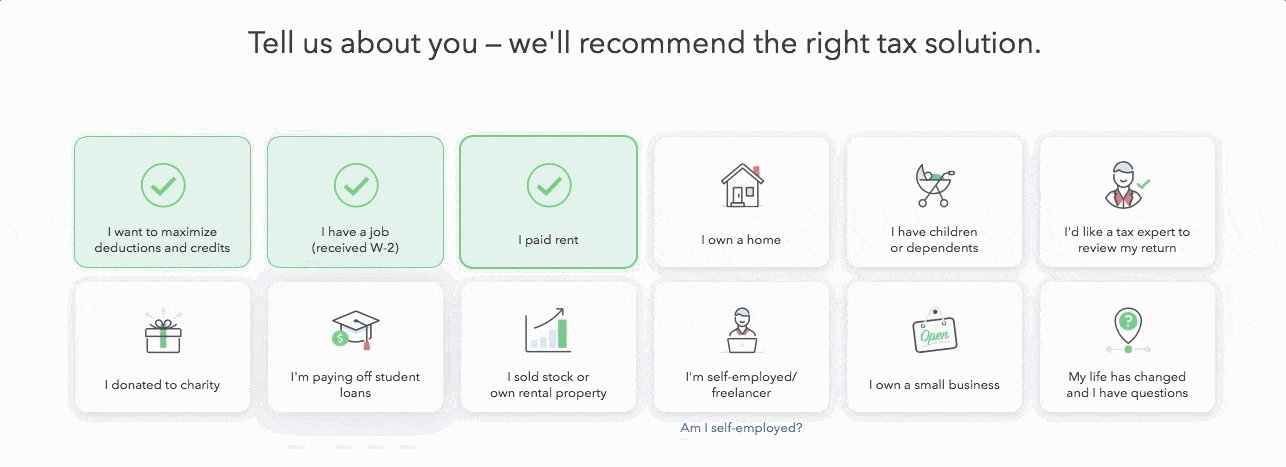
What's more, TurboTax does a great job speaking to needs of different user segments. Look at how they adjust their messaging to appeal to freelancers, independent contractors, and small business owners.

(Psst—For more on goal-oriented UX, check out How to design goal-oriented onboarding in 4 steps by Pantelis Korovilas of Turo and Hopper.)
Personalized user onboarding is a great way to build motivation through our human tendency towards commitment and consistency.
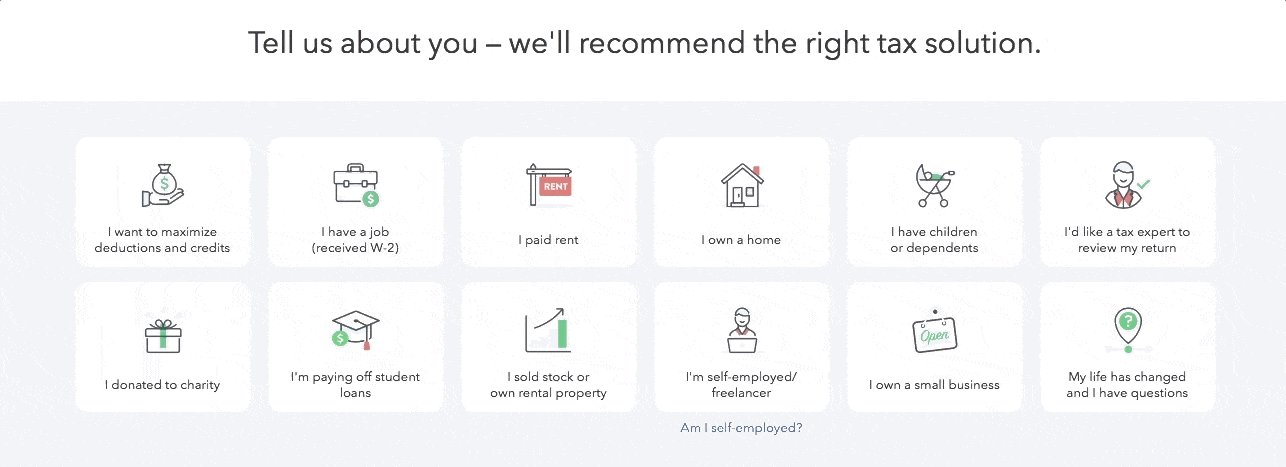
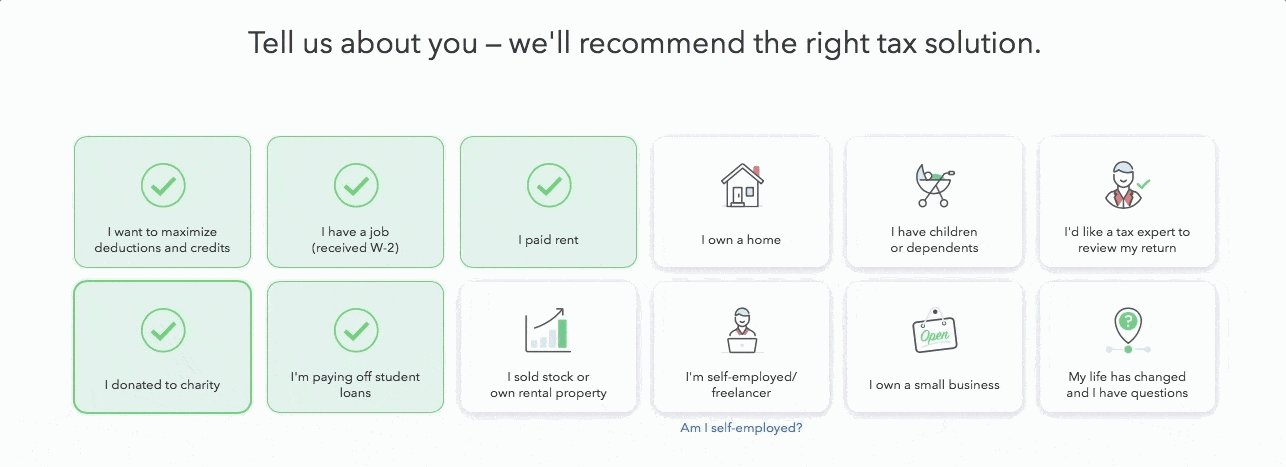
TurboTax uses personalization throughout its product to create a seamless and intuitive user experience. And this personalization of the user experience starts early: Before a new user even registers, they are asked to segment themselves by use case (in friendlier terms, of course):

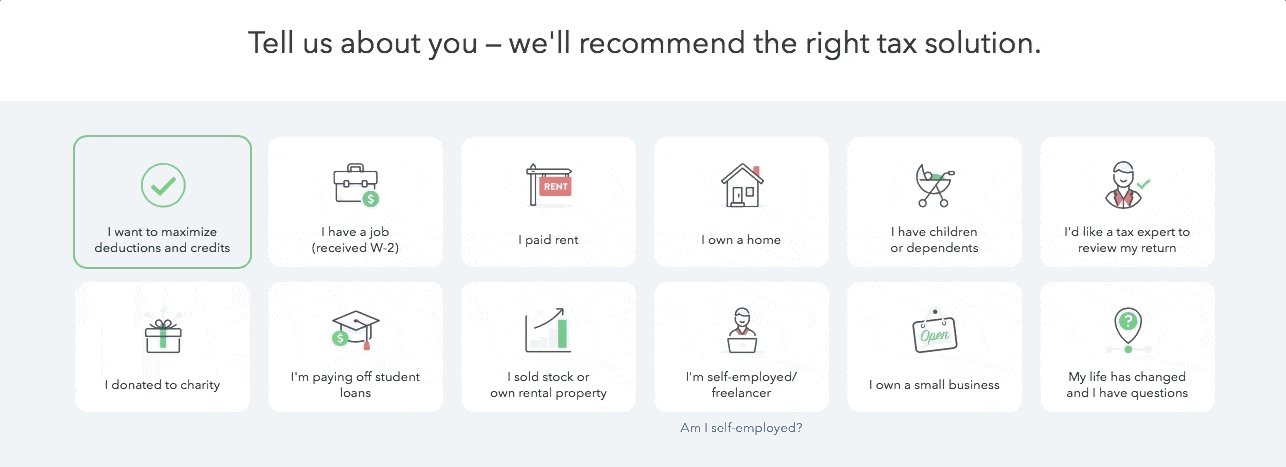
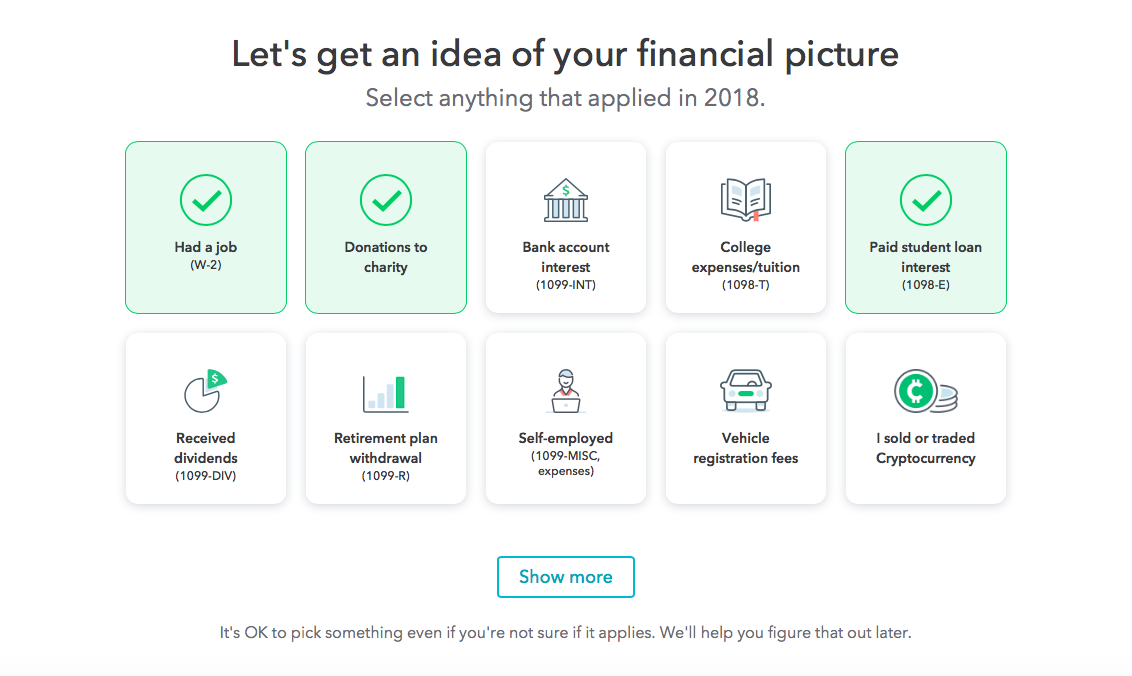
The options that a user selects on TurboTax’s website are used to automatically populate fields and give a more personalized experience later on in the app. Below is a screenshot of a question several steps into the tax return process; you can see that the appropriate options have been pre-selected based on the user’s earlier input. This little detail reduces friction and makes the whole experience feel very cohesive.

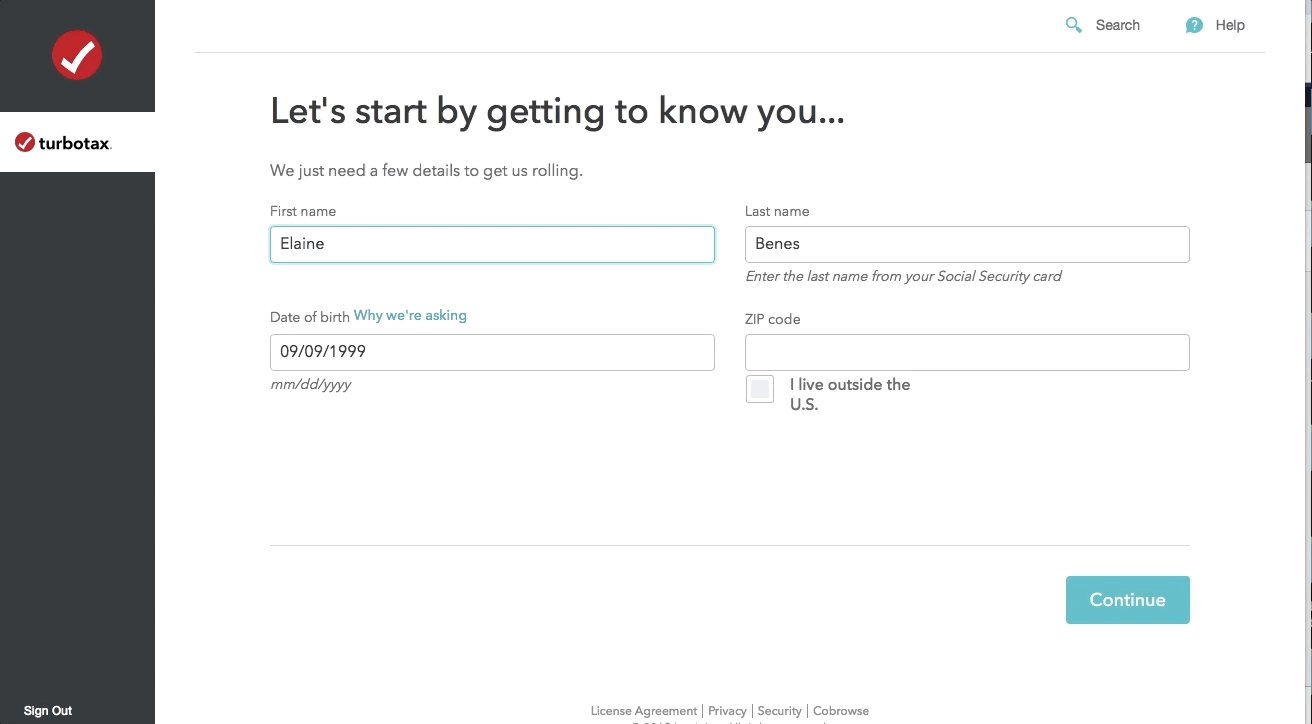
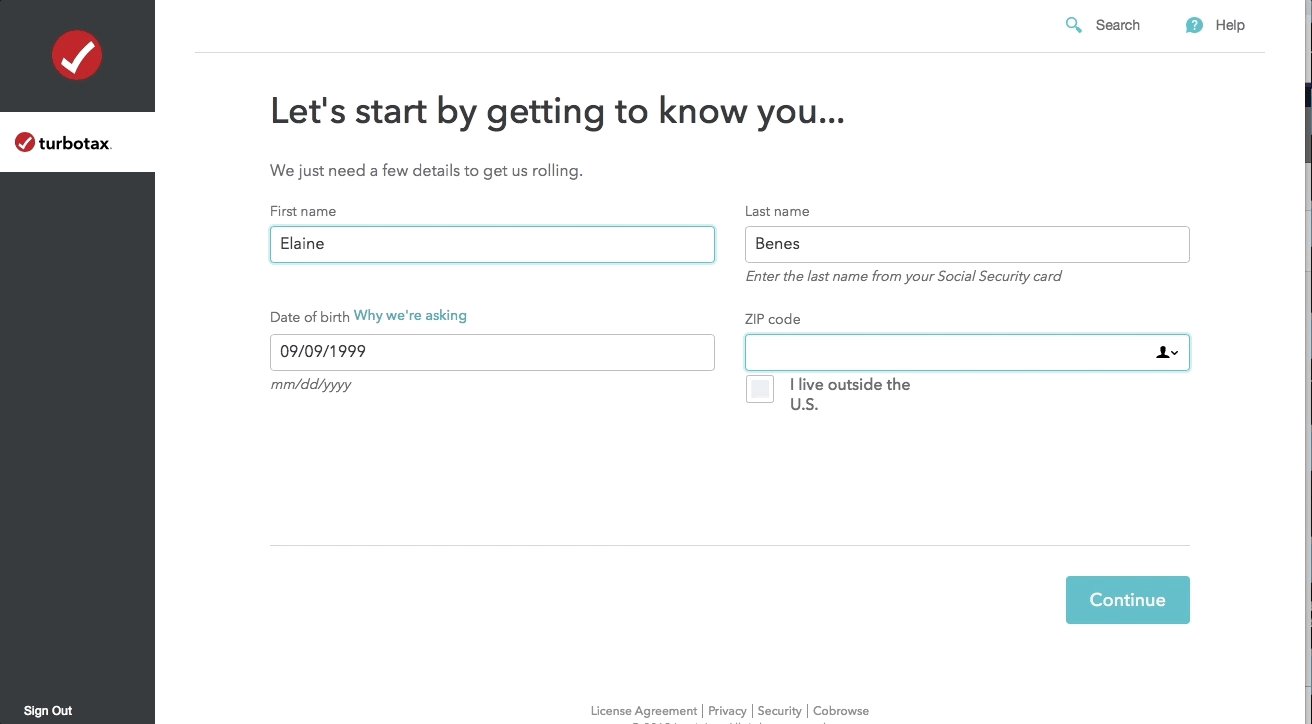
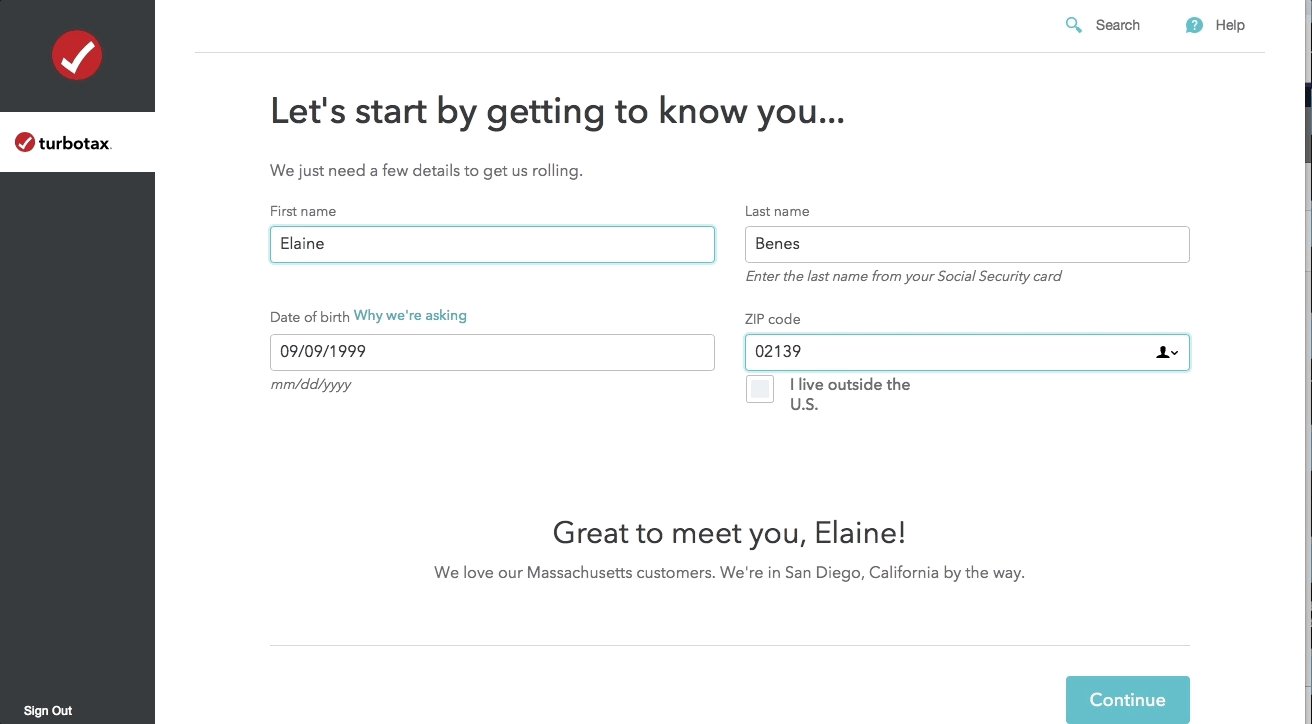
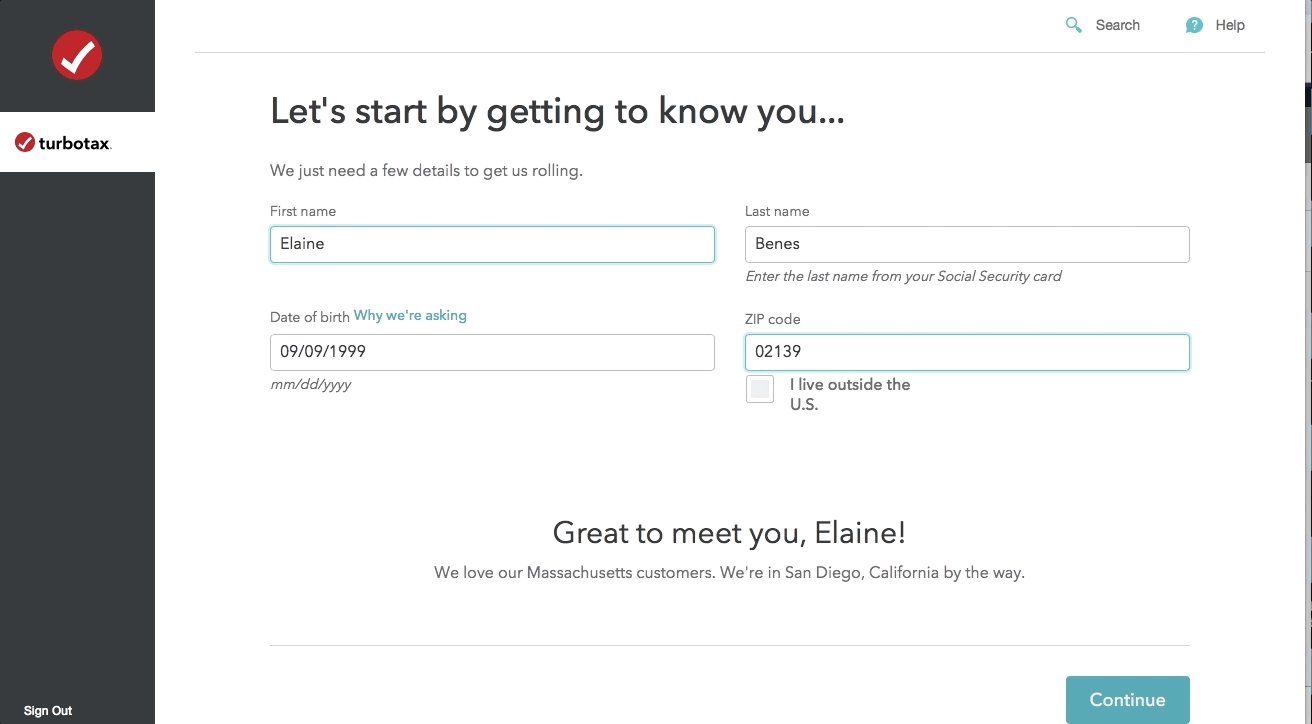
And TurboTax’s personalization doesn’t stop there. Even simple form fields are given a friendly touch with a first name token and clever copy:

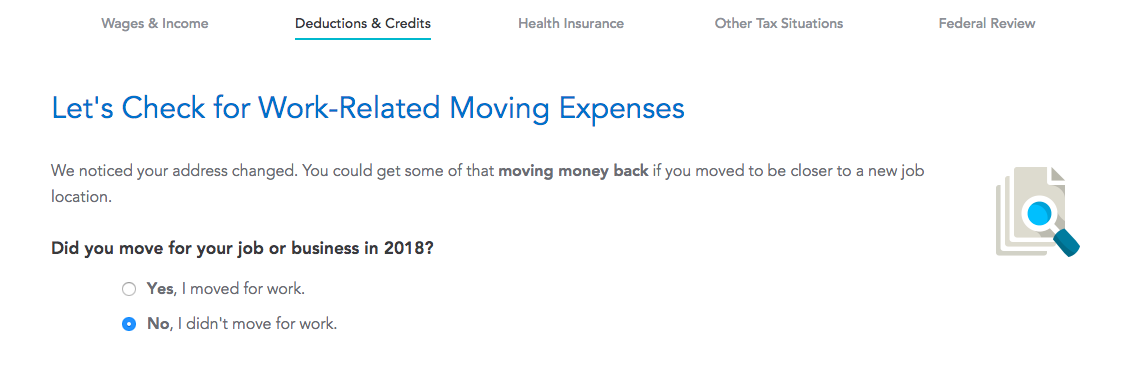
For returning users, TurboTax compares the user’s information inputs with previous tax return to offer a custom user experience. For instance, if your address changed since the last time you filed, they make sure to check for a work-related moving expense deduction:

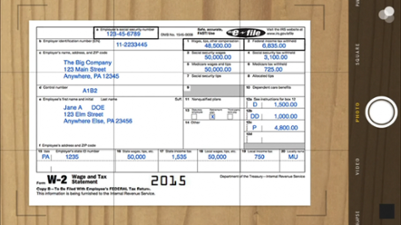
Nobody likes manual data entry. TurboTax addresses this by automating data entry whenever possible. You can automatically sync data from hundreds of popular brokerage and payroll providers—or even import data from straight from your W-2 by uploading a PDF or taking a picture with your phone:

By assuming this complexity themselves, the Intuit team provides simplicity to the end user, which results in a process that users are more likely to complete.
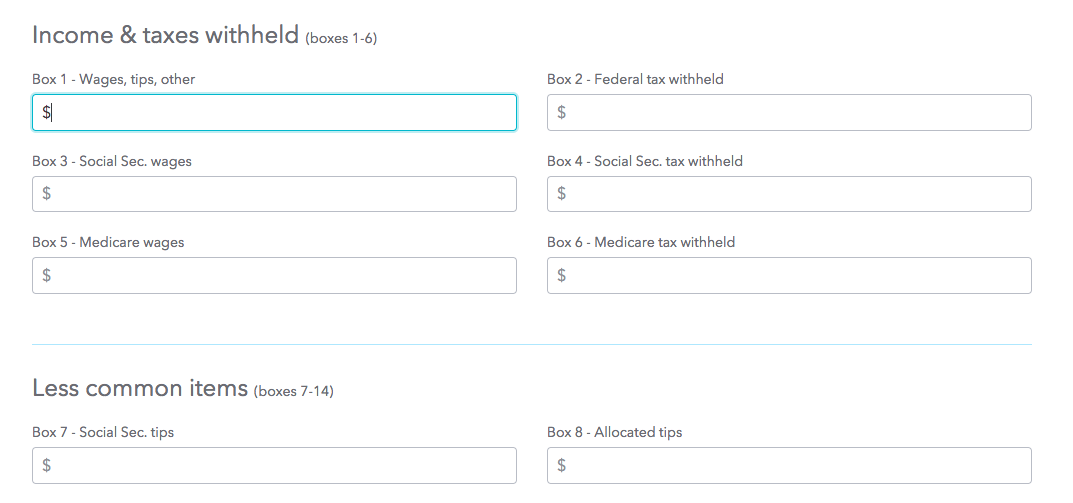
What about if you decide to manually input the information? TurboTax ensures a good user experience by matching the layout of its form field to that of a standard W-2. It’s a small detail, and many users are unlikely to notice that a point of friction has been removed—but that’s exactly what makes it such good, intuitive UX.

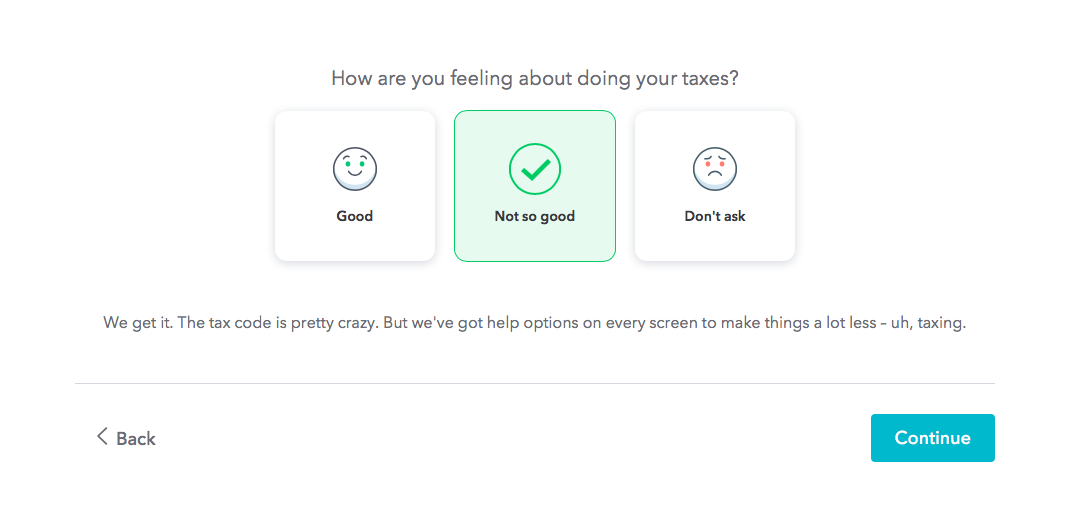
As you are getting started, TurboTax poses a question:

No, that’s not a hot new machine learning algorithm that has finally mastered empathy—it’s just smart product copy. TurboTax understands the mindset of its users and uses thoughtful copy to a make them feel comfortable.
This touch of personality makes the whole experience a lot less painful, almost like you’re having an accountant friend help with your taxes.
If you were to prepare your tax return the old-fashioned way, where would you begin? State or federal? With your income or by itemizing deductions?
With so many fields to complete, the process can easily overwhelm. There are hundreds of places one could start, creating a daunting choice paradox that inevitably results in inaction.
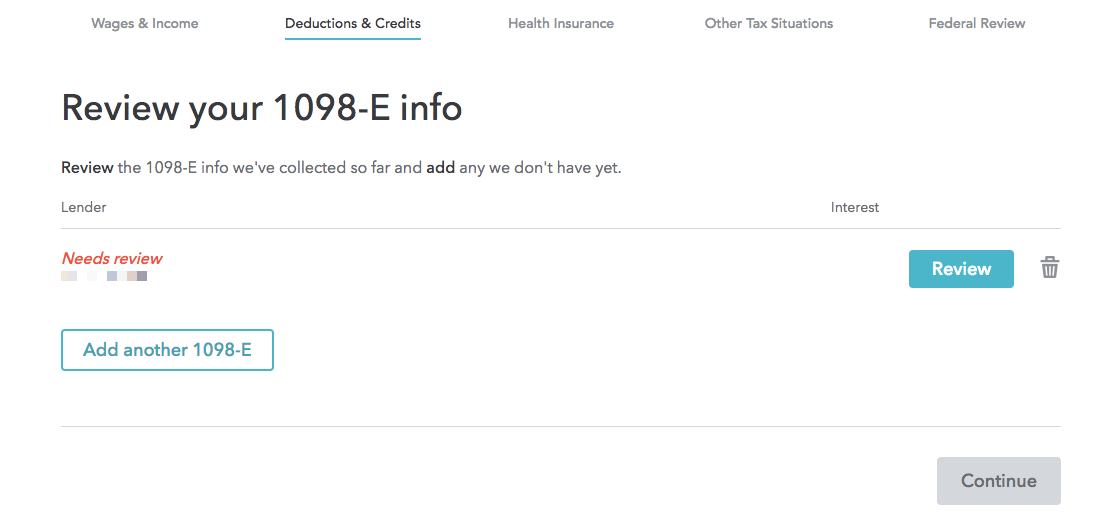
To combat this paralysis, TurboTax has prescriptive flow that focuses the user’s attention on one step at a time:

No matter how streamlined TurboTax’s interface may be, filing your taxes is still a long, multi-step process.
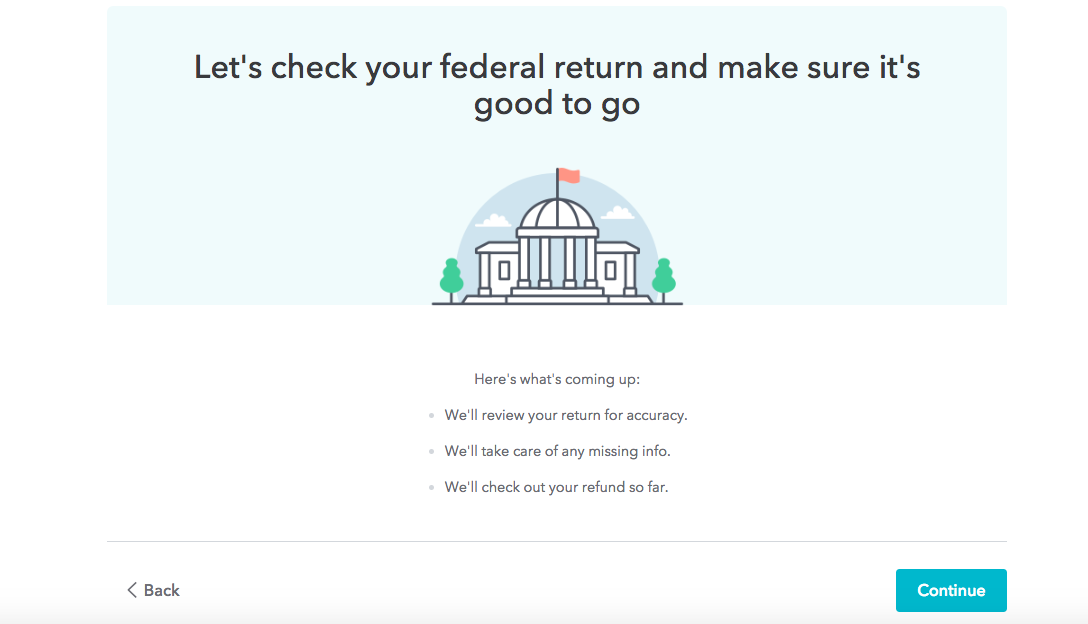
TurboTax’s product team clearly gave a lot of consideration to the user journey as a whole—they’ve included checkpoints or milestones along the way that help break up a long workflow into more manageable sections.
What’s more, these milestones include helpful copy that sets clear expectations for what’s ahead:

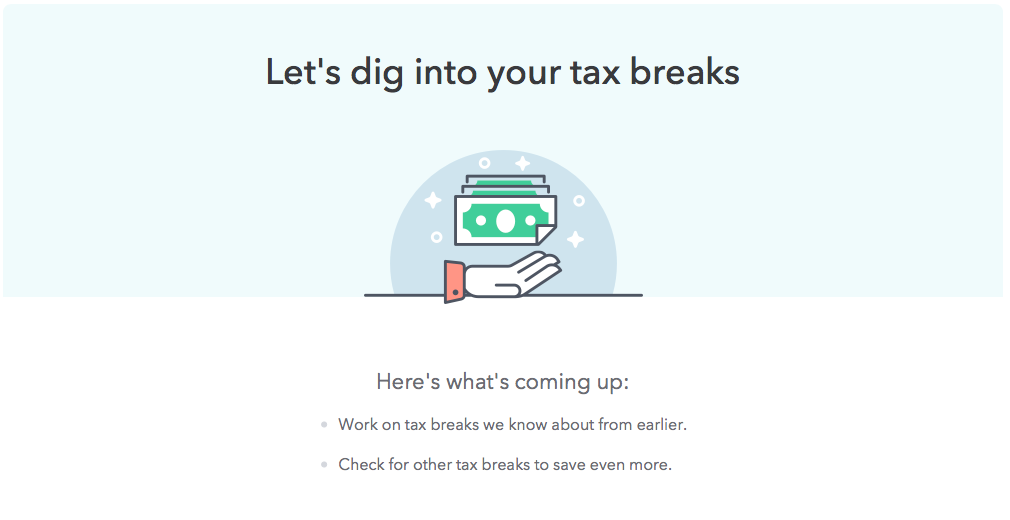
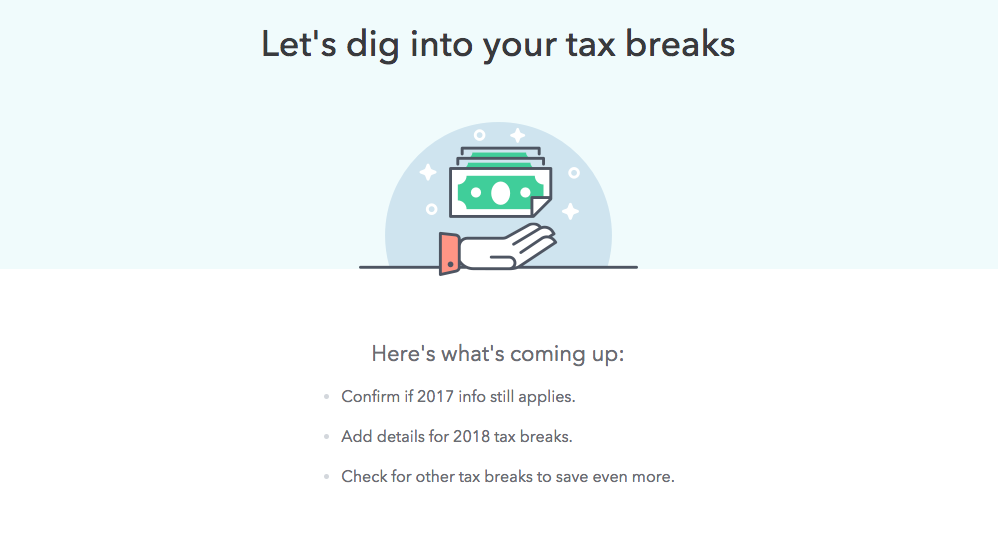
These aren’t generic screens, either—the information under “Here’s what’s coming up” is personalized for each user. Below is the same screen as seen by 2 different users, the first by a new user, the second by a returning user who has filed with TurboTax before:


In addition to well-timed checkpoints, TurboTax keeps the momentum up by highlighting progress.
Take a look at the screen below. There are 3 progress indicators here:

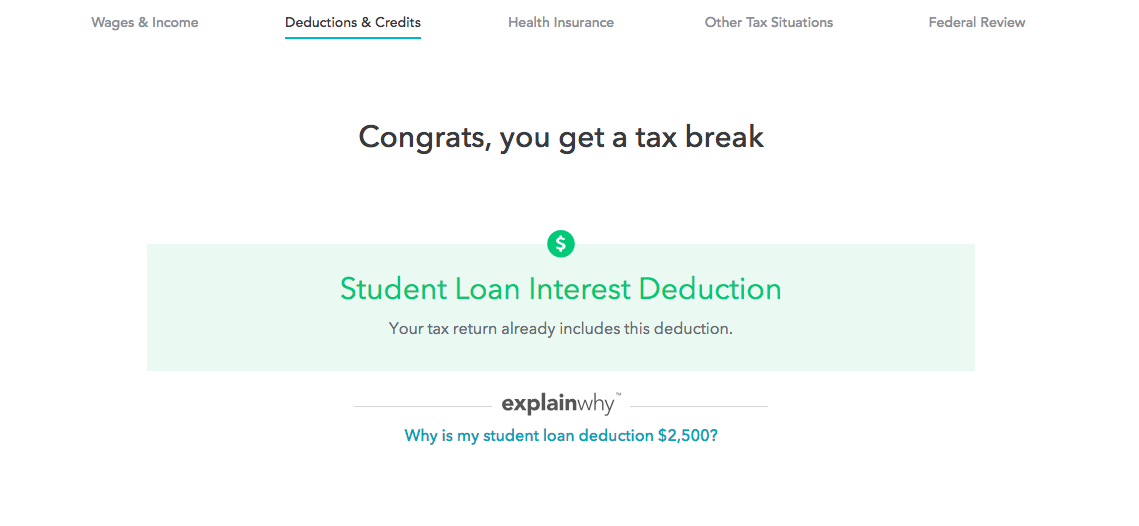
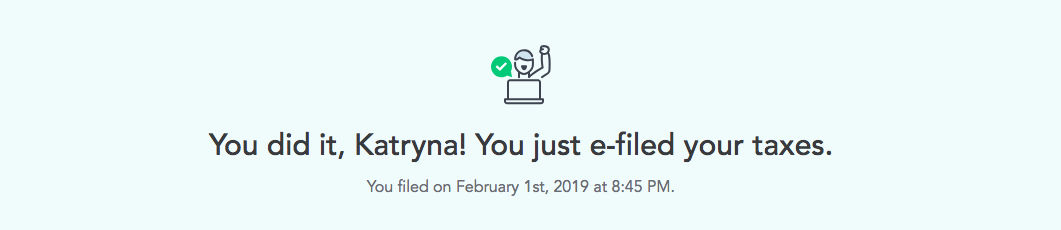
Woohoo! Taxes are complete and we don’t have to think about them for another 11.5 months! Celebrating success like this is a commonly missed opportunity in the software world. But a simple victory message like the one below helps users internalize a sense of accomplishment:

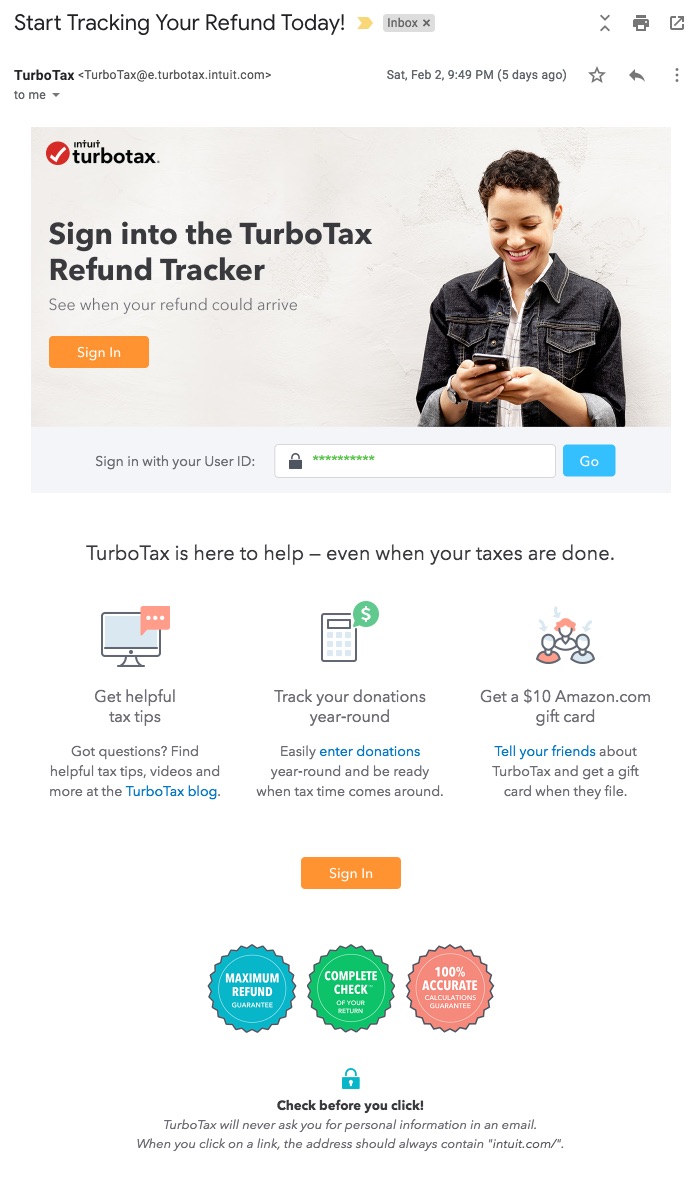
TurboTax knows that no matter how many congratulations they send a user’s way, what people really want is their tax refund. That’s why they follow their confirmation email with a second:

The subject line—“Start tracking your refund today!”—grabs the attention of people eagerly awaiting a direct deposit. But it’s the copy inside the email that’s really important: “TurboTax is here to help—even when your taxes are done.”
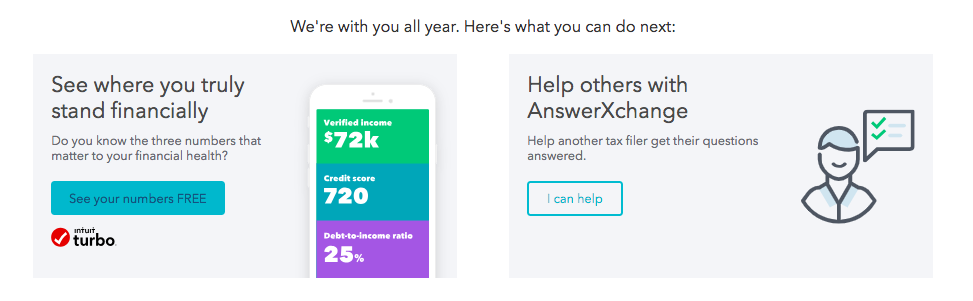
This messaging is reinforced when a user revisits TurboTax to track their refund. Just below their refund status, users see a header that reads: “We’re with you all year. Here’s what you can do next” along with a link to Intuit’s financial product, Turbo.

Intuit’s active user rates peak sharply during tax season. In order to increase engagement year-round, they need their TurboTax users to adopt other products in their suite. This value-adding follow-up email and simple landing page encourage users to expand to a secondary use case in a way that feels natural and logical, rather than pushy.
TurboTax’s product doesn’t just fulfill its value proposition—it delivers value while feeling cohesive, friendly, and trustworthy from start to finish.
How? It’s all in the details.
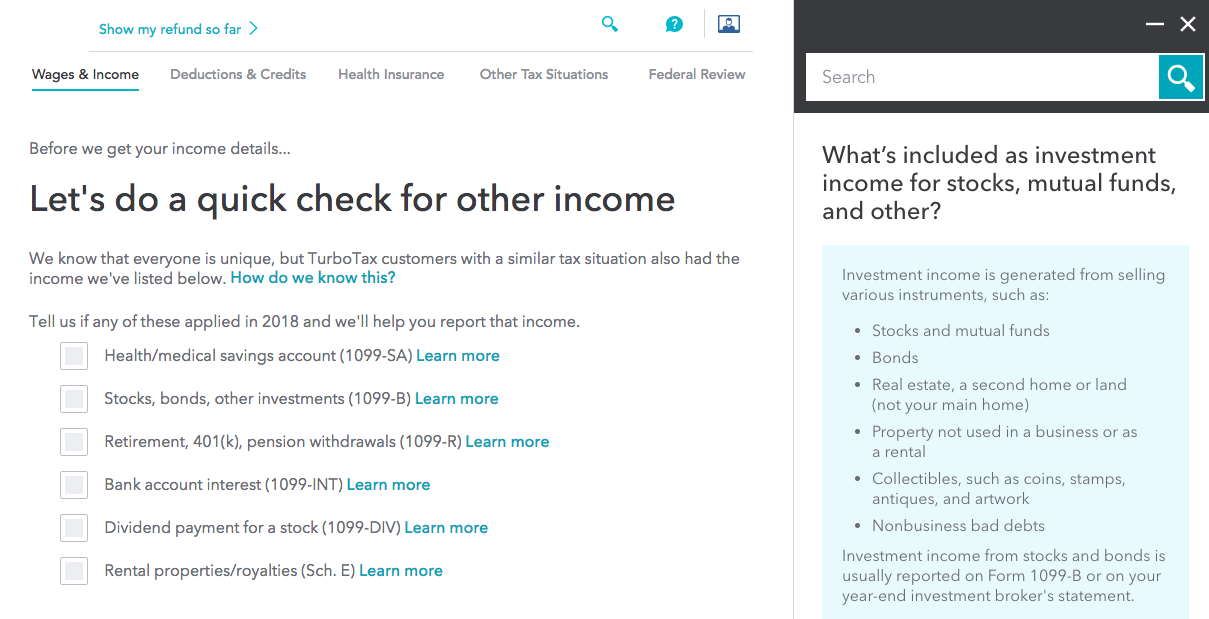
For example, their FAQs are seamlessly integrated into each page alongside relevant steps in the return process, making them highly contextual, easy to find, and just and easy to ignore if you don’t need them—the slideout only appears when you click on a question, and can be hidden with a click:

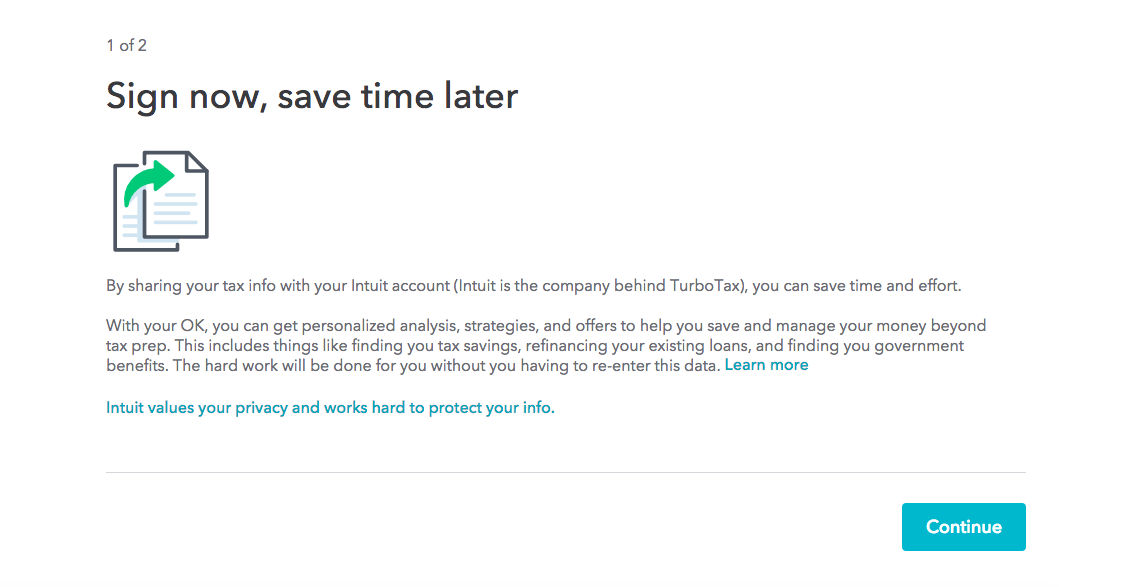
By allowing users to pre-sign early in the return process, TurboTax avoids dampening excitement at the finish line:

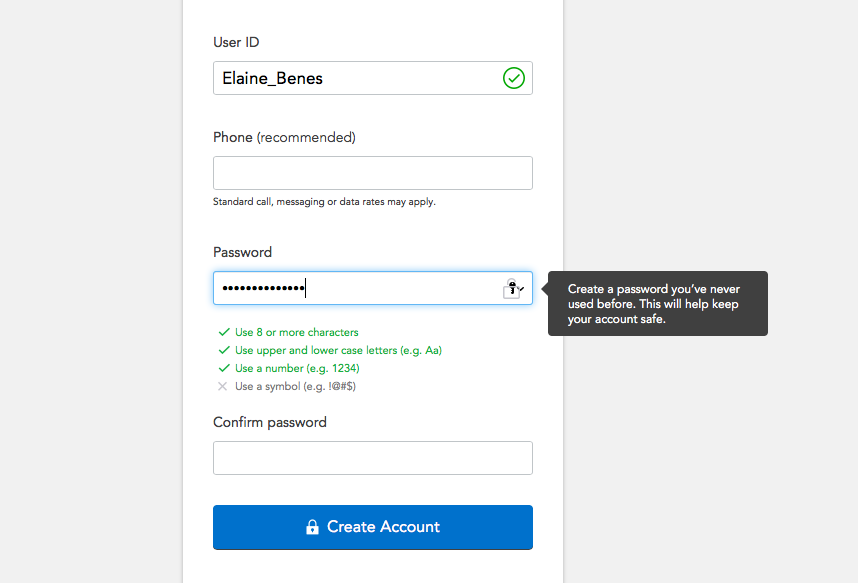
Even their password creation field has good UX—the password checker tells users exactly which criteria their password needs to fulfill, and updates in real time as they type (and check out that informative tooltip):

TurboTax is filled with thoughtful microcopy and UI patterns that are always one step ahead of the user. It’s clear their product team has spent thousands of hours on usability testing, iterating each step of this complicated process over and over again. The result is a simplicity that will put even the most anxious mind at ease.