How to design goal-oriented user onboarding in 4 steps

.png)

.png)
We product designers have been seduced by trends. The prevalence of welcome messages and product tutorial screens in user onboarding has created the illusion that they are the best means of getting users to their aha moment. But in reality, these UI patterns are just two of many effective user onboarding best practices.
User onboarding is high-stakes—the average app loses up to 71% of its users in the 90 days. Choosing the right approach involves actively demonstrating to new users that your product or service is a must-have experience. Choosing the wrong approach can create friction just as users are deciding whether or not to make your product a part of their daily lives.

Thinking about your product’s first-time user experience through the lens of goal-oriented user onboarding can help you identify the best onboarding strategy for your unique product. Focusing on helping your users achieve their goals can help you identify which in-product actions to build your onboarding around to drive users to your core value as efficiently as possible.
In this article, we’ll cover the 4 key steps to designing goal-oriented onboarding and talk about why, when it comes to user onboarding, you should focus on the end, not the means.
Note that examples below are from mobile apps (mobile is what I do, after all), but the lessons can be applied to just about any product—whether that’s a mobile, desktop, or web app.
Diving in...
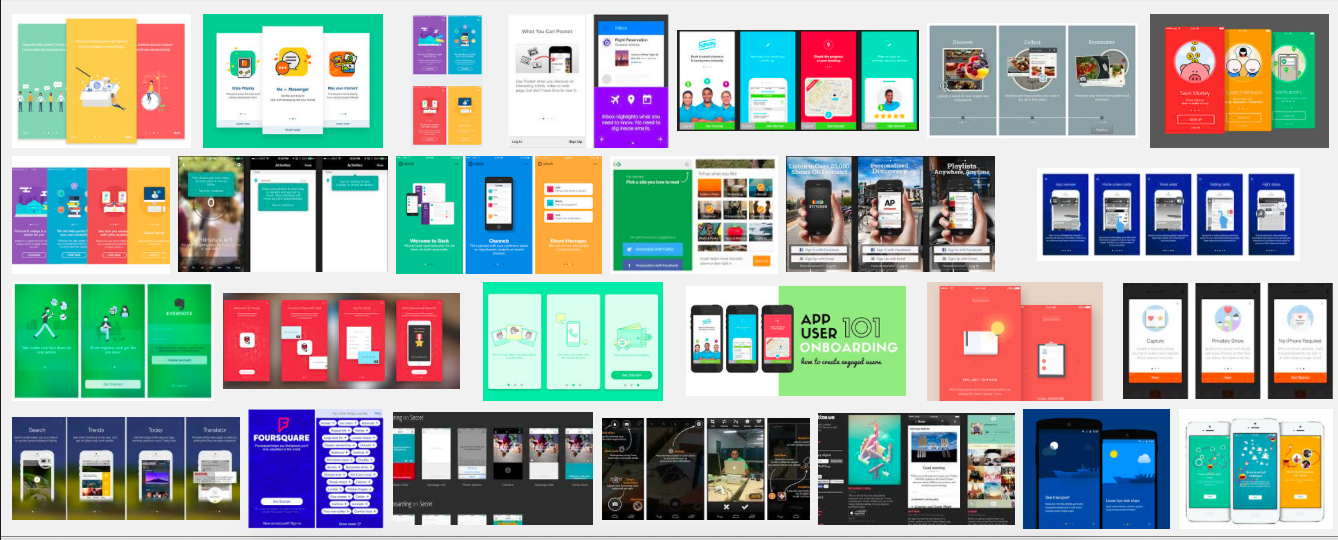
Google “app onboarding” and you’ll see endless pictures of attractive welcome or tutorial screens.

There’s a lot to admire in a good welcome screen—they’re often beautifully designed, with nice use of color, imagery, and concise text. Since they are added at the beginning of your app’s experience, designing tutorials can offer a lot of creative freedom for designers and can be implemented with minimum disruption to your core interface or user flows.
But the tutorial screen’s popularity and (often) beautiful execution can give the wrong impression: User onboarding isn’t a particular type of screen or UI pattern. Rather, it’s the strategy you employ to get your users to discover your app’s core value faster and more effectively. User onboarding helps you convert new users into regular users quickly, minimizing the number of users that you lose for good. And tutorial screens are not always the most effective tool for the job.
Many teams discover that users just swipe “through the tutorial without reading any of the copy,” as Vevo found through user testing. A participant for a RetailMeNot user test once said “I just want to get in the app and start exploring.”
I received similar user feedback at Hopper, where I was Head of Design for almost 4 years. If users are not engaging with your content and just swiping through your onboarding screens, you are actually adding friction and risk undermining your product’s true value in the process.
I call this the Tutorial Trap—any instance in which we apply an onboarding UI pattern without clear goals in mind and without an understanding of their effectiveness. The trap is that it focuses on the means over the ends with potentially tragic results.
Goal-oriented onboarding, or GOO for short, can help you avoid the Tutorial Trap. GOO has 4 key steps:
Focusing on GOO will help you design a user onboarding experience that not only looks beautiful, but also drives results for your business.
A good onboarding experience makes it as easy as possible for new users to take meaningful actions. For actions to be considered meaningful, you should know (or have a best guess about) which steps are most impactful for user activation and eventually your business.
You’ll want to combine whatever qualitative and quantitative data you have to identify these user actions, with the aim of further validating or invalidating your understanding of what drives user success.
Don’t go too far down the funnel to find your key actions: The steps you want to drive users toward in onboarding aren’t necessarily your main conversion metrics. You’re looking for "day one" actions that are low-effort, high-value.
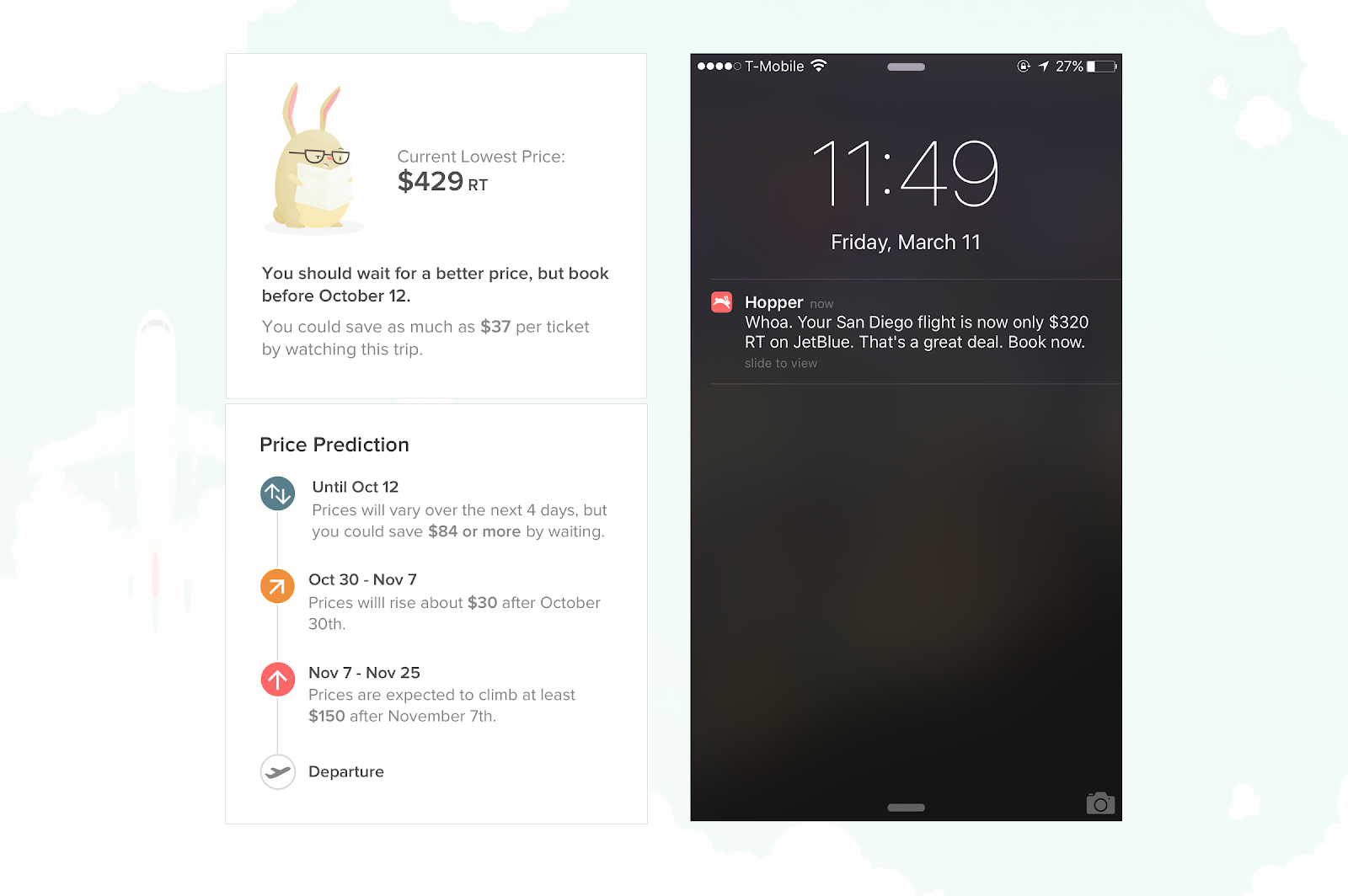
Hopper’s value prop is predicting when users should fly or buy their plane tickets to get the lowest fares. Booking a flight is the ultimate conversion, but is too high of a commitment to expect from a first-time user. Booking also isn’t really a good expression of the value prop—our airfare predictions often recommend waiting to book to take advantage of a price drop later.
The ability to help users save money by making good on the promise of a future cheap fare is the real aha moment. Buying on first use might obscure this, despite being one of our core success metrics in the user lifecycle.

Instead, Hopper’s onboarding action is what we call “watching”, wherein users decide to follow a set of trip dates so that they’ll be notified when prices hit the predicted low. It is a much lower commitment and we can drive users towards it in just a few steps. It also gives us permission to contact them later about something they are interested in, ensuring future value.

Not all apps are as straightforward. Your most effective actions might not be what you initially expect, so you may have to experiment a few times before getting it right.
You’ve identified a key user action to focus on, but don’t start adding onboarding UI patterns just yet! First, make sure your product is as supportive of your onboarding journey as it can be.
I like to start by making a list of the steps users currently have to take to perform these key actions. Once I have a list, I analyze where it is too long or too complicated, and see if there is room to remove steps or make the intended actions clearer or more compelling along the way.
A good range to aim for is anywhere between 3-7 steps as suggested in the concept of “chunking”, for easy cognitive processing and memorization. While there are certainly exceptions to this rule, having too many steps will overwhelm users or obfuscate your main point.
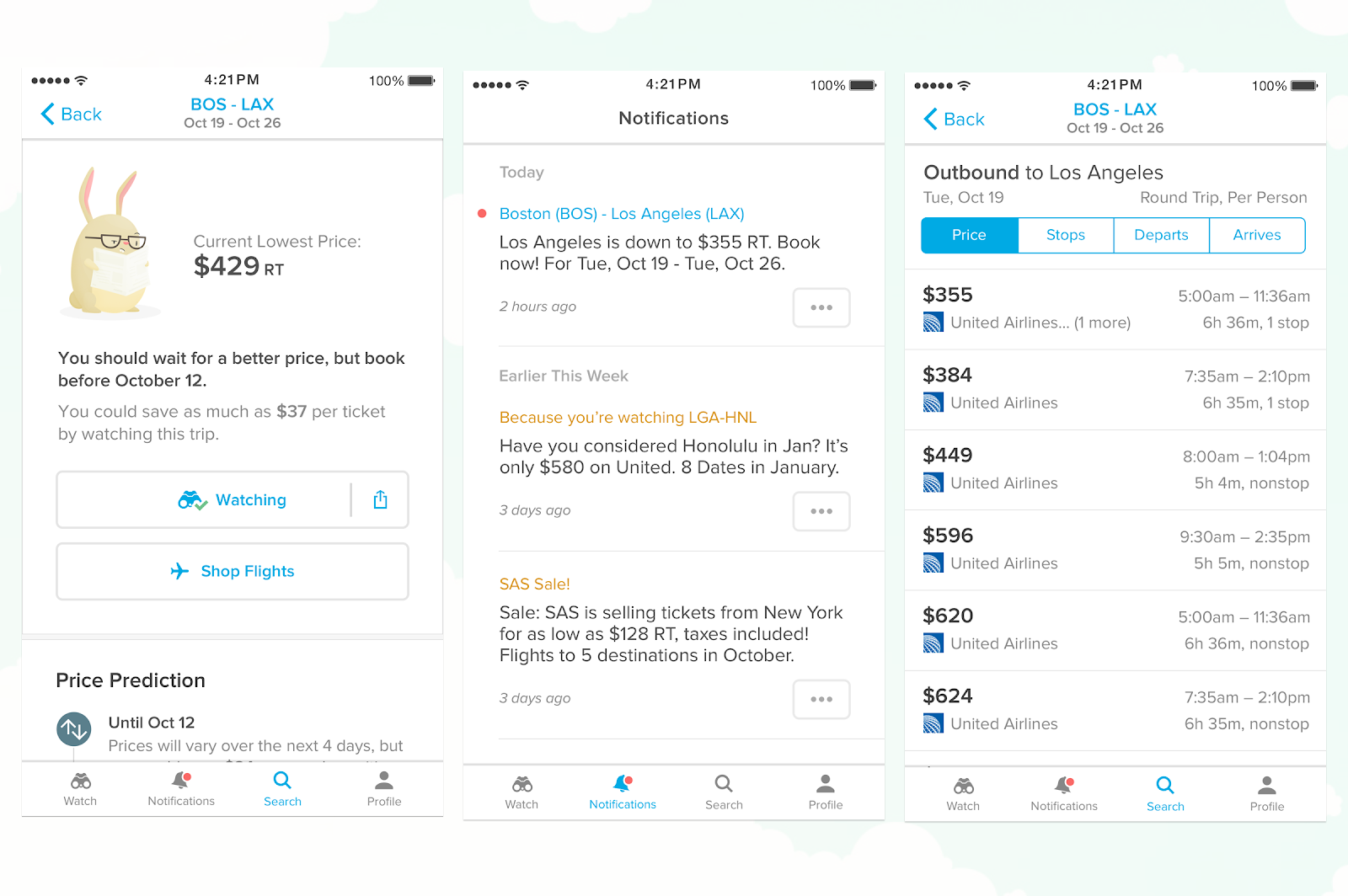
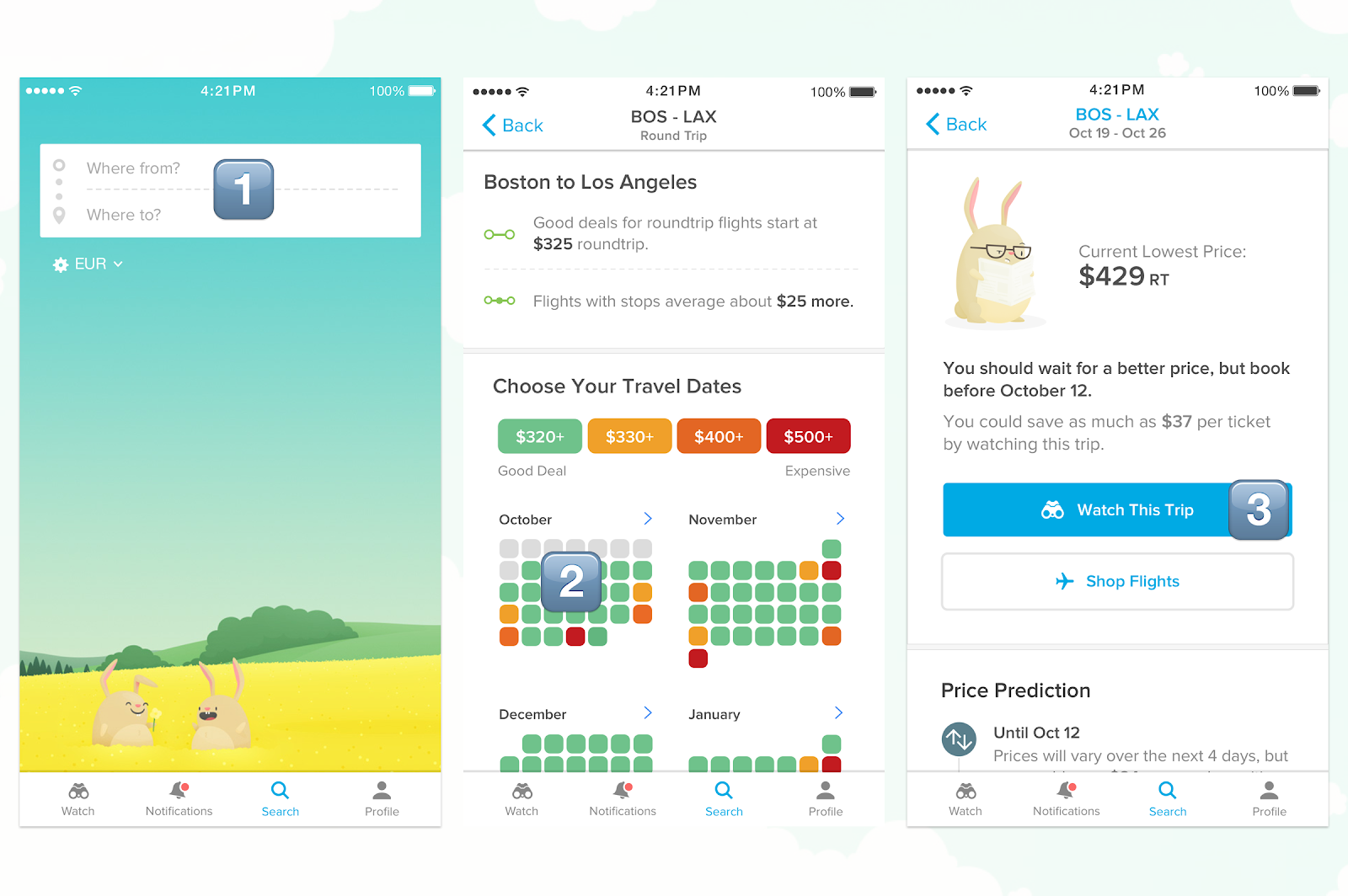
At Hopper, we narrowed our list down to just 3 steps that users need to do to perform our key action. Users have to:

For this to happen, we had to ensure that 1) the search screen was the first screen users saw on install, 2) the search action was obvious to perform, 3) it was really clear how to select dates, and 4) the watch button was the most prominent CTA on the prediction screen. This required altering our existing layouts, interfaces, and interactions.

You’ll inevitably have to weigh trade-offs in making such core app decisions. But, if you can, making these alterations up front will help both your onboarding and overall app experience.
When you feel your app is doing the best it can to help drive first-time users to ideal behavior, test it. Put it in front of people and see where they get distracted or confused.
Whatever you did in the previous step is likely still too subtle, and testing it at this stage will help surface how you can reinforce the behaviors you want to see from new users. This testing doesn’t need to be incredibly time-consuming—you’ll likely pick up on key trends pretty quickly, in some cases in as few as 5 user tests.
Take what you learn and use it to fill in the onboarding gaps left in your product with new UI patterns specifically designed for first-time users. There are plenty of interface patterns to choose from—aim for the methods that best communicate your value and drive users to your key actions.
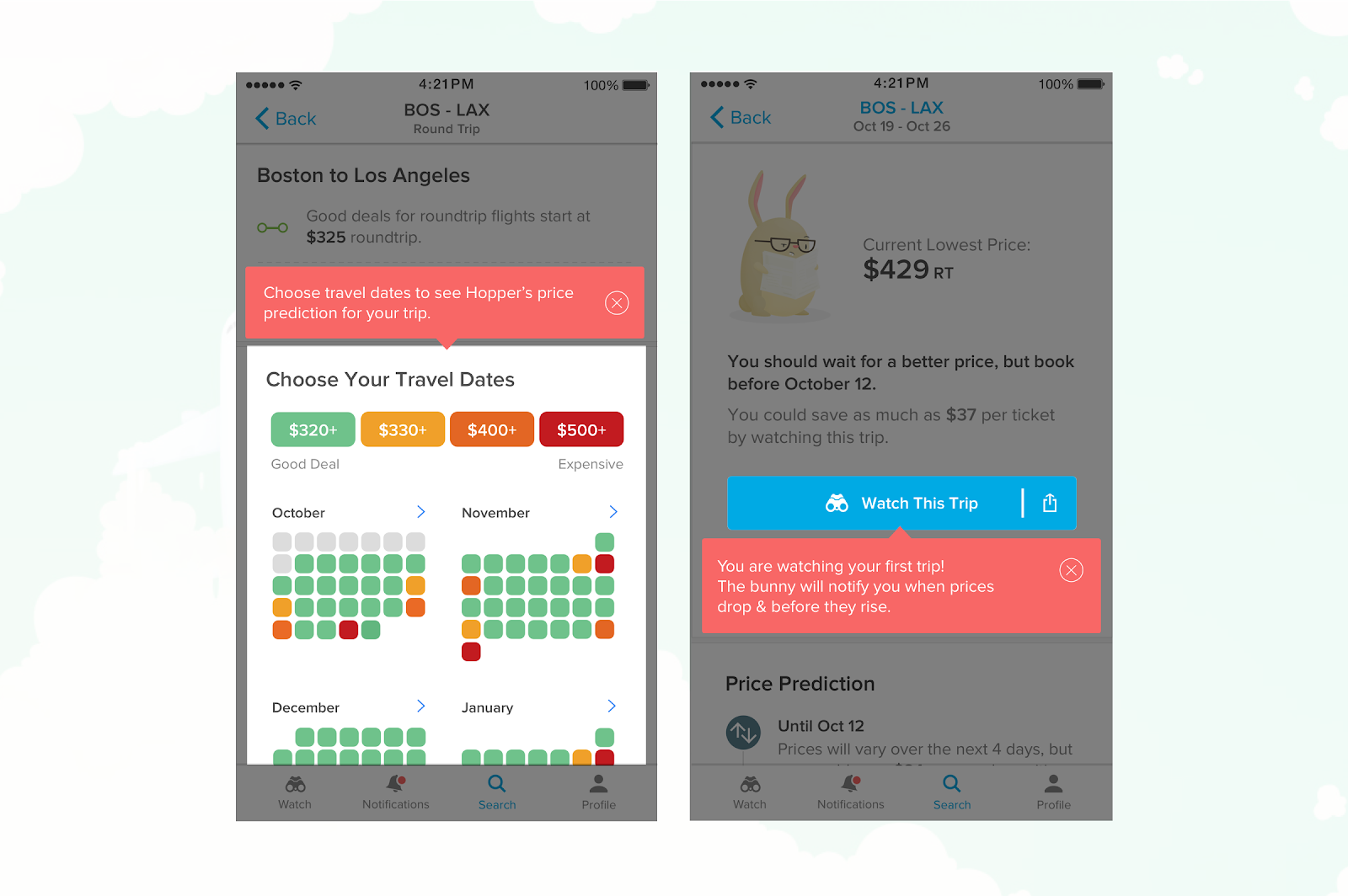
At Hopper, we found that action-driven tooltips were just the thing we needed. These UI elements lay on top of the main app interface, with an arrow pointing to a key element to prompt a desired action.

We used one tooltip for each of the three steps in our onboarding flow, pointing out the single action that would move them to the next screen.
Building your onboarding flow isn’t enough. You need to make sure to have a plan for event tracking and analytics. These insights will help you know if you did, in fact, build your onboarding around the right action(s) in step 1, or if you should refine your flow further in steps 2 or 3.
The process of creating a user onboarding experience is not that different than building your product as a whole: You should be prepared to hypothesize, iterate, test, and adapt quickly based off of what you learn.
Welcome screens are the means, not the end of user onboarding. They are just one onboarding tactic among many that can drive users to high-value actions that increase product adoption and keep them coming back for more. Goal-oriented onboarding is a simple framework for thinking about which user onboarding best practices will help you and your users achieve tangible goals and how to choose only the right tools for the job.
If you focus on getting users to perform low-effort, high-value actions right away, you will have a higher chance of getting them to make bigger commitments later on, as they engage deeper in your product.
There is no one-size-fits-all scheme for user onboarding, so this approach will likely need some care and iteration—but doing so will put you a step ahead of much of your competition.
Design with intention; design with goals in mind.