How to choose the right UI pattern for your next product update

.png)

.png)
Shipping a product update may result in a mini celebration for the dev and product teams who worked on the feature (office donuts anyone?), but not all your users will be as thrilled.
If you send an update every time you make a fix or create full-screen takeovers to announce every new feature, you can actually end up harming the overall user experience—not improving it.
But while you want to avoid bombarding users with unwanted, frequent announcements, you also don’t want to undersell an important feature that could increase adoption rates and deepen user engagement. It’s a delicate balance.
If you announce your product updates correctly—to the right users at the right time—it can be a win-win for everyone. From subtle tooltips to attention-grabbing modals, the right UI pattern can ensure you help users learn, adopt, and benefit from new features over time.
We examined hundreds of UI patterns and created this guide to help you decide which approach will work best for your next product update announcement.
You probably have a gut feeling about how significant your product launches and feature releases are. But your personal connection to the product can skew your perception. If you know how many development hours went into building the feature, you may subconsciously want a splashier product announcement.
Think through the following questions to remove bias and help you better plan your product updates:
Product launches and big feature releases can affect all users. They are also a powerful way to attract new users or convert your inactive users into brand advocates. On top of that, major changes might get picked up by the press or by other companies’ blogs, so it’s important to go big, own the messaging, and emphasize the value that users will receive.
Here are 3 UI pattern examples for your most noteworthy product updates.
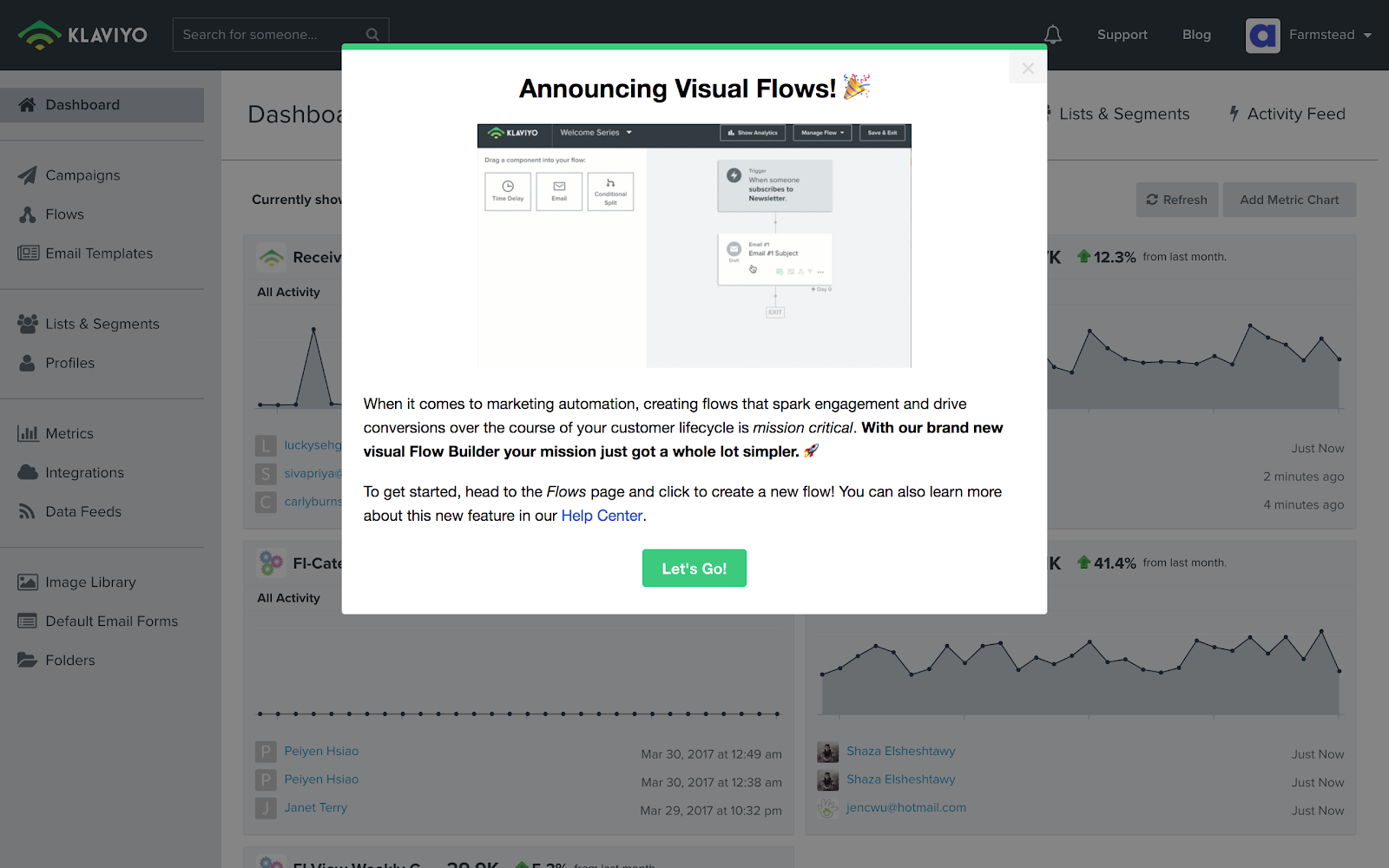
Klaviyo, an email and social marketing tool, needed a way to communicate a major feature release that would benefit all users. To ensure they wouldn’t miss anyone, Klaviyo used a big modal window that pops up right after login.

The modal window clearly addresses the who, what, where, and why of the new feature, without going overboard. Users can choose to exit out of the window or click the green button to learn more at their own pace.
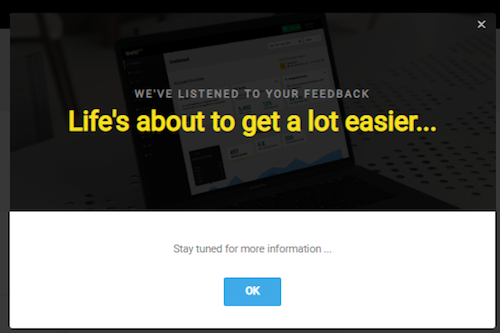
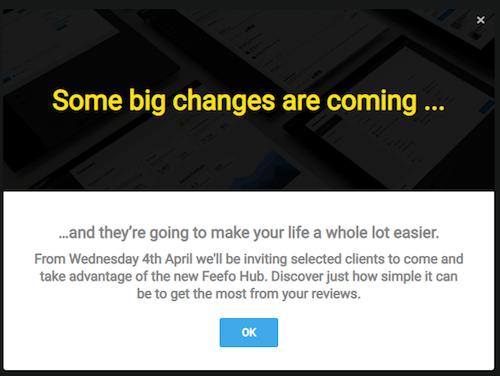
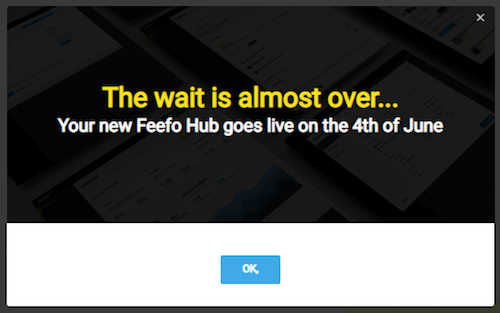
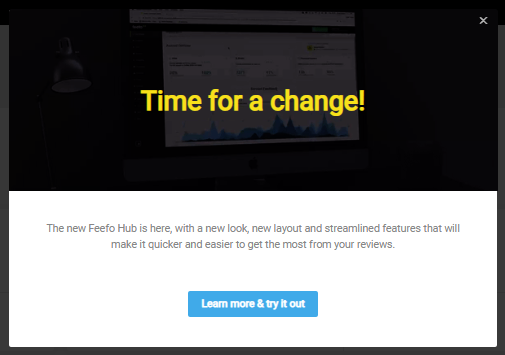
A total design overhaul can easily shock customers who are used to a certain look and feel. So, when Feefo redesigned their functionality and navigation, they wanted to both mitigate disruption and build excitement for the upcoming changes.
The customer review and insights platform took a multi-step approach. Using modal windows, they communicated with their users throughout the transition.
First, users were shown teaser modals to raise awareness of upcoming changes.



Then, when the launch date arrived, customers were introduced to the new environment. By this point, they had received enough updates about the changes that no one was caught off-guard.

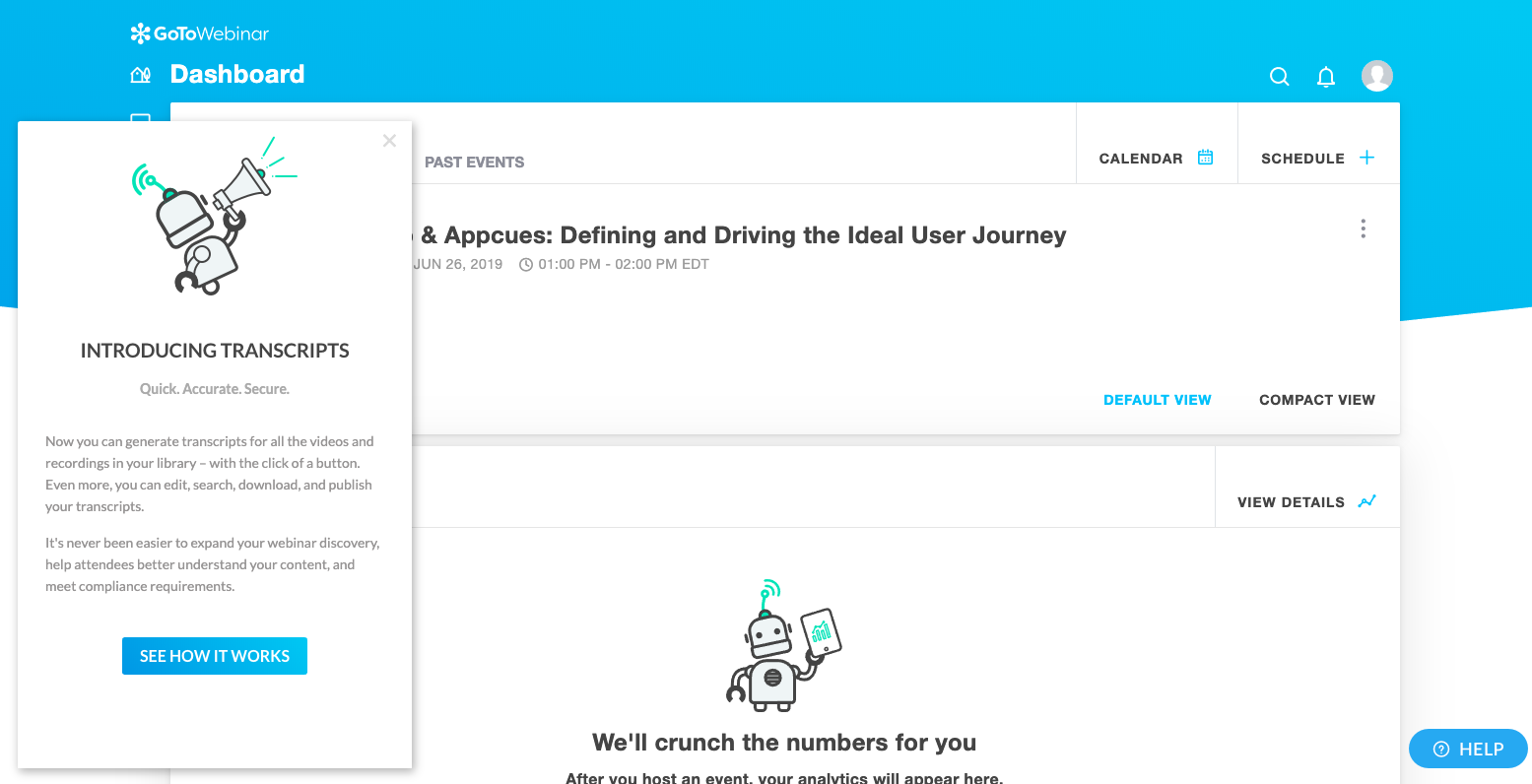
You don’t always need to use a modal window to announce a product update. If you want to add variety, look for UI patterns that stand out in other ways, like color or motion.
GoToWebinar, for example, used an animated slideout to communicate a new transcript feature for the webinar hosting tool. When repeat users logged in, the box slowly moved into the frame. Thanks to the traditional, static dashboard page, even a small amount of motion easily caught users’ attention.

While major product updates may only happen a few times a year, medium-sized changes could be a monthly occurrence. They are significant, but don’t require as big of a splash.
For these, more subtle UI patterns can strike the right mix of considerate and assertive. Some users will be grateful for the tip, while others can easily dismiss the announcement with a click.
Here are 3 examples of how to highlight an important, but not essential, feature update:
There are times when all you really need is a single well-placed, prominent tooltip to get your produce update across.
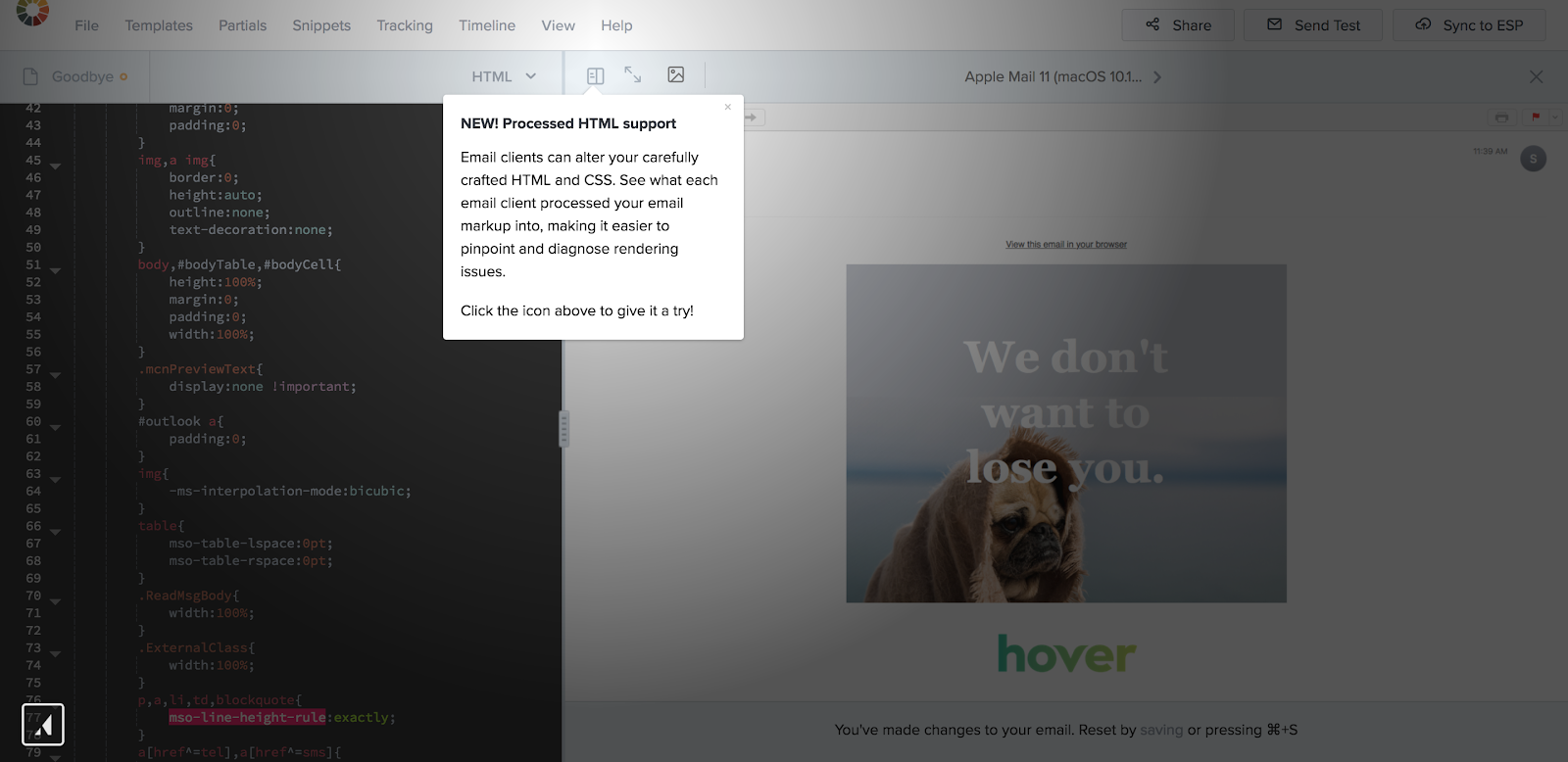
When email marketing provider Litmus released new functionality, they displayed a tooltip to promote a new icon on the top navigation of the email editing page. The small, white box could have easily got lost on the page, but Litmus overlaid the tooltip onto a dark gradient background to improve visibility.

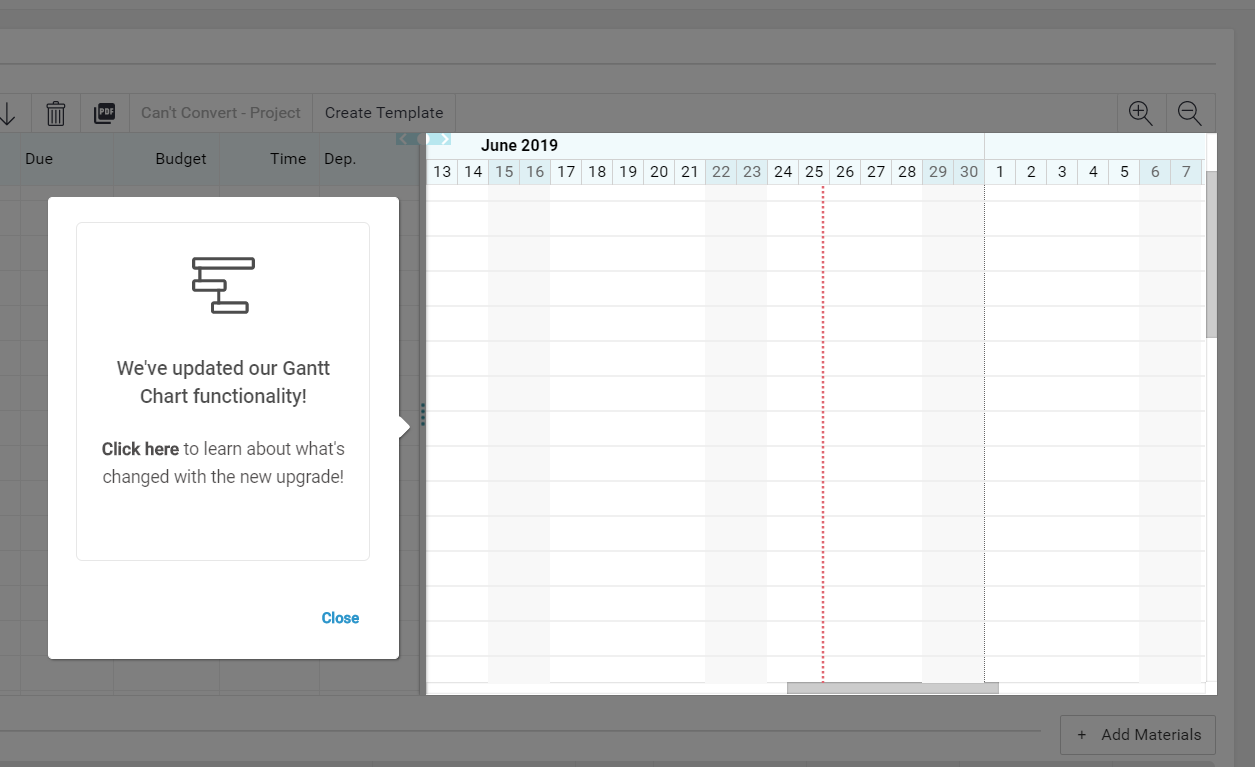
Tooltips can also call attention to a more complex feature or highlight a large area in your app. For example, operations automation platform Accelo upgraded the Gantt charts within their project plans. Gantt charts are a robust feature and it would have been challenging to identify a single place to display the tooltip.
Instead, when someone opened a project plan, Accelo highlighted the entire feature area and showed a tooltip at the same time. This way, the tooltip encompassed the whole Gantt chart instead of just one section.

What if your newest feature needs a bit more context and explanation? Tooltips can also be combined to give users a brief feature tour that points outs out different elements.
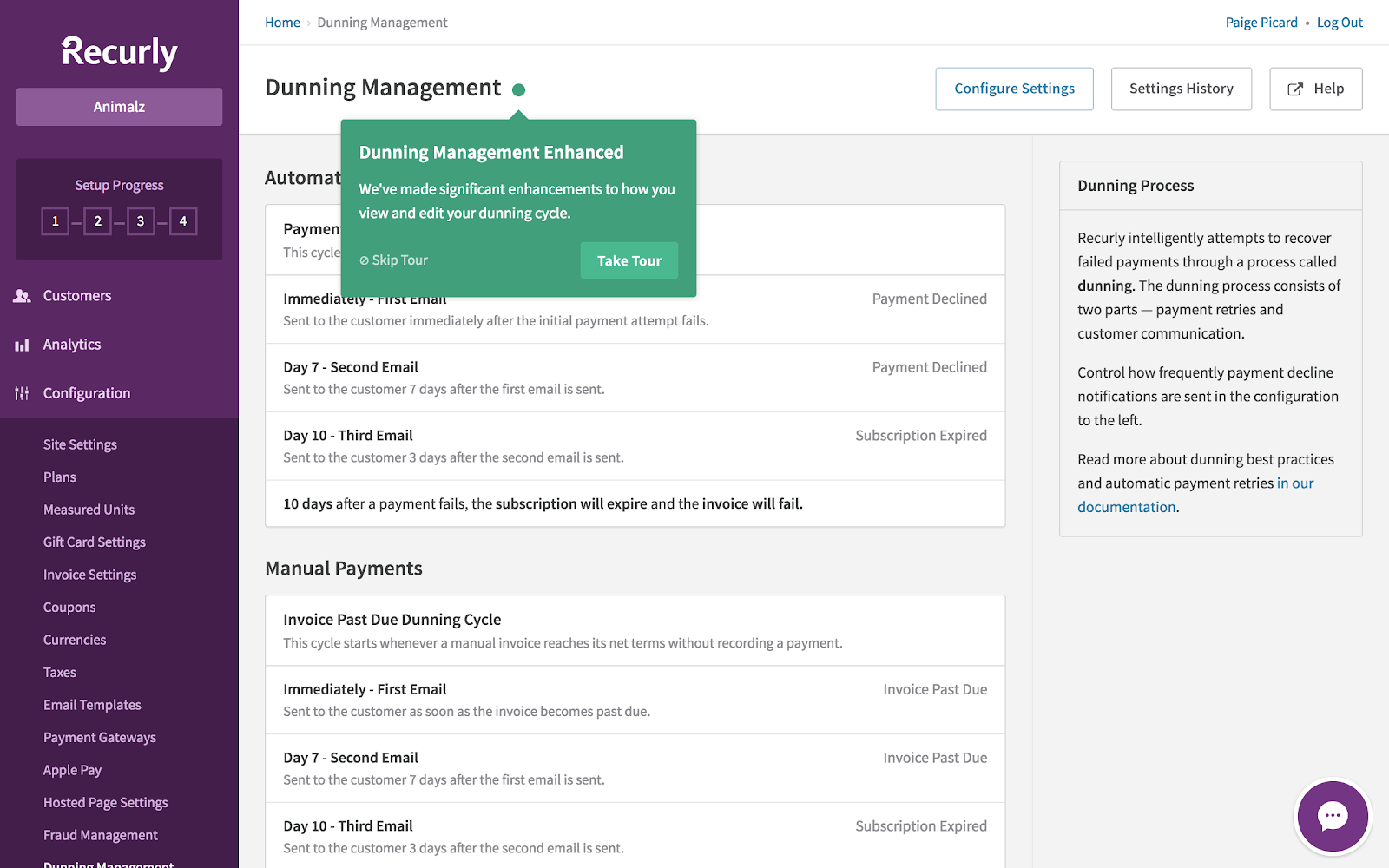
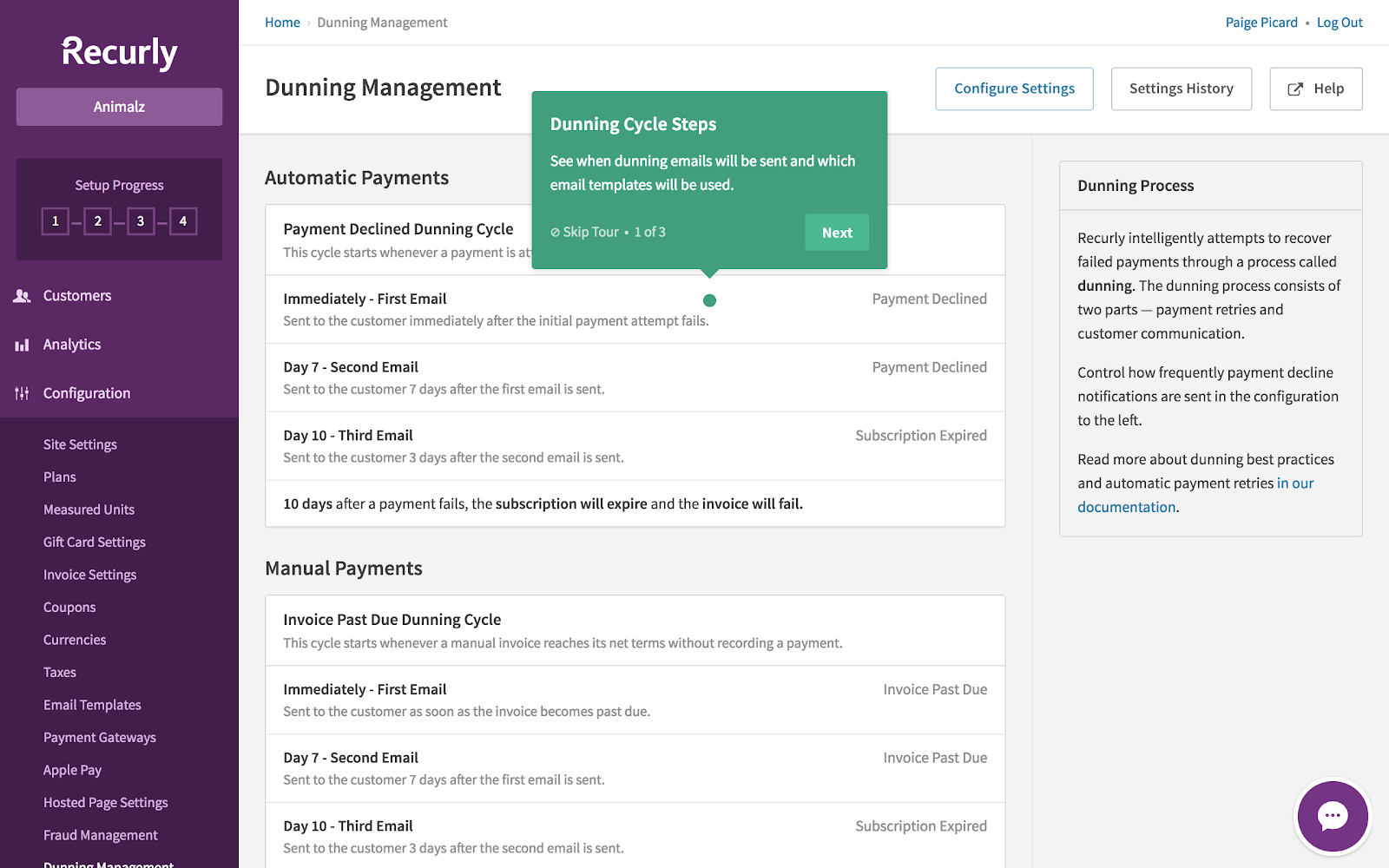
Take Recurly’s dashboard upgrade. The subscription management tool used a series of tooltips to walk users through the changes. The green boxes against the purple and white background pop without being too flashy or disruptive. Importantly, Recurly also gives users the option to skip the tour.


Modal windows and tooltips both communicate information outward: They appear automatically when users visit a page or interact with a feature. Hotspots, on the other hand, are a subtle UI pattern that invite users inward to learn more.
The small icons, usually in the form of animated, pulsing circles, can be strategically placed on certain elements to indicate that more information is available—users then have to click on the hotspots to engage.
Here are 2 ways to use hotspots to promote smaller, less noteworthy product updates:
AdRoll, a retargeting advertising platform, frequently releases new features to existing users. These features don’t apply to every single person and even if they did, users wouldn’t want to be bombarded with pop-up windows explaining every new change.
Instead, AdRoll used a yellow hotspot in the upper-right hand corner. The yellow circle appears on top of a microphone icon, indicating that AdRoll has something to say. When users click on the hotspot, a drop-down menu outlines each new feature and the date it was released.

While hotspots are traditionally circular icons, there is no rule that says you can’t use a different shape. In fact, mixing up your icons can help your message stand out, especially if your app has a colorful or busy interface.
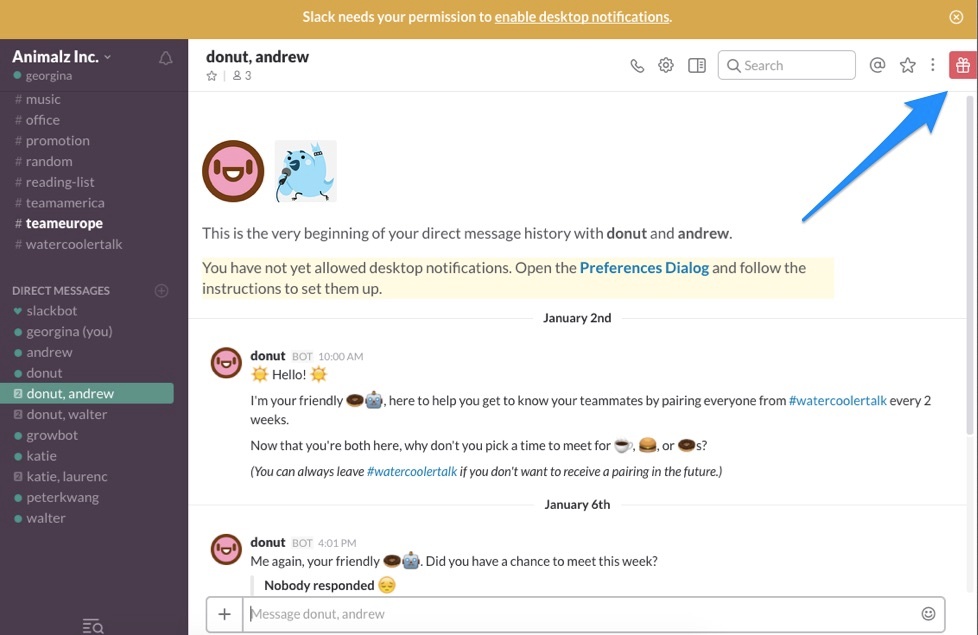
For example, Slack is full of emojis, colors, and notifications. In order for their in-app updates to stand out, they used a little red gift icon in the top-right corner. When users clicked on the red box, a sidebar would appear with the most relevant product updates (like a new video calling feature or threaded-messaging).
Because products are always evolving, Slack has since moved this icon—it now lives with several other features in a dropdown menu indicated by 3 dots in the same top-right corner.

When done well, product updates can help improve the your numbers throughout the flywheel. They can keep repeat customers engaged, boost user satisfaction in the long run, and continuously let everyone know that your product is improving.
Regardless of which UI pattern you choose, remember that a product update isn’t about your internal teams or even your product. It’s about your users. After all, you gathered feedback, developed the feature, iterated on the concept, and shipped it—all with the goal of making your users’ lives a little bit easier.
Keep this in mind when announcing product updates. Will a full-screen takeover clearly communicate an awesome new feature? Or, will it distract users from their regular activity in your app?
Let the noteworthiness of your product update guide the UI pattern and you’re more likely to complement the user experience and add value.