The dos and don'ts of in-app notifications

.png)

.png)
[Editor's note: This article was originally published in 2016. It has been updated in March 2020 with fresh content and insights.]
Poorly executed in-app (or in-product) notifications can make users leave your product quicker than you can say “spam.”
Abrupt or impersonal messages can make the customer feel like they're fielding ads. Time your notifications wrong, and you'll end up diverting users' attention and stalling their progress.
When used effectively, however, contextual notifications are a great tool for engaging users within your product or app. In-app notifications can gently guide users towards your product's most valuable features and educate them on the benefits. In fact, mobile apps that use in-app messaging have up to 3.5x higher user retention and 27% more app launches than those that don't.

So how do you communicate with users within your app without coming off as spammy, or ruining your UX? How do you design in-app notifications around their needs instead just your own?
Below, we'll answer these questions by looking at 3 examples of notifications gone wrong to figure out how to turn potential points of interruption into moments of value. We'll also talk about the difference between in-app messages and push notifications, and some best practices for using them together.
Let's get to it!
First, a note on terminology. You may be wondering: What's the difference between in-app notifications and in-product?
The answer: Not a whole lot, really.
Both in-product and in-app notifications refer to the communications that happen inside a website or mobile app through slideouts, modals, tooltips, etc, rather than via email, for example. In-app is most commonly used to refer to mobile applications, but the term applies to messages inside web and desktop apps, too.
Push notifications, on the other hand, are sent when an app is closed and appear as an external notification on a user's smartphone or device. (But if you have a smartphone, you probably already knew that part.)
Now that we've got our definitions sorted, let's take a closer look at some of the dos and don'ts of in-app notifications.
In-app notifications are a critical line of communication—employ them with empathy or you'll risk polluting a valuable channel.
The trouble often begins during onboarding. Just because a user has ventured inside your product, doesn't mean you now have a guaranteed captive audience. Take a look at how Mailchimp used to handle onboarding:

New users were dropped directly into their dashboard and were greeted with guidance about things like settings and customer support. These are rarely the first steps that a new user would want to take.
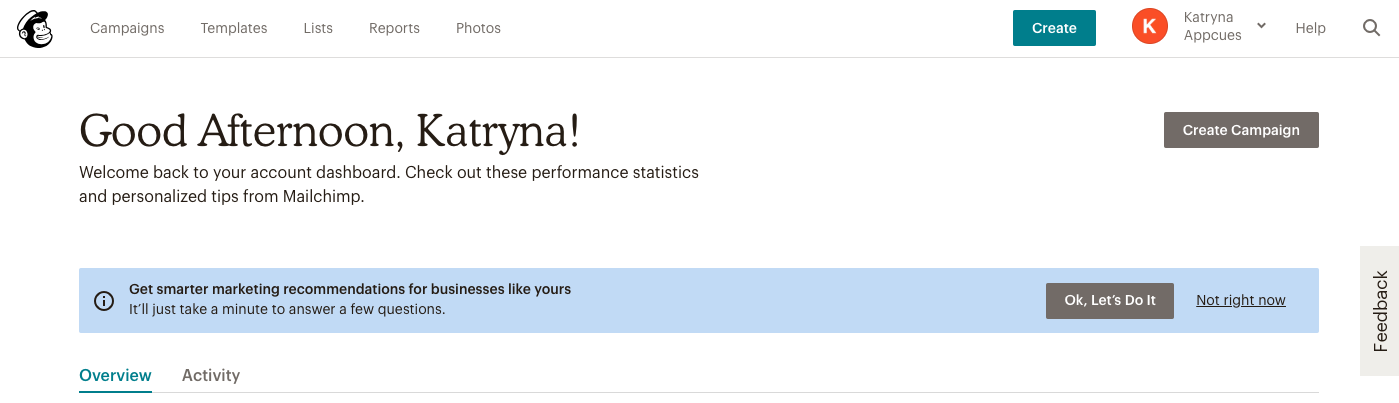
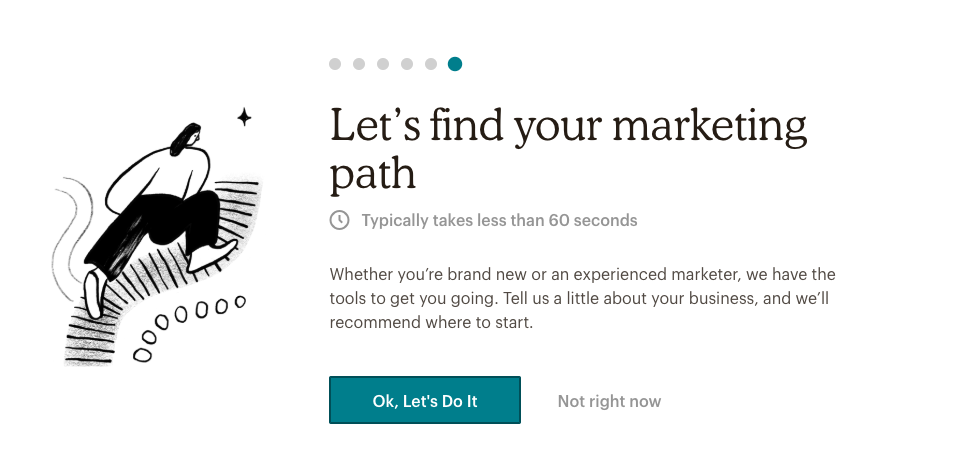
Mailchimp has since dramatically improved its new user onboarding experience. From a personalized, low-friction signup, new users are transported to a clean welcome page. Greeting users by name helps build familiarity and trust, while personalized messages guide users towards valuable content.

Mailchimp uses in-app notifications to drive even more personalization. The first time a new user logs in, a modal asks them to answer a few quick questions about their business. In exchange, Mailchimp offers more personalized marketing recommendations, tweaking their content based on the users' needs. That's about as personal as it gets.

The best in-app messages make users feel like a product was made just for them. Mailchimp shapes every interaction around the user—it's crucial to make sure your own notifications always put users' needs first.
Bad timing can turn a well-intentioned notification into a nuisance, no matter what purpose your product serves.
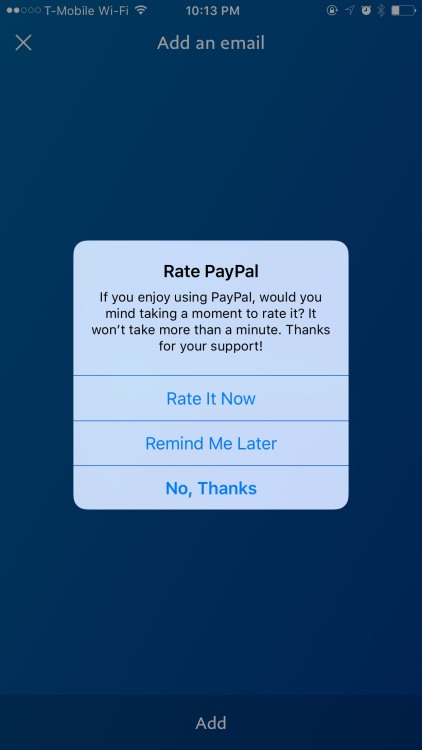
Take a look at this request from PayPal to review their app, for example:

Even for users who truly enjoy using PayPal's app, untimely notifications erode trust and provide no value to the user. It's telling that the bold emphasis is on the option to decline the request, as if the developers are expecting users to choose that option.
Poorly timed in-app notifications can be fatal for user retention. Products attack users with advice about new features, requests for app store reviews, and updates that they think the user will appreciate But if these messages find the user when they're doing something else, or just trying to use the product in peace, they're likely to abandon your app, often for good.
A little bit of context goes a long way. Think about where users are in your product, and what they're trying to achieve while there. A contextual update or request for user action is much more likely to get a favorable response than one that interrupts the user's workflow or comes out of left field.
Take a look at the way flight search app Skyscanner asks for push notification permissions:
.png)
Skyscanner waits until new users have searched for a flight and seen results before making the ask—which makes a lot more sense to the user than being asked to grant permission right out of the gate. Equally important here is the messaging: Skyscanner does a good job of highlighting the value users stand to gain by enabling push notifications (real-time price alerts for their desired route). This approach makes the permissions process feel like a natural step within the product experience, instead of an interruption.
Study your user journey and use data to understand how users are really using your product to provide more valuable and contextual information. Communicating with your users at the right moments helps them become more successful with your product—and ultimately reduces churn.
No matter how well-crafted and timely your message, if it's directed at the wrong person, it becomes nonsense. It's like a salesman talking about roofing solutions to a kid who's home alone, rather than waiting for the homeowner—their sales pitch might be incredible, but it's wasted on a 3rd grader.
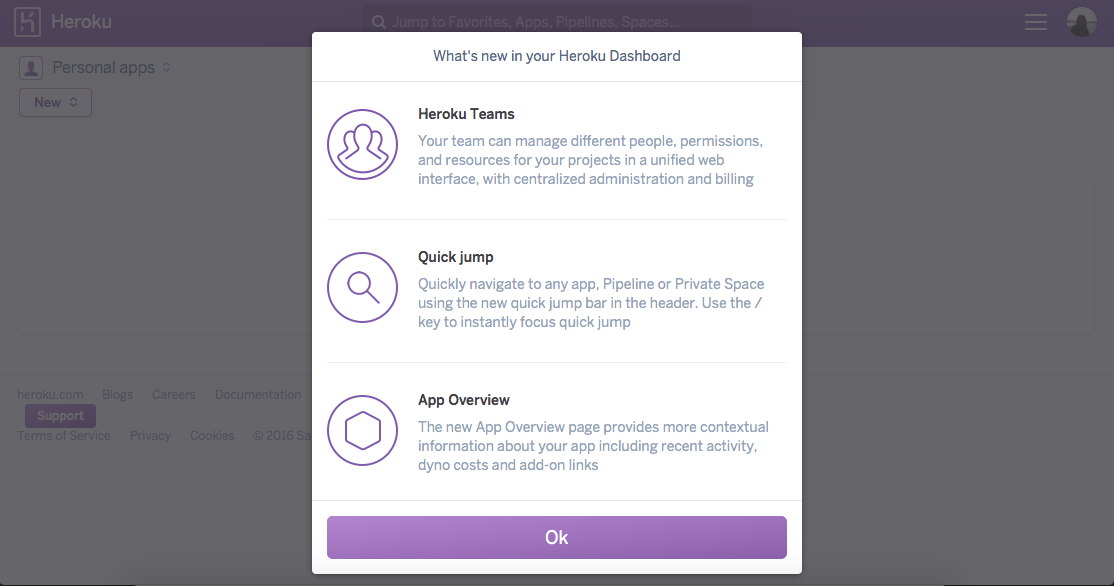
Here's a notification from announcing changes dashoard:

The modal window's easy-to-read design does a great job of introducing what’s new in the Heroku dashboard. But this modal is only really valuable to existing users: New users aren’t yet accustomed to what’s old in the dashboard—to them, everything is new. Bear this in mind when planning targeting for similar notifications in your own app.
In-app messaging—from onboarding to new feature announcements—should be targeted to specific users whenever possible. All those helpful tips your team wrote will help users get more out of your product, but if they are poorly targeted, some users may even suspect they're using the wrong product for their needs.
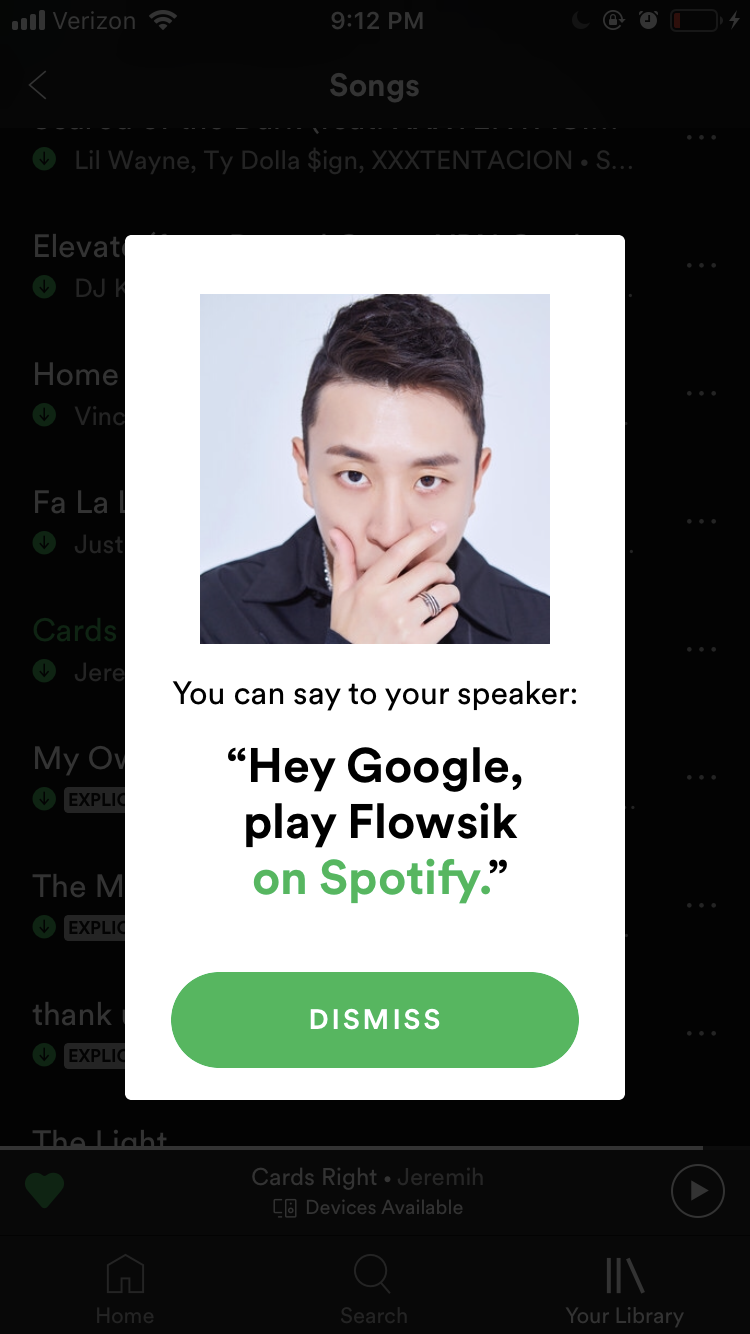
This feature nudge from Spotify, for example, wouldn't be nearly as impactful to a user that didn't A) have a Google Home and B) listen to Flowsik:

Sending the right message to the right users is important. Not showing the wrong data to the wrong users is just as critical. By making smart use of user data, Spotify is able to deliver a personalized experience to each user.
In-app notifications let you communicate with an already engaged audience. Used correctly, they can help guide users to value, provide ongoing user education, and boost increase engagement rates with important features. The downside, of course, is that users must already be in your app for this method to be effective.
Push notifications, on the other hand, are a great way to reengage users when they're outside your app. If a user hasn't completed the onboarding process, for example, you can send them a push notification reminding them of the incomplete tasks. And push notifications can help re-engage users who are at risk of abandoning your app, funneling them into an in-app messaging sequence that guides them towards the desired action.
Similarly, you can send lifecycle or behavioral emails based on where users are in their journey to reinforce the messaging they see inside your app.
All these channels work best when they are part of a holistic, omnichannel messaging strategy. Just be careful not to pester users with repetitive promotions and unwanted reminders—make sure every message is valuable and timely.
Poorly implemented notifications can frustrate users, stall their progress, and even lead them to abandon your app.
But when used effectively, in-app notifications can be a powerful tool for product and marketing teams. They can have a massive—and positive—impact on how users experience your product.
Looking for an easier way to optimize your UX? Appcues empowers the non-technical folks on your team to build, target, publish, and iterate on in-app messages (no coding required).