10 examples of really good UX that help teams learn about users

.png)

.png)
Your priority is growth.
You need to expand your customer base, boost the revenue per user, and decrease customer churn.
Early on, this is achievable with your expert eye. You can chow down on all of the low-hanging fruit by fixing bugs and solving blatant issues.
But this approach will take you only so far—to your “local maximum.” This describes the peak of a small hill of opportunity, where returns will begin to diminish. Beyond this hill and not far away is a higher hill—your global maximum—full of growth potential. To climb it, you need to find it and leverage your users to fuel your ascension.

Like all great expeditions, it takes time and resources. You need a constant stream of evidence and inspiration that's—ideally—delivered to you with little time and effort.
That's the purpose behind our site Really Good UX—where our UX experts highlight the best-in-class examples of the week. We bundle together a pack of smart UX ideas that you can use to collect insight and inspire your way to the top.
Check out these 10 examples from this past year of Really Good UX.
As legendary designers Charles and Ray Eames put it, “The details are not the details; they make the design.” So much value can be discovered when you let your users point you to the unclear details. To do this, you just need to use the right research methods to capture it. Our first 3 examples show just how to do it.
Patagonia is a clothing company that does not leave anything to chance.
Every touch point—from the copy on their website to the zips on their products—is aligned with their values and goals. But to keep everything on point, they need to see their site through the lens of the customer.

Unspecific feedback is useless. For example, “not working," "this doesn't make sense,” and “beautiful imagery” become useless when you lose the context of where the user is when submitting feedback.
Patagonia solves this by letting the user set the context of their comment by clicking on the region of the page it relates to. The comment and element are then sent to their database. This way, Patagonia can interpret the insight in the right way to confidently help them on the way to improvements.
Topshop operates in the fiercely competitive market of women's fashion, so it is essential that they offer a slick experience. After all, their competitors are only a browser tab away.
Without entering a race to the bottom, finding a competitive edge in ecommerce is extremely hard. Shopping sites typically adhere to design standards to not confuse buyers with unnecessary UI education, but doing so makes it difficult to differentiate. That's why Topshop takes their research to a deeper level to figure out where they can add more value.

The tab “Hey you, let's shop together” is an intriguing and enticing message to help Topshop grab as many participants as possible.
From here, the request is a bold one: “We'd love to give you a call whilst you shop online today.” If the user agrees, a Skype request is sent, screen share is requested, and the session begins.
As you'd expect, this method is unlikely to yield many respondents. But what you lack in quantity, you get back in quality. Informal, remote user sessions—or even a quick chat—are a powerful way for your team to dig deeper and empathize with the people they are designing for.
Even Google, with their data reservoirs and army of UXers, still needs to talk to their users to fuel their ongoing optimization.
The reason?
They need to find out the why behind the what. But to avoid getting swamped by qualitative data, they carefully choose their questions to get the specific answers they want.

Google uses a mixture of multiple-choice questions and open questions to add depth to their research. And the specificity helps them retain focus on what really matters.
First, and most importantly, they ask why people are using their product. This provides the context of people's needs. When you understand this, you can effectively design for solutions.
Second, speed and performance are essential to the success of a spreadsheet. Google concentrates on this point with the follow-up questions to get the full story of what users think, expect, and want from its product.
Self-reported data can be less reliable than cold, hard stats because of one thing—human bias.
One bias in particular to consider is recall bias, which is a systematic error that occurs when users omit details or do not remember experiences correctly. This happens when the time between the event and the recall is prolonged or if subsequent events happen in between.
To ensure that your data is not plagued by human error, you need to ask for your users' feedback as close to the event in question as possible. Our next 3 examples show some ways you can do just that.
With ClassPass, having access to a global network of fitness studios helps users reach their fitness goals. There are tons of options, ways, and places to keep fit—from yoga in London to a spin class in Sydney.
But if you've just come out of an “extended recovery” period and your fitness isn't exactly firing, the last thing you need is to walk into a class categorized as “beginner” and find a drill-sergeant instructor yelling, “drop and give me 20.”
Understanding that a first-time experience can make or break a user, ClassPass makes sure they get accurate feedback on all their classes as soon as possible to ensure they're providing an experience people can trust.

The next opportunity ClassPass can use to get feedback on an event is the next time the user logs into their account. To make the most of the moment, ClassPass fires a modal to capture the user's review of the class and—most importantly—what ability level they felt it was.
From this collective knowledge supplied by users, ClassPass can accurately categorize their classes instead of relying on their own interpretation.
The user clicks through your promotion panel on your homepage. After scanning through a dozen options, they find something that piques their interest. They take action and arrive at the point of conversion.
Almost there!
But not quite—they bounce. Urgh!
Funnels are prone to leaking. And in the worst case, you could be losing up to half of your users at the most critical point. But what's going on? The site is working fine. The only way you can find out is by asking why.
This is what Mountain Warehouse, a retailer of outdoor gear, does here with a perfectly timed feedback widget. This method grabs the insight just before it's gone for good.

This widget isn't anything special. The question is short and open to capture all thoughts and opinions at this point in the user journey.
But timing is the key element. Mountain Warehouse does not want to disturb users who are happy and are well on their way to converting. Asking these users for feedback will likely throw a spanner in the works.
Instead, the widget uses specific targeting criteria. If the user is taking a lot longer than usual, it fires to find out what's stopping the user from continuing. And if the user's mouse path shows intent to exit—like flying toward the toolbar—the widget will fire as a last attempt to find out what's going on.
This widget does just enough, just in time. And even with a small volume of respondents, you will have the evidence to hypothesis what's going on.
Who doesn't like positive feedback? Knowing that your customers are happy is important to validate what your doing, but it isn't so useful when you want to improve. What you want is criticism—you want to be told what's wrong.
To find constructive criticism is another thing. A blanket approach to your feedback collection will give you a lot of noise, making it hard to find the nuggets that matter. To get around this, you need to identify the points when your users are likely to be critical, and then you need to capture what they are thinking at that moment.

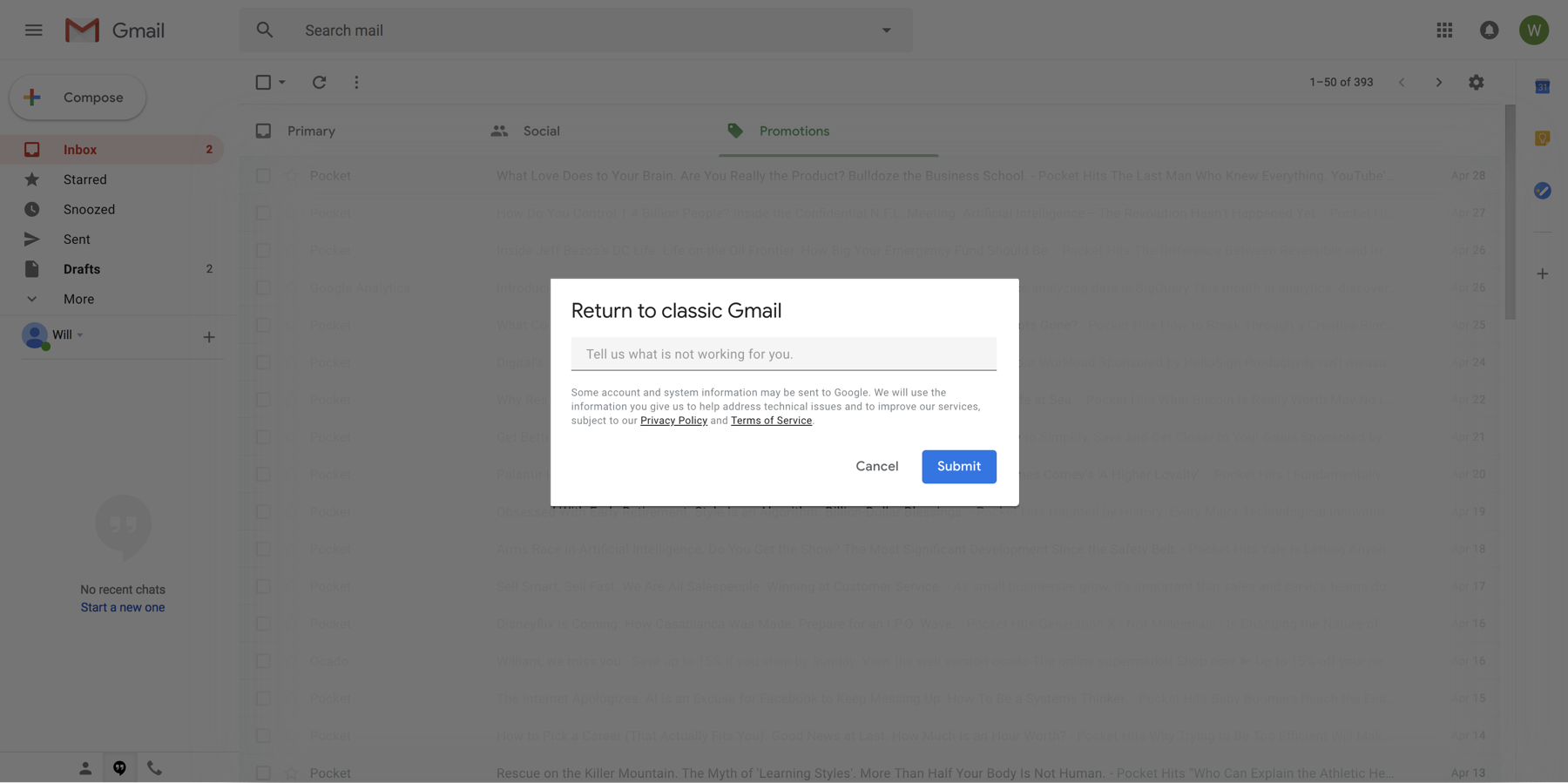
With the launch of Gmail Inbox, Google gave the user the option to transfer to the new interface, but also the option to retreat back to the old one if they were not happy with what they saw.
If the user switches back, it's likely they have a reason for it. And the opportune moment to collect that feedback is right after they've made the switch. Here, Google pounces on the moment and asks, “Tell us what is not working for you” to coax the criticism out to help them improve their new interface.
The Net Promoter Score (NPS) is a proven, reliable metric to help you measure customer sentiment, satisfaction, and loyalty. You will know your UX is firing when your NPS is trending up, and if it's dropped or plateaued, you know you've got work to do. It represents the overall health of your product.
NPS is something you need to track all of the time to understand the present in its wider context. With Appcues, we've created a tool to help you start measuring your NPS in three easy steps. To see what this could look like for you, here are some examples of effective NPS data collection.
Typically, NPS scores are collected at the end of an experience, when the user has completed their task successfully. That way, the user is best positioned to give you informed feedback.
But for SaaS products, there is no defined end of the experience. If you're doing a good job, your user will continue their journey with you for the long term. This means you have to think carefully about how and when you ask for NPS feedback from your users, like Customer.io has done here.

Because modal and tooltips are a cause of distraction to the user, you need to time it right when they're not deep into a task and using their full attention.
Here, Customer.io fires a modal on their campaign's overview page because it's part of the journey where the user is either starting, finishing, or in between tasks. At this point, the user is likely to have more headspace to answer the question.
Another point for successful NPS data collection is to ask ongoing users the question sparingly; you don't want to constantly bug them. That's why Appcues tool samples users on a rolling basis instead of interrupting them every month—it keeps everyone happy.
If you're not collecting user data elsewhere, you will want your users to elaborate beyond a numerical answer to get a better understanding of what's really going on. That way, you will be able to spot the patterns and themes behind why your product is sometimes being scored at a 2, and other times it is a 9.

Here, Quip bolts on two additional questions to dive deeper into the users NPS score. The “What could be improved most in Quip?” checkbox question is an effective way to quantify specific areas of concern within the product. The answers will help with prioritization because they guide you toward your “critical few” features that you need to concentrate on. In addition, the open question allows the user to add the details you need to get to the bottom of the issue.
So far, we've identified ways you can identify problems, find out the “why,” and evaluate your performance. But to generate inspiration for the future, you can look at different channels to learn from your users.
The guys at GmodStore and Front made their product road map public to learn what their users think about their plans for the future. Anyone can see what they are working on and what they've recently released. Users simply click on the cards and vote on the features they want the most.

This novel approach does more than validate future planning. It encourages users to engage in the product on a much deeper level, driving loyalty, trust, and, consequently, even more valuable feedback. And on the flip side, it can be a highly motivating process for your product team, too, because they can see that users really want the thing they're working on.
An alternative way you can adopt this approach into your workflow is with Canny. Slack uses this tool to collect feature requests and gage interest by letting their users upvote and comment on the features they want the most.
Sometimes, instead of waiting for a user to give you a neatly packaged piece of feedback through your online widget, you need to go out there and get it from where the conversations about your product are happening.
Social media is a rich space that allows you to listen and learn from your customers in a more informal way. It can be time-consuming, but as Elon Musk demonstrates here, checking in every now and then is well worth your time.

Loic Le Meur, a Tesla driver and a Twitter user, brought a valid user problem to the attention of Elon Musk. Loic highlighted the problem of not being able to charge his Tesla because other cars were blocking charging stations for hours. If you cannot charge your Tesla, you cannot use it: a huge user issue!
Luckily for Tesla, Musk was on the ball and took Loic's tweet seriously. Shortly after, Tesla changed the rules around charging stations to increase availability for all of their users.
UX is simple. You listen and then improve based on what you've learned. But to listen, you need to have time—the scarcest resource in the SaaS industry. That's why you must have a set up that, as demonstrated here, provides you with a constant stream of quality user insight and demands little legwork to establish and maintain.
For more UX inspiration, including everything from user onboarding to upsell prompts, check out Really Good UX, and sign up for the newsletter to get the latest and greatest examples delivered to your inbox.