.png)
We’ve launched a lot of things in Appcues over the years—but we haven’t always been consistent about measuring success.
Did users actually take the action we were hoping for? Did that in-app announcement help drive adoption? Or did people just close it and move on with their lives?
With the launch of Folders (catch up on that), we finally did what we always meant to do: tracked our announcement properly. We paired a lightweight announcement Flow with a Goal to measure whether people created a folder.
Nothing fancy—and it only adds about two seconds to the time-to-publish. But it’s a step toward building a real baseline for how our messages contribute to user action.
The more we do this, the more we can show what’s working, what’s not, and where product marketing (and Appcues) is actually driving outcomes.
Also: Goals are still kind of underused—by customers and by us. So this felt like a good moment to show how easy (and valuable) they really are.
Users were already set to discover the new Folders page on their own—we’d added a “NEW” Button Pin to the nav to catch attention. So the Flow wasn’t responsible for driving traffic—it was there to support users once they landed.
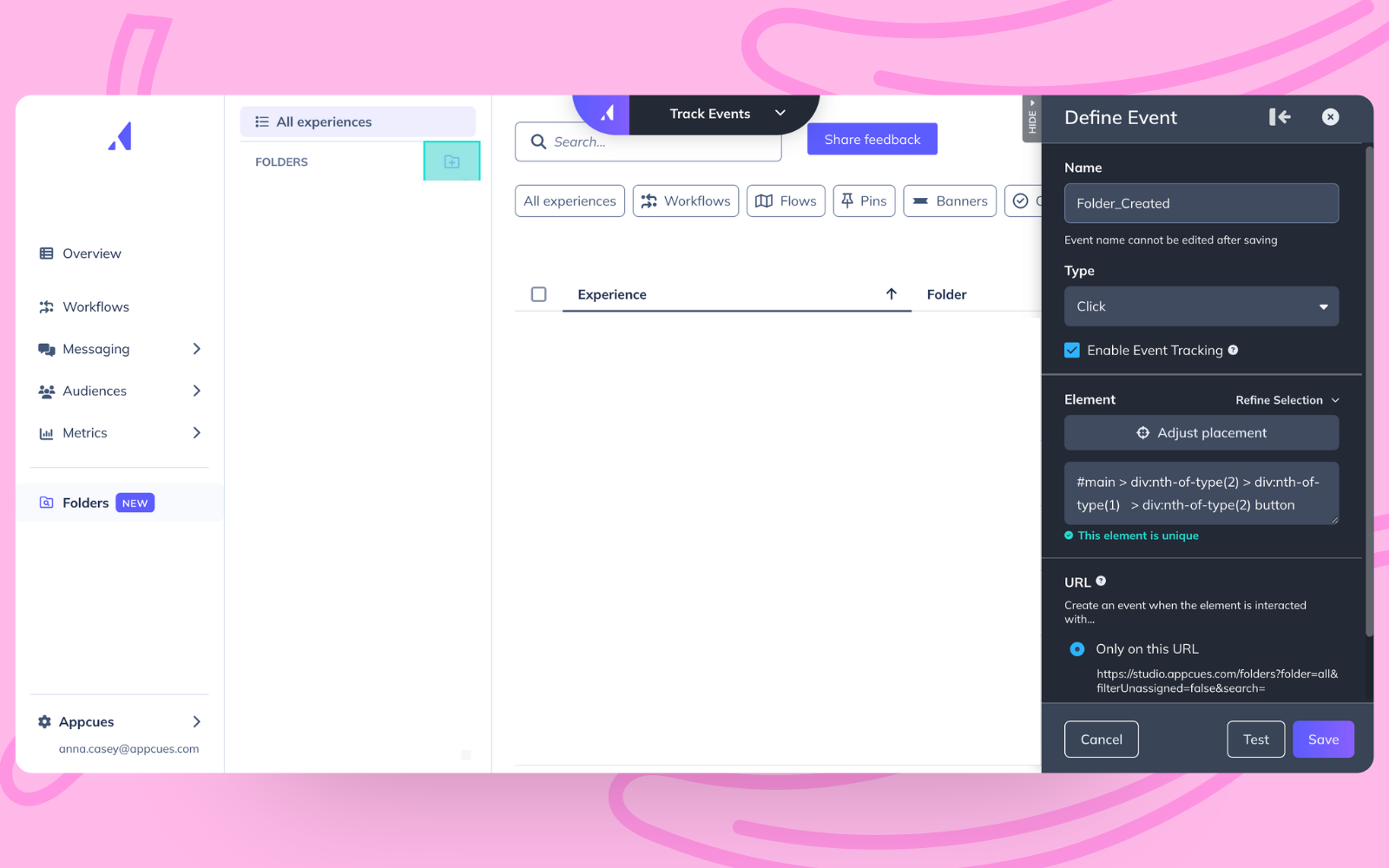
We used Click-to-Track to capture the “Create Folder” button—the final action we were hoping to influence. Not a pageview or soft interaction—the actual moment of success.
Pro tip: For releases, I also like to track a couple of clicks earlier in the journey. It helps highlight where people drop off or what’s working along the way.

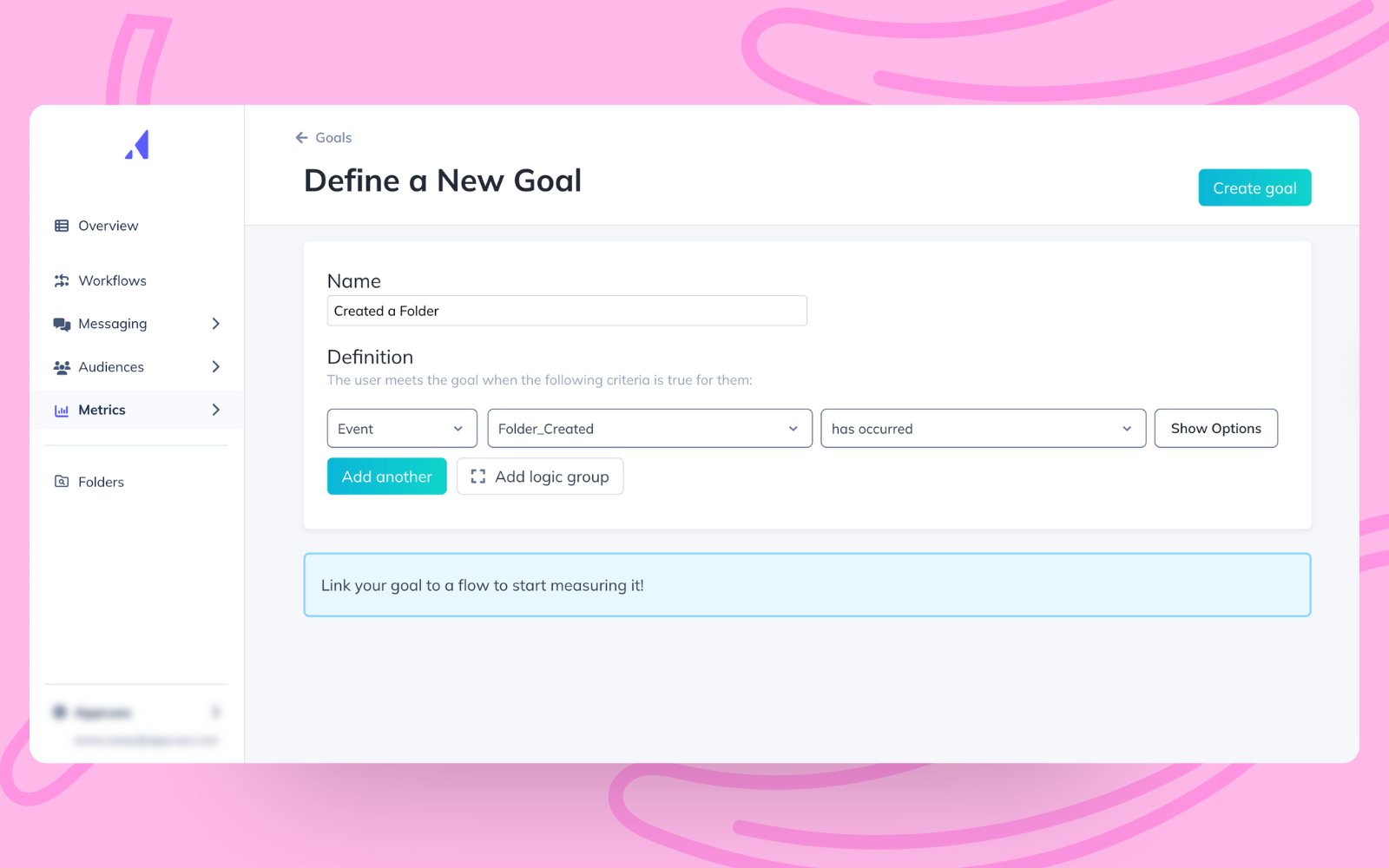
Once the event was tracked, we created a Goal, set to count unique completions. That gave us a single, reliable number to focus on and something we could reuse across reporting and other Flows.

We built a short, four-step tooltip tour to guide users through what they were seeing in Folders:
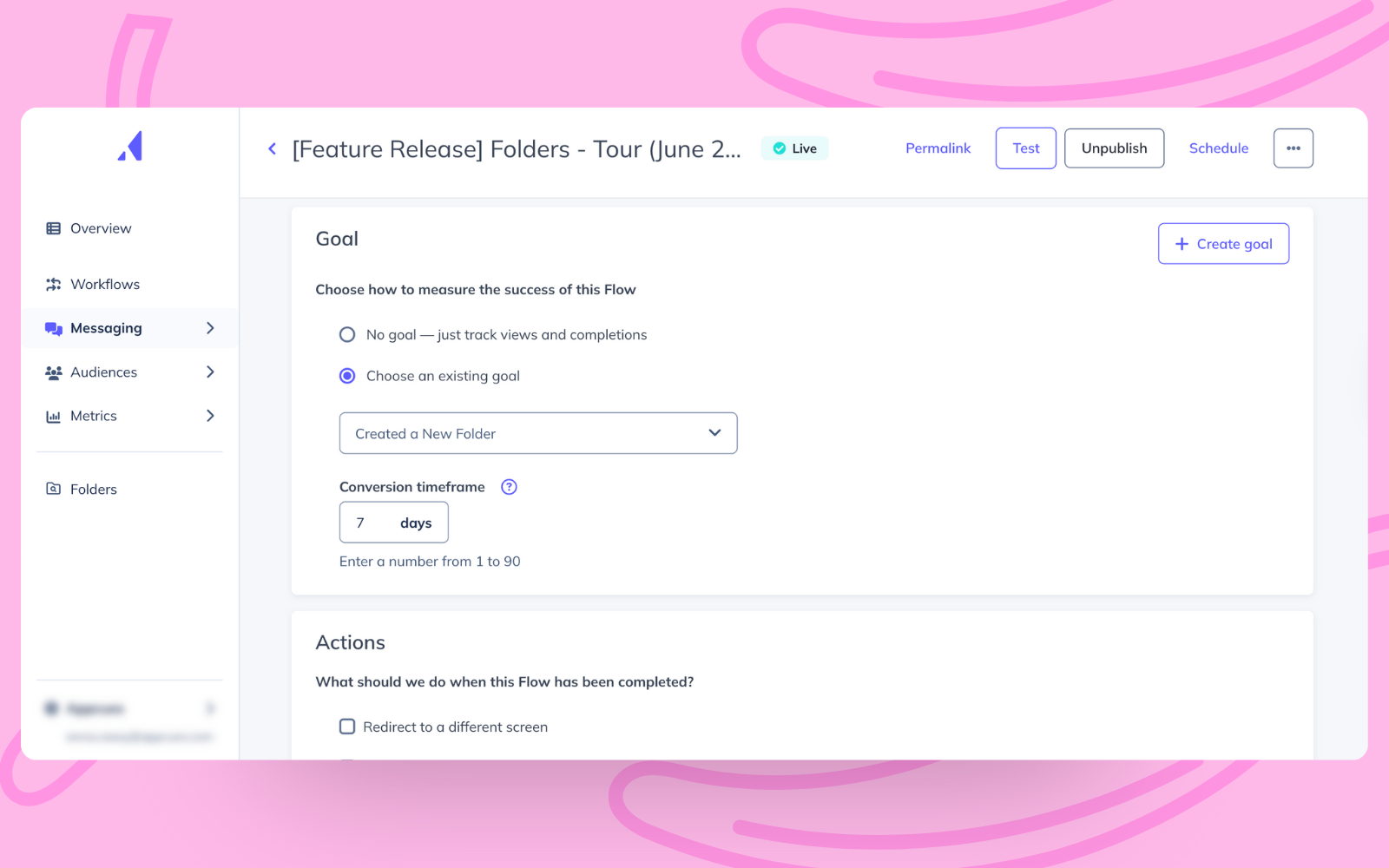
After building the Flow, we attached the Goal—so we could see how many users who saw the tour actually created a folder.

We’re a week in (at the time of writing this 😉) and here’s what we see:
That 29% gives us a directional benchmark for this release. No, it’s not perfect attribution—users were already engaged when they clicked into the page—but it’s a clear way to measure how many followed through after seeing our message.
We’ll keep watching these numbers as more users reach the page and additional announcements go out.
But this already gives us something we haven’t had in a while: a clean read on follow-through. And it’s a starting point for building out a baseline for feature launches overall.
We’re starting to track these moments across flows so we can answer things like:
P.S. We know you’re trying to answer the same questions. That’s why our benchmarks survey is open—share your data and help make the upcoming report as useful (and honest) as possible.