6 user journey map examples to enhance your UX

.png)

.png)
User journey maps (sometimes called customer journey maps) detail how your users move through marketing and sales funnels.
That gives you a better picture of how users interact with your company. And that can translate to better UX and improvements for a ton of KPIs.
But there’s more than one type of user journey map. And they won’t all fit all companies.
Each type of user journey map illustrates a particular dimension of the user’s experience. The six user journey map examples below cover all the high points so you can find the exact type you need. Read on.

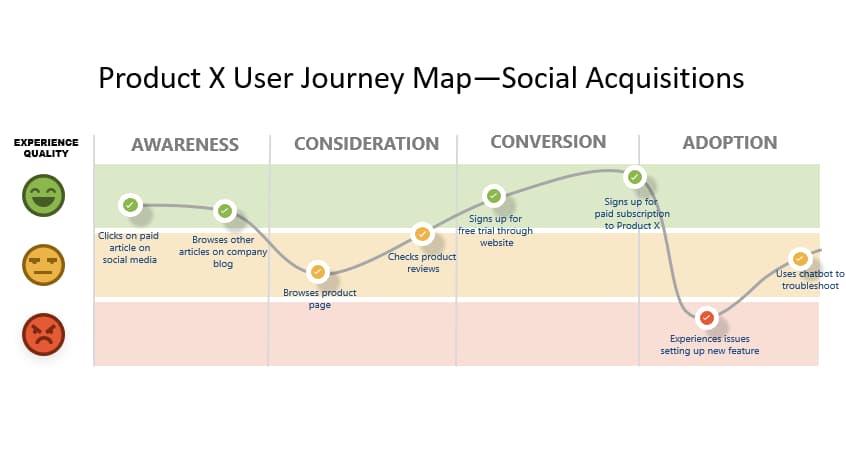
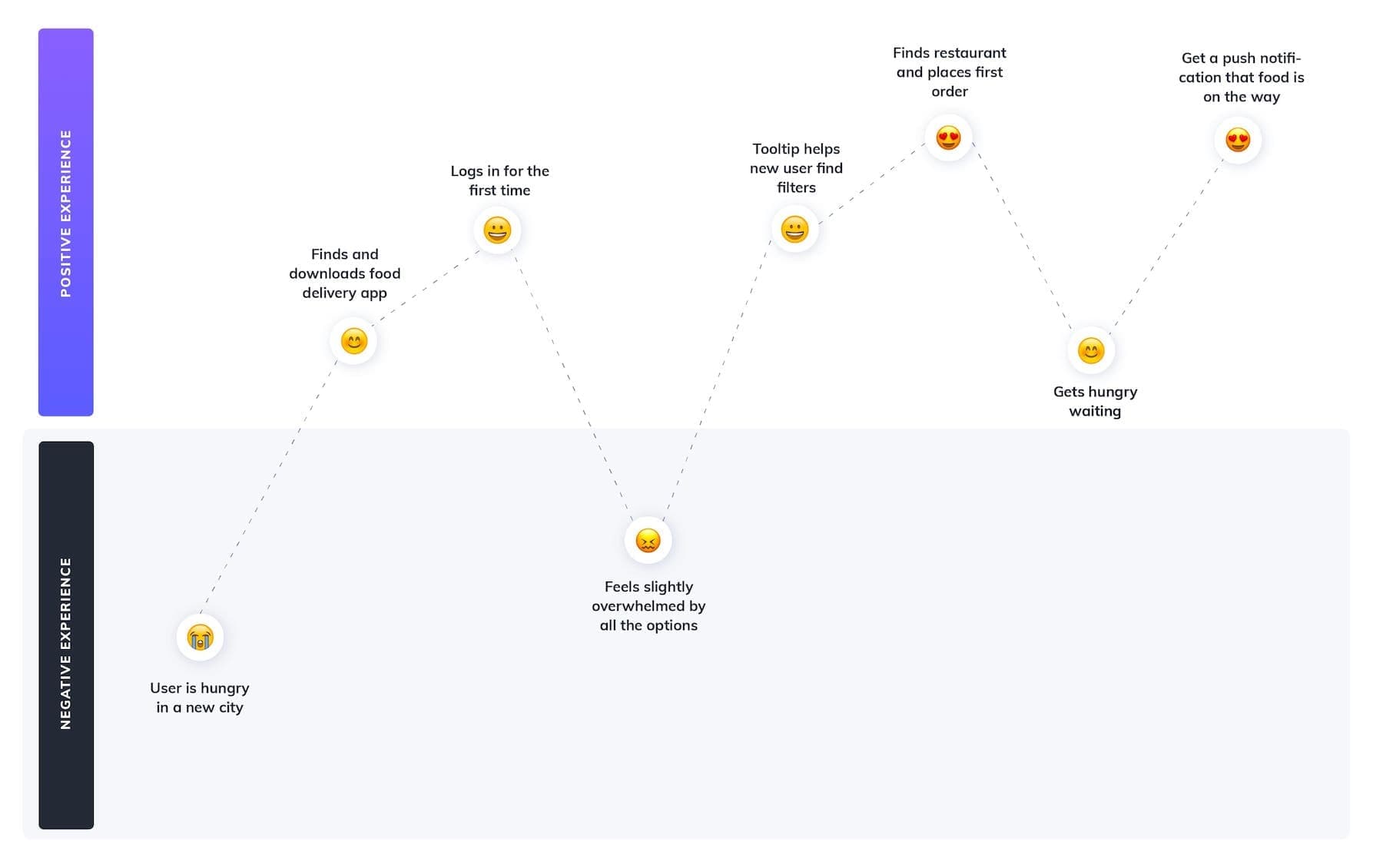
Experience maps visualize the steps someone takes to achieve a desired goal, like buying a car or ordering take-out through a delivery app.
Experience maps are the simplest type of user journey maps. They’re all about tracking behaviors at each phase of a process from beginning to end.
Experience mapping is an exercise that encourages you to think about users’ wants and needs and the potential actions they might take in a certain scenario. These maps are incredibly useful at giving you a general sense of the user's point of view before you get into the weeds with more detailed user journey mapping.
Here’s an example of what an experience map could look like for a food delivery app:

Most customer experience maps qualify whether each individual step of the process is positive or negative. The simple design of these customer journey map examples makes it easy to determine the overall quality of a user’s journey with just a quick glance.
That makes experience mapping especially helpful for working backward from a problem. Imagine users are subscribing to your product but not adopting it. You can map the interactions they had with your brand in reverse and identify if friction in earlier phases compounded your onboarding or retention problems.

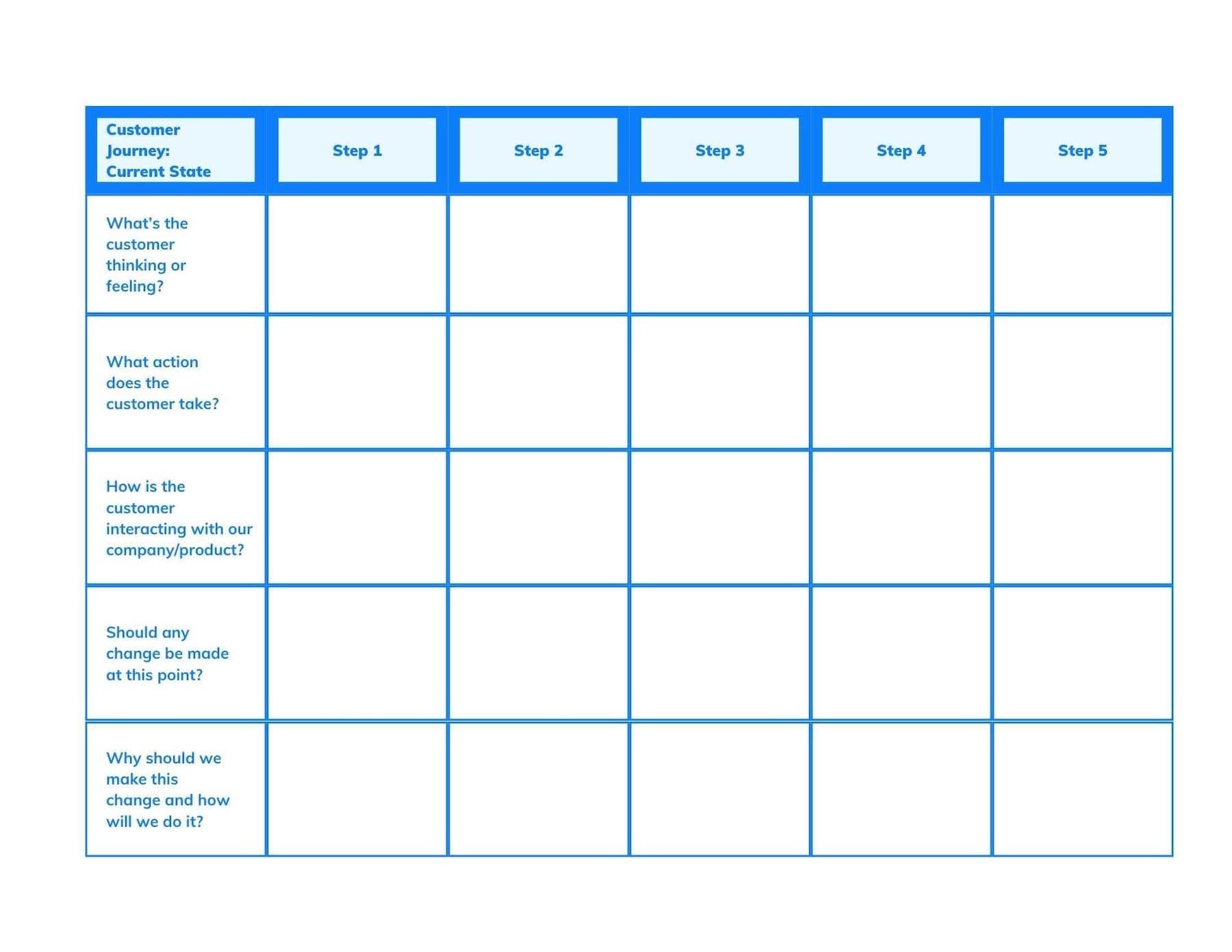
Current state maps are a visual representation of how users engage with your product at every customer touchpoint. They’re the most common type of UX maps.
Current state maps help you think about customer satisfaction, mindset, behavior, and pain points when they use your app. Using this user journey example, you can constantly tweak your UX to keep users happy with your product.
You can translate what current state maps reveal into advocacy for change to your current UX.
On paper, current state maps sound similar to experience maps. But current state maps dive deeper into the mind of the customer, attempting to give reasons for why the experience for the customer is good, bad, or neutral.
Experience maps are good at pointing out bad interactions, but current state maps provide further dimensions to the analysis. For example, you would log when a customer interaction occurs on social media versus within the product itself.
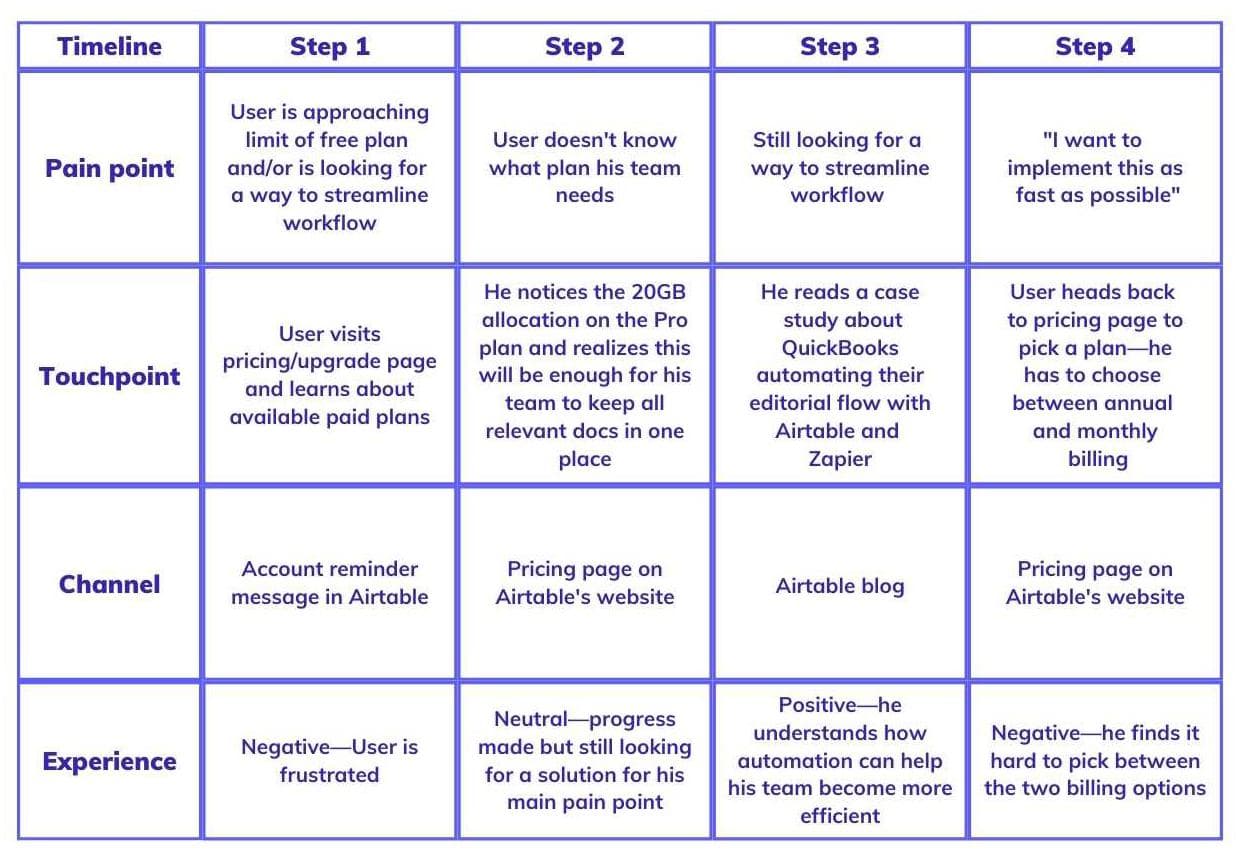
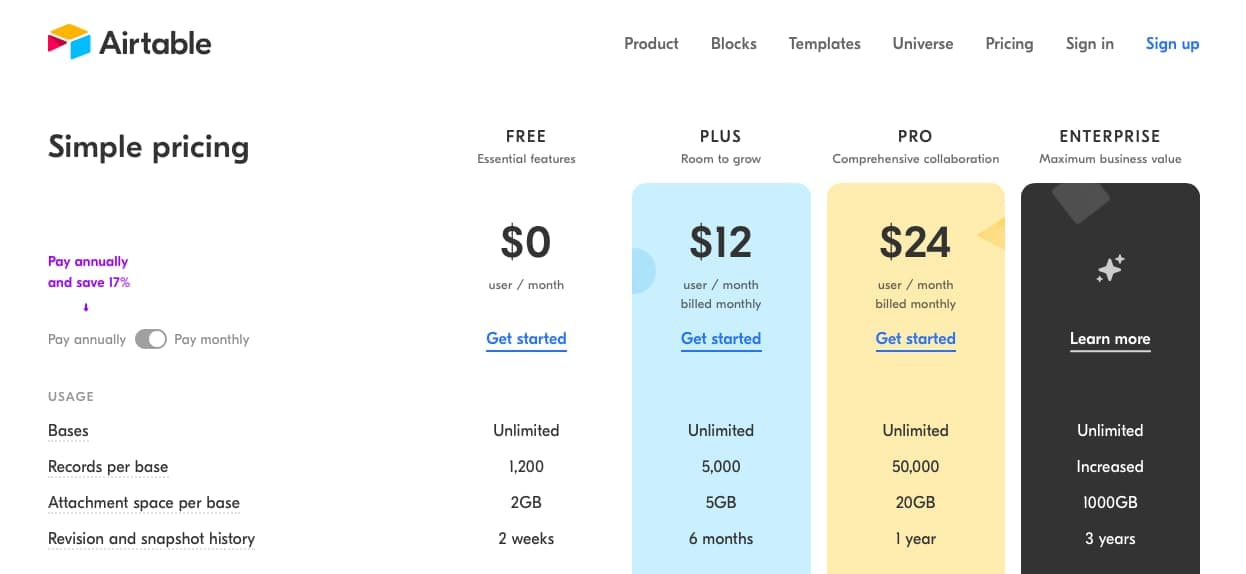
Relational database tool Airtable allows users to start on a free plan and upgrade to a paid plan when they need more records or storage space. Early on, the Airtable team realized their free version was beneficial to casual users. They also identified opportunities to monetize larger teams that had more complex organizational needs.
As a result, Airtable has prioritized helping users determine what they need from a paid plan to successfully navigate this upgrade.
A current state map would help remove friction points around this process. For instance, if the CMO at a startup is looking for a better way to organize their content team’s workflow, they might consider upgrading from Airtable’s free plan. Their journey might look like this:

Using this map, Airtable identifies the critical points in their user’s journey that can make or break their product’s success. For example, a user experiences friction when they can’t decide between annual and monthly billing:

By adding a “Save 17%!” message to the annual billing option on their pricing page, Airtable made it easier for visitors to make a decision about which billing cycle to choose.

Future state maps use the framework set up by current state maps and shift the focus to what’s next. Mapping the future state is all about designing an experience that does not yet exist—specifically, one that improves upon the current journey.
Future state maps are like vision boards for your products. They help you envision how you hope customers will use your product and guide you to establish specific goals during the design process or at other touchpoints.
Like current state maps, these types of maps help you to step into your user’s shoes for a bit. Do some future state mapping when you’re brainstorming ideas for a new product or when you want to map out the best-case scenario for one that already exists.
Companies can predict behavior to a limited extent using existing digital metrics, computer learning, and a solid analytics platform.
But no one can accurately predict the future. This means future state mapping is best considered a helpful exercise for guiding new developments—not as an absolute guide for planning business goals.

(Source)
Empathy maps don’t follow a particular sequence of events along a user journey. Instead, these maps are divided into four sections and track what a user says, thinks, does, and feels when using a product.
Empathy maps are usually created after user research and usability tests, where you have a chance to observe and directly ask someone about their experience with your product in real time.
The development of empathy maps is critical to understanding your customer personas. Not every customer who uses your product will have the same motivations, needs, and pain points. This means users will experience the same product in different ways. Creating multiple empathy maps for different personas will help you to build a UX that’s positive for every kind of user your product attracts.
Empathy maps are generally used to detail broader facets of a particular user group. Alternatively, you can focus on how a specific type of user performs a particular activity to reveal broader insights about your UX.
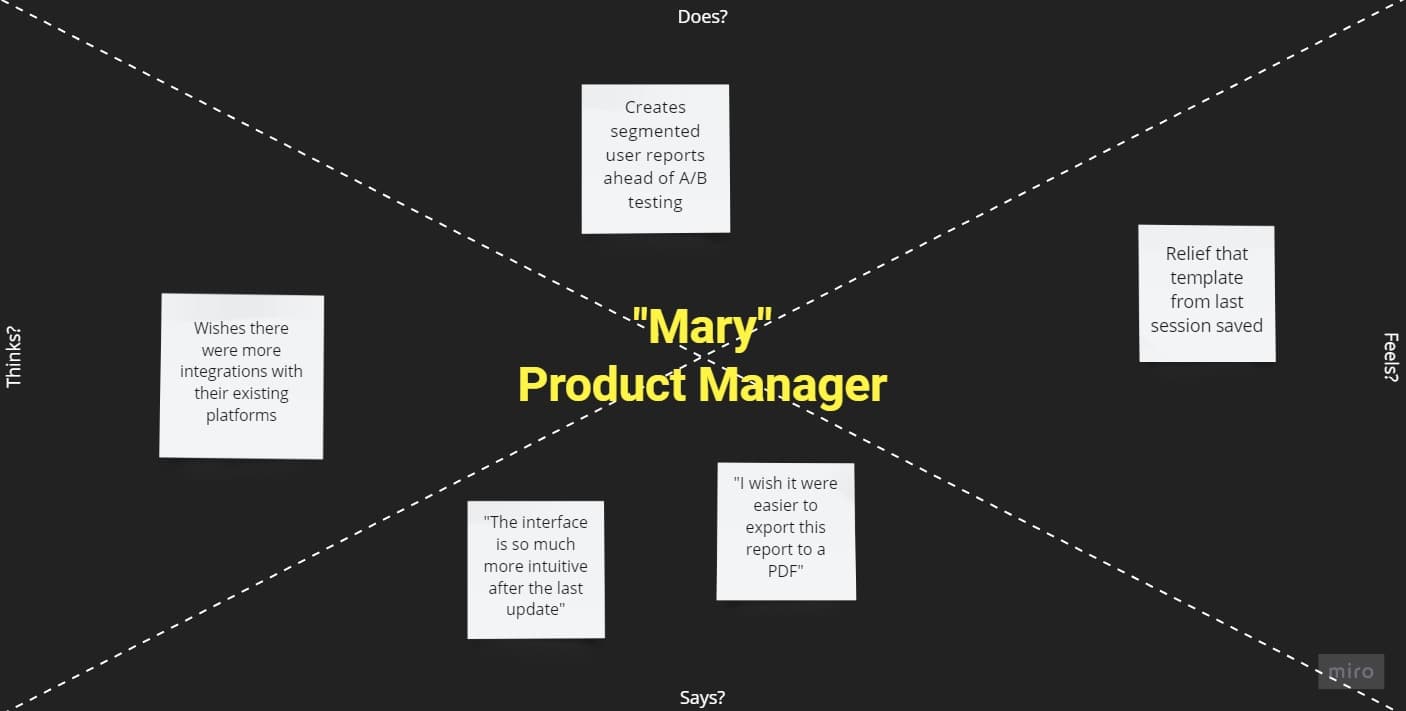
Take this mock empathy user journey map example created in collaboration platform Miro:

Hypothetical user Mary needs to run and export reports on certain segments of users ahead of a round of A/B testing. She finds your product easier to use after your most recent update but still identifies points of friction that could be ironed out in the future.
Zooming in on how a specific buyer persona performs a relatively routine task will help you highlight places for product improvement going forward.

Day in the life maps are all about narrowing in on users’ daily behaviors to gain insight into how a product can help alleviate a person’s pain points. They visualize obstacles a user might encounter and address issues well before the user notices there’s a problem.
While still working with the hypothetical, these maps emphasize practicality. You would build an empathy map to construct and inform user personas, but a day in the life map illustrates how these personas interact with your product at various points throughout the day.
For example, if you manage a food delivery app, your customers are unlikely to engage with your product at 4 AM as they would during the dinner rush.
People don’t use your products in a vacuum. They exist within the context of routines and responsibilities unrelated to anything ecommerce or SaaS companies provide for them.
Consider a user who usually starts using your product around 10 AM. By the time they open your product, they’ve dropped kids off at schools, hopped onto video calls, and answered two dozen emails. They may be frustrated before your product has even had a chance to wow them.
These insights help product teams develop products built for real-world usage versus isolated experiences.

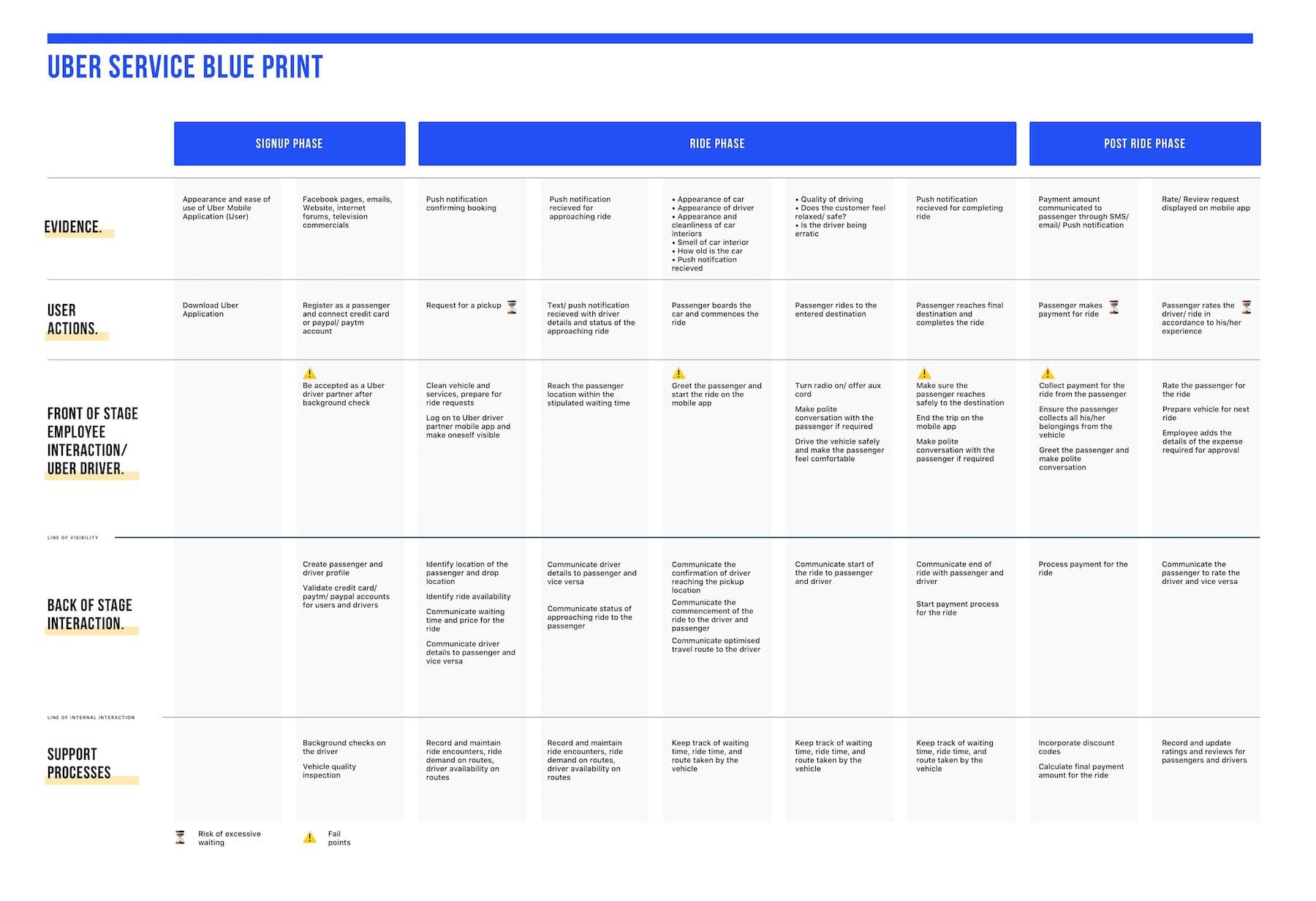
Service blueprints detail the individual actions performed by everyone involved in the delivery process—including the customer. Service blueprints shift the focus away from customer centricity and toward how companies work to deliver products and services to their customers.
By focusing on touch points across channels and departments, service blueprints reveal hiccups in business processes. They focus on the customer as well as the roles stakeholder like employees and customer support providers play in different scenarios.
There are four major elements to service blueprints:
Figuring out customer behavior is the first step in creating service blueprints, which makes them a logical bridge between more customer-centric maps and actual action plans.
Your product team may identify a pain point in the user journey with a current state map and theorize how to eliminate the source of friction.
You could move forward with the change and hope for the best. However, this isn’t recommended.
Instead, create a service blueprint to understand how that single change might affect the delivery process at every stage of the journey and for team members in every department involved.
A great journey map does more than look good—it drives insight and action. Here's what sets an effective map apart:
If we still relied on maps from a thousand years ago, we’d have a hard time getting around. Our collective knowledge base has expanded as exploration and mapping technology has improved.
Similarly, choosing the right type of user journey map for your current needs is only the beginning. Once you’ve mapped out your user journey, you’ll need to identify how your awareness of the customer experience can be used to improve it. Even then, every customer pain point you address or every new flow you develop will alter the user journey.
In other words, user mapping is an iterative process. Tomorrow, your current state map will look like yesterday’s future state map. Your user journey map examples are just snapshots of a point in time—not a permanent state.
Instead of becoming complacent with a single instance of success, head back to the drawing board and identify the unforeseen ways your fixes impact your UX. Committing to this process will create a cycle of constant improvement that consistently places your customer’s needs at the forefront of your product’s development.
You might be wondering—where should I build my journey maps? On paper, in a tool like Miro, or perhaps another dedicated tool?
Our take: do what makes the most sense for your team. That could mean building these user journeys directly in Appcues.
Our Journeys feature makes it easier than ever before. Now, you can effortlessly map out desired and actual in-product experiences, collaborate with your team, share, and align your cross-functional teams on the user experiences you want to create.
And here's the biggest advantage of mapping experiences in Appcues: any change you make to an in-app experience will automatically update on the associated Journey. Meaning less maintenance and more time for you to focus on building remarkable user experiences.
If you're intrigued, learn more about Journeys or start a free trial of our journey mapping software to embark on your own journey of building exceptional experiences.