A little codes a long way: Why every marketer needs to learn a bit of code

.png)

.png)
As a copywriter I never really had dreams of learning to code. I always thought it was very magical—how you could type various keystrokes into a computer and a website or app or game would appear. But I never really thought it was for me.
Leave that to the wizards, I'll just be over here writing words.
And so it remained until I took a gig in content marketing for a software company.
Sure, I had a cursory knowledge of CSS and HTML (read: I knew that if I clicked that button on my blog posts I'd see the coded version of my words).
But I learned quickly as the very first marketer hired into the company that I needed to be able to communicate with our team of engineers. I wanted to understand them and get their help when I needed it. And I didn't want to have to go through our founder every time I needed something done.
I needed to start speaking the language, even if I wasn't fluent in it just yet.

The case for learning to code is a strong one these days, even if you have no dreams of becoming an engineer.
Having a working knowledge of basic coding skills has practically become required in departments outside of the dev teams. Designers, support experts, and marketers are all picking up coding skills and enhancing their day-to-day work lives because of it.
I now make my living as an email marketing conversion copywriter, and I couldn't do my job without the incredible engineers that help my emails get to work.
Now you might be wondering "what does knowing about code have to do with writing emails?" and I'm super glad if you are.
Here are some of the types of emails I write that are impacted by actions engineers take:
Plus knowing not to say "it shouldn't be that hard to (fill in the blank coding task)" saves me a ton of headache and grief with engineering teams.
But don't just take it from me.
On Tech.co, Kenny Kline wrote,
One of the best reasons to learn to code is to be able to be fluent in technology. Right now, almost every business uses technology in one part of its operations. Even if you are not a tech startup, you probably use software to manage billing, HR, accounting or any number of operations. To manage these systems, you need someone on board who knows what they are doing around a computer. When you have a basic level of knowledge yourself, you are able to make better hiring decisions. It is much easier to spot tech talent if you have an understanding of what that talent entails.
Another great reason that all business owners should learn to code is because learning code is essentially learning another language. There are many cognitive benefits to learning another language. The main benefit is that you will be able to approach problems from a new perspective.
Still not convinced you need to learn how to code?
Let’s take a look at why you might want to sing a new tune.
Take a lot of screenshots for your job? Yeah me too.
And my desktop used to look something like this:

That is until I rolled up my cardigan sleeves and figured out how to use Applescripts.
Both Applescripts in the Terminal of my computer and Automator (seen here) can seem overwhelming if you're not comfortable with the back end of your computer.
The instructions are technical, the screens dive deeper into your computer guts than your typical Finder search, and it can be overwhelming to an otherwise-just-focused-on-writing-content-thankyouverymuch marketer like I used to be.
Now, let me add here that this might not seem like an instance of learning a particular code language.
And it isn't.
But it's an instance when learning more about code helped me feel like I could tackle the instructions to get my desktop cleaned up once and for all.
By putting this small Applescript in place I was able to save every screenshot to a specific folder instead of landing on (and cluttering) my desktop.
Where is that evil genius emoji again???
If you write content, have you ever wanted to see what keywords your competitors are using in their headings?
Or maybe you work at a landing page software company and you wonder what platform a potential customer is using right now for their landing pages.
How would you go about finding that information?
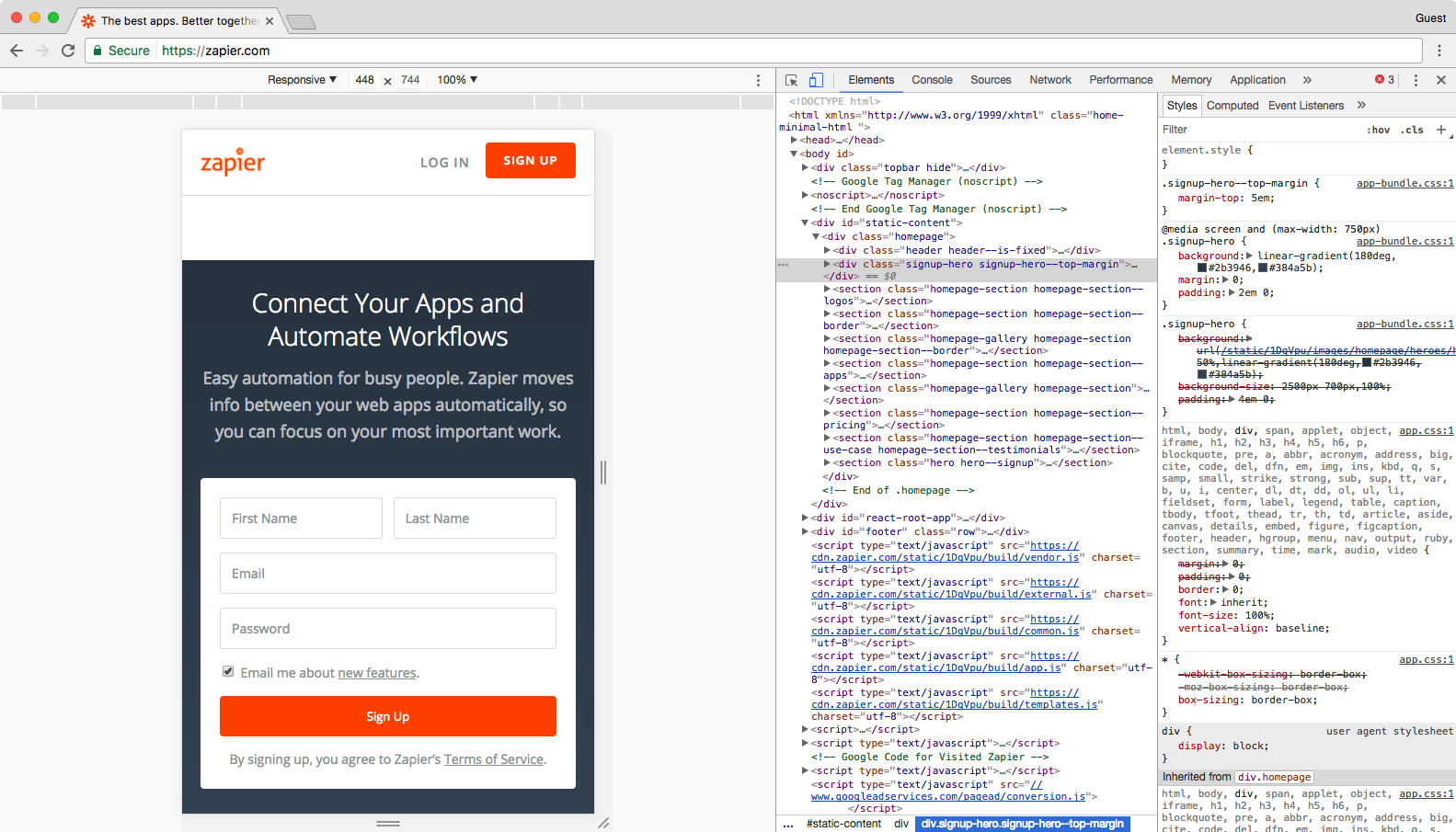
When you get comfy with code, you can use the Inspect Element tool to look at the front end code of any website.

Auri Pope at Zapier says their marketing team uses Inspect Element on the regular. Here's how she searches for the metadata of her competitors (insert evil genius emoji here):
Type meta name into the search field, press your Enter key, and you'll immediately see every occurrence of "meta name" in the code on this page. Now, you can see this page's metadata, the SEO keywords its targeting, and whether or not it's configured to let Google index it for search. That's an easy way to see what your competitors are targeting—and to make sure you didn't mess anything up on your site.
Want to be an evil genius, er, super-smart marketer? Knowing your way around CSS will help you feel comfortable using Inspect Element for your own spy sessions.
Whether they're for the brand you work for or your own creative side hustle, you likely have more ideas than time to execute on those flashes of brilliance.
Having a bit of code experience in your back pocket can help you spin up those ideas into prototypes quickly, all while saving yourself (or your company) some cold hard cash.
Laurence Bradford, Associate Product Manager at Teachable, is always looking for ways to put her ideas into action.
Knowing how to build a website or prototype a web app allows me to do just that, without hiring a developer. (Which also saves money.)
And Laurence used to know squat about coding. She was a history major with a travel blog, teaching English in Thailand.
But that travel blog inspired her to dig into CSS, which led to workshops in Photoshop, SQL, JavaScript, Ruby on Rails, and more. (Warning: learning to code can actually be fun and addictive!)
When Laurence learned more about code bit by bit, she realized she understood her website more, the intricacies of what was possible, and she learned to speak the language bit by bit.
Now an experienced product manager, Laurence uses her coding skills every day. She even took it all one step further and built a website that teaches people how to code.
But you don't have to become as fluent as Laurence. You could simple learn enough to get your landing pages mocked up or build out a quick web app that your customers will love (all without the help of those busy developers). With a little bit of coding knowledge, you can put the power in your own hands and take action on your brilliant ideas quickly.
"Most technical teams have too many projects and not enough time—which means a request that’s high priority to you might be medium or even low priority to them.
But if you know how to code, you don’t have to wait around for help: You might be able to do it yourself." -Aja Frost
You know that saying "your lack of preparation is not my emergency"? Well learning to code a bit keeps your emergencies from becoming the engineering team's problem.
Ultimately, this saves major face in those interdepartmental meetings.
And marketer after marketer will tell you how valuable a little code knowledge is in their daily work:
"Being able to write your own CSS and JS for front end dev has been very helpful on small teams as well as ability to do minor integrations from API’s." -Kevin Fontenot
"Being code "literate" helps the team move faster. We don't need to wait for a dev to make copy and small formatting changes (which is the majority of our day to day needs). A few of us can hop in Bitbucket and do it ourselves." -Lauren Moon
How do you get started?
Kevin Fontenot recommends following the ever-so-true Internet advice: everything is figureoutable. "I always challenge myself to see if I can figure it out before asking a developer on the team," he said. "Well, that and a little bit of Treehouse education."
Once your product hits a certain growth trajectory, you're likely interested in checking out the data behind all of those wonderful customers.
(And if you aren't into data as a marketer, now's the time to get. with. it.)
A popular tool for data mining is mySQL. There are others, sure, but plenty of marketers get their hands dirty with mySQL on a regular basis.
According to Technical Marketer Guide, "Most marketers use their knowledge of MySQL to do some kind of data-analysis. If you don’t want to be dependent on an IT-guy for every bit of data-analysis of your application – you start teaching yourself MySQL. The alternative would be to grab the data (which is really just table data like you’d find in excel) and copy it to Excel and do your analysis there."
Why mess with Excel when mySQL can do the work for you?
Learning to code makes your day to day work challenges easier, and puts the data to work for you.
"But more than just solving daily work problems, programming is fun," says Dave McFarland of Treehouse. "It’s problem solving at its best. In fact, it’s really fun to come up with a program — no matter how simple — to solve an everyday problem."
And if marketers aren't power problem solvers, I don't know who is.
Learning a bit of code starting to look a little more appealing?
Good. There's more. 😊
Total bonus here.
"Learning a skill such as coding signals to your employer that you are resourceful, tech-savvy, and versatile," says Emily Pope on the General Assembly blog. "They will lean on you for tasks beyond the scope of your current position, and this will lead to opportunities within your career you never knew existed."
That's right.
Getting familiar with HTML, CSS, and JavaScript can transform you into a full-stack marketer–an in-demand role at growing companies. And when you have those skills, you no longer need your dev team to make small changes to a landing page. With basic coding skills, you can do it yourself.
Kt McBratney, Chief Marketing Officer at Seed & Spark agrees:
"As a CMO, my skills with HTML and JavaScript help me move projects/assets/campaigns through faster than having to take our tech team away from the product (win-win for a small but mighty team). And my familiarity with code and code bases allows me to have more insightful and productive discussions with our technical teams and partners."
It turns out that your time spent learning code is one that can pay off in dividends.
As for me, I learned that having a bit of code-ucation meant I was more confident in my work. I speak to founders and engineering leads with ease. I know what instructions they need to make their onboarding and retention emails fully functional. And I feel like the pro marketer that I actually am.
So what's stopping you?
Pick up a coding course on a language that benefits your work. Many marketers start with HTML, CSS, JavaScript, and/or mySQL. And who knows? Before long you just might learn enough that you find yourself speaking the language fluently.