About North One
North One is a financial technology company offering a Business Checking Account that combines essential online banking features with one of the nation’s highest APYs, cash back rewards, and no hidden fees. Their connected tools help small business owners easily manage cash flow.
🎯 The challenge
North One was preparing to launch a new Annual Percentage Yield (APY) offer that allowed customers to unlock a high-interest rate by meeting debit card spending thresholds. However, the launch faced a strict, fixed deadline: a key affiliate partner reviews and ranks business checking accounts at the end of each year. Securing a higher ranking was critical to increasing North One’s visibility to potential customers in search results. To be considered for a top placement, the APY offer had to launch before the end of 2024. Due to limited engineering capacity, one critical piece was deprioritized: the in-app experience that would help users track their progress toward unlocking APY each month, as the debit spend threshold resets.
That posed a real risk: if customers didn’t understand how the offer worked, they’d be less likely to engage—and the business could miss its money movement goals. So when product asked, “Can you get this out faster than we can?” Product Marketing Manager Page Lindsey jumped in to lead the charge.
🏆 The solution
Page turned to Appcues. Using mobile Embeds, she built a visual progress bar that explained the offer and showed each user's progress towards unlocking APY—no engineering required.
She designed, targeted, tested, and launched the full experience with the help of North One’s Lead Designer, Mike Zurek, and Senior Product Analyst, Shilpa Radhakrishnan—turning a tight timeline into an on-brand, in-app moment that helped users understand the new offering and how to take advantage of it.
👀 How they did it
1. Designing an on-brand experience
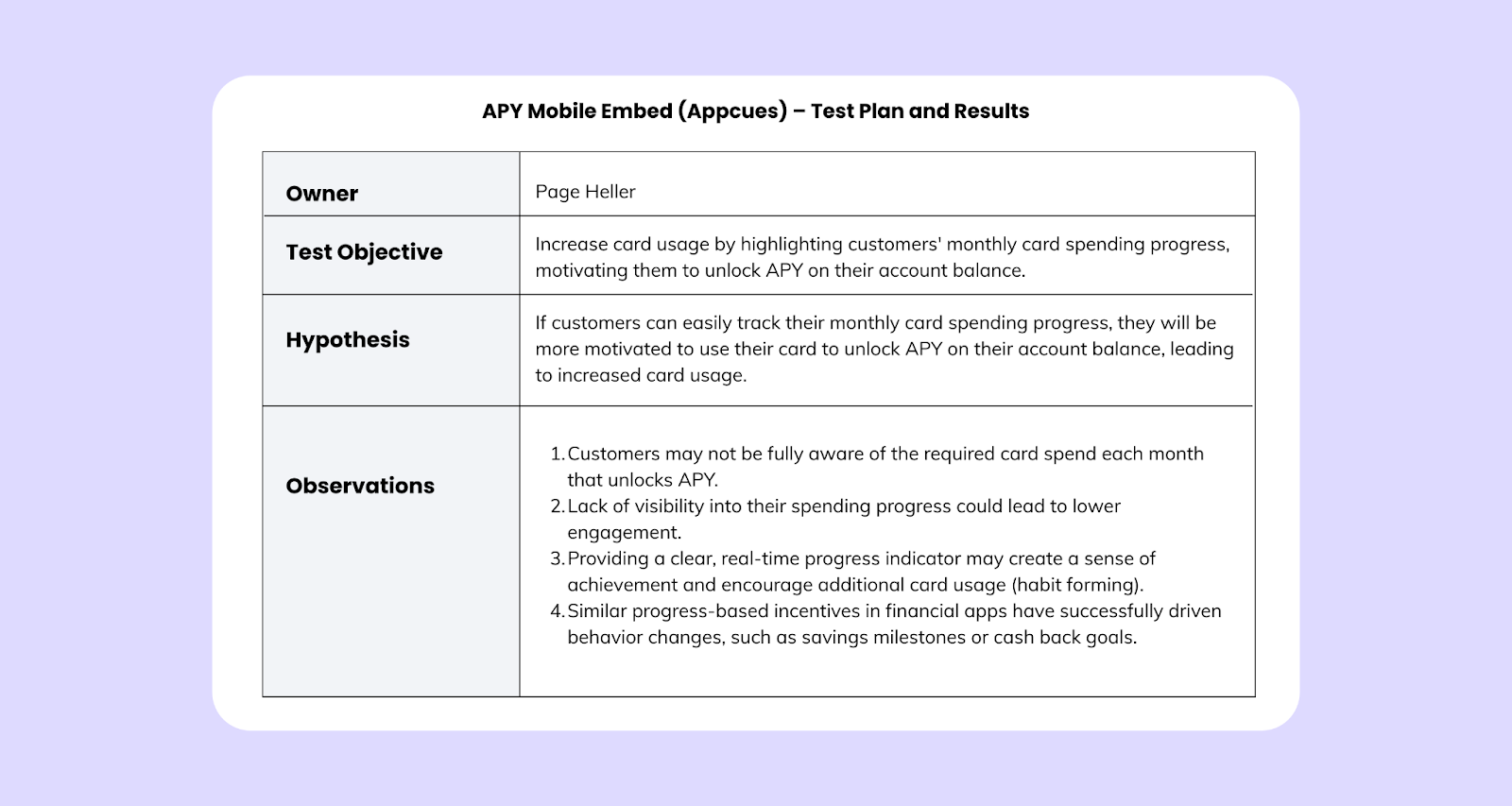
Before building anything, the team grounded the project in a clear objective and hypothesis:
Objective: Increase debit card usage and account balances by providing an in-app experience that helps users track their monthly spending progress toward unlocking a higher APY.
Hypothesis: If users can easily track their progress toward unlocking a higher APY each month, they will be more motivated to spend with their debit card and deposit more funds—both to qualify for the reward and to maximize their earnings once the APY is unlocked. Clear progress tracking will not only drive initial engagement but also encourage users to maintain higher balances after unlocking APY, further increasing deposits over time.
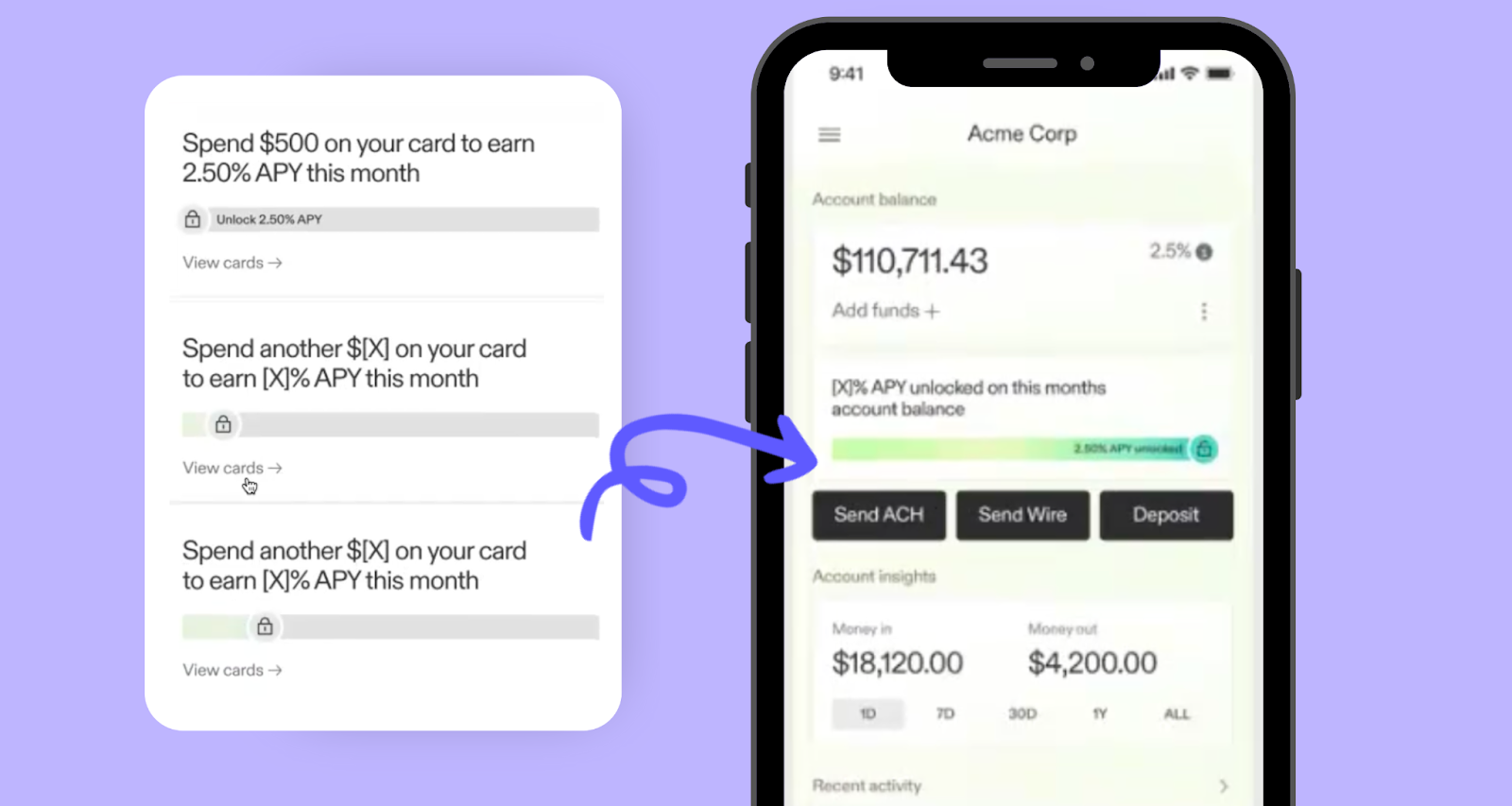
With that in place, they got to work in Figma—mocking up a horizontal progress bar that ticked every 10% and fit seamlessly into the mobile UI. The result? A clean, branded visual that brought the offer to life.

2. Embedding the content alongside native features
They uploaded the design into Appcues and used a mobile Embed to place it directly within the app—right where users would encounter it during day-to-day use. The experience blended in, appearing right alongside other core content.

3. Pulling in real-time user data
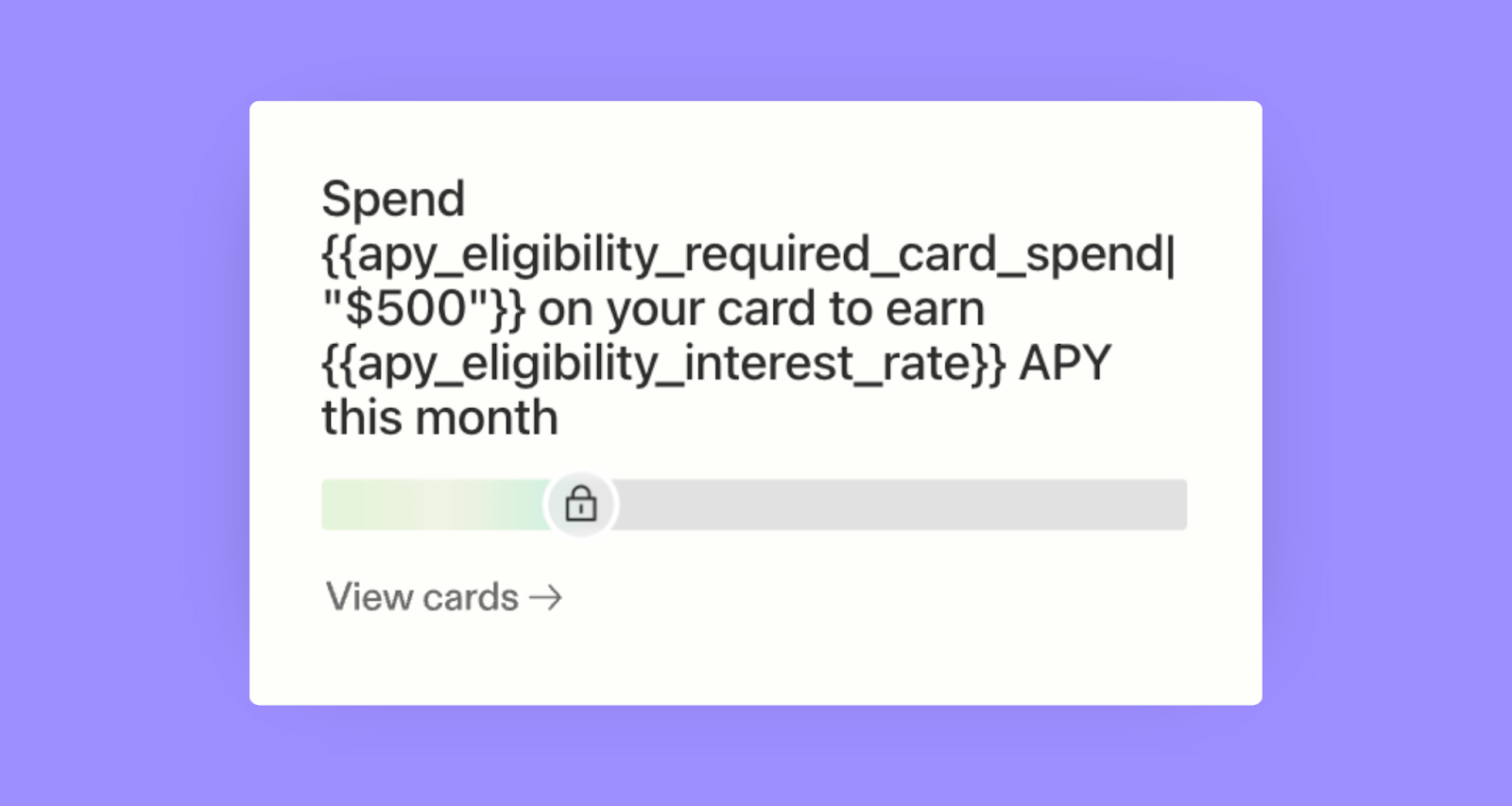
To make the message relevant, Page personalized the experience with real-time user data—like current APY tier and card spend to date—piped in through Segment and displayed as dynamic content. Each user saw a version of the embed tailored to their account status.
“When a customer opens a North One Account, they’re automatically placed on our Standard plan, which is free and earns 2.50% APY. But if they upgrade to the Plus plan, they can earn 3.00%. Appcues lets us show different numbers dynamically using user properties.”
The experience went live in time for launch—and has been running ever since.
“It’s still live, and it just runs on its own. It’s been highly effective at supporting our customers and driving core business KPIs.”
4. Making it even easier to act
After launch, Page added a “View Card” CTA directly to the Embed—giving users quick access to their virtual card while they waited for the physical one to arrive. The page wasn’t easy to find through the app’s standard navigation, so surfacing it right inside the progress bar gave users a shortcut to take action faster.
“When customers open an account with North One, they get sent a physical card in the mail, which can take 7 to 10 business days to arrive. What a lot of customers don’t know is that they can start using their virtual card immediately. Before implementing the call-to-action button on the embed, it took users two clicks to get to the cards page, and now it’s just one click. Adding this to the Embed has helped users find and use their virtual card right away—and we’ve seen a lot of engagement with it.”

✅ Results
North One ran the Embed as a 50/50 A/B test ahead of a broader rollout—and the results were hard to ignore:
- Users who saw the Embed funded their accounts 36% more
- That same group converted on the APY offer at a 25% higher rate
- Awareness improved, and more users transacted with their card
But the impact didn’t stop with performance metrics.
“This opened up new possibilities for our product team and helped them see the value of working more closely with marketing on future releases—because they realized that Appcues can do a lot more than they initially thought.”

Our hot take
What started as a launch constraint turned into a launch advantage. North One didn’t wait for perfect conditions—they focused on what mattered and made it happen. With a clear objective and tight feedback loop, they built a polished, personalized experience that drove real results.
For any team navigating tight timelines or shifting priorities, this is the move: prioritize clarity, test quickly, and meet the moment with what you’ve got. Incredible work, Page!



