12 UX design examples that motivate users to take action

.png)

.png)
We're all about helping companies create better user experience (UX) design. That's why we've spent a lot (seriously, a lot) of time looking at other companies' UX strategies—the good, the bad, and the ugly—to understand what makes for memorable, enjoyable user experiences.
What we’ve found is good UX design doesn't just point users in the right direction—it motivates them to take the actions they need to get the most out of your product. If you want highly engaged users, it's essential to implement thoughtful, clever UX that encourages users to act at every stage of the user journey.
The user onboarding experience is one of the first steps in the user journey and can make or break the future of their relationship with the product. It's also one of the most action-heavy stages of the user journey; users need to put in the effort to realize the value of your product, so it's one of the most crucial stages to optimize. Here are 12 examples of companies that nailed their onboarding UX design.
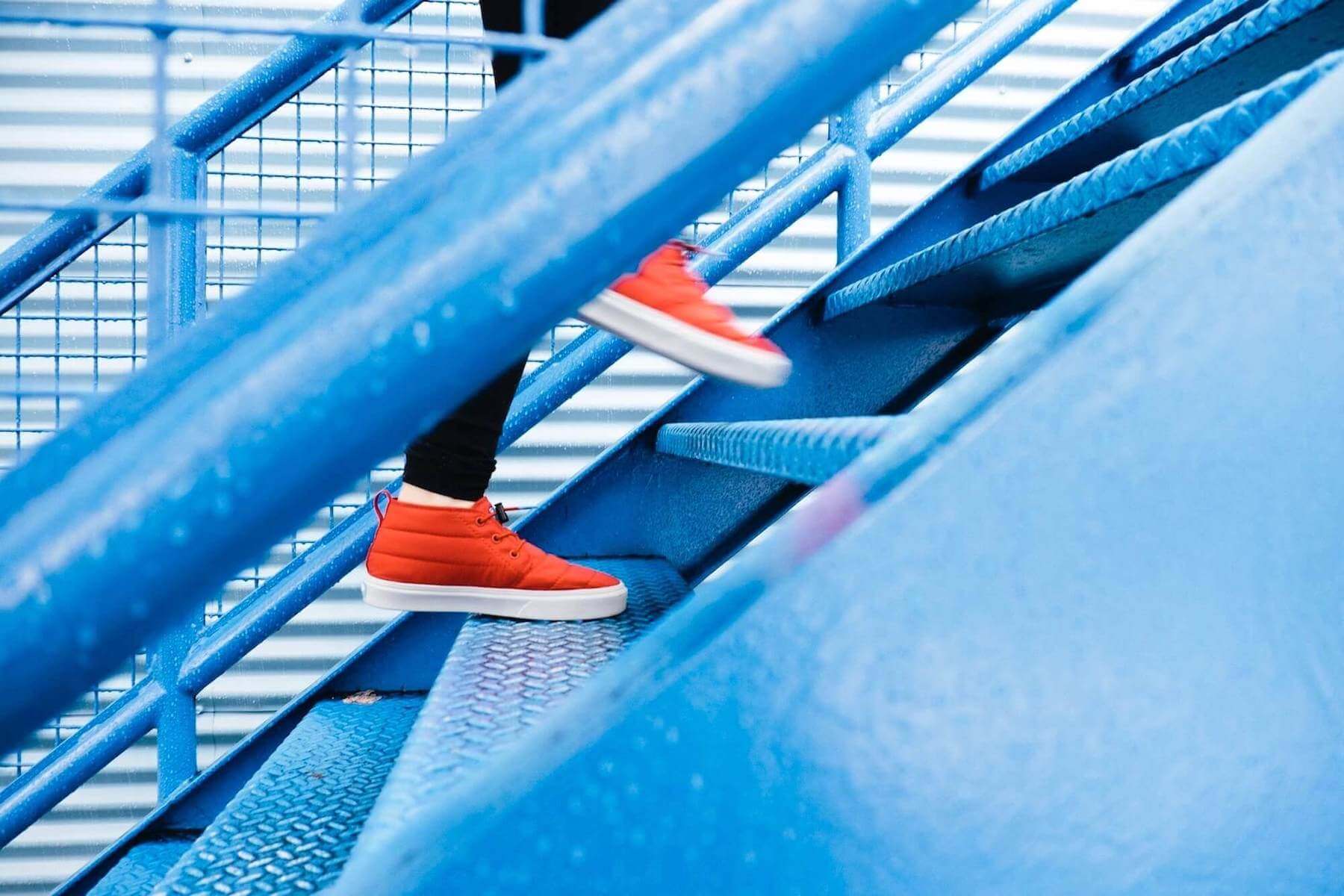
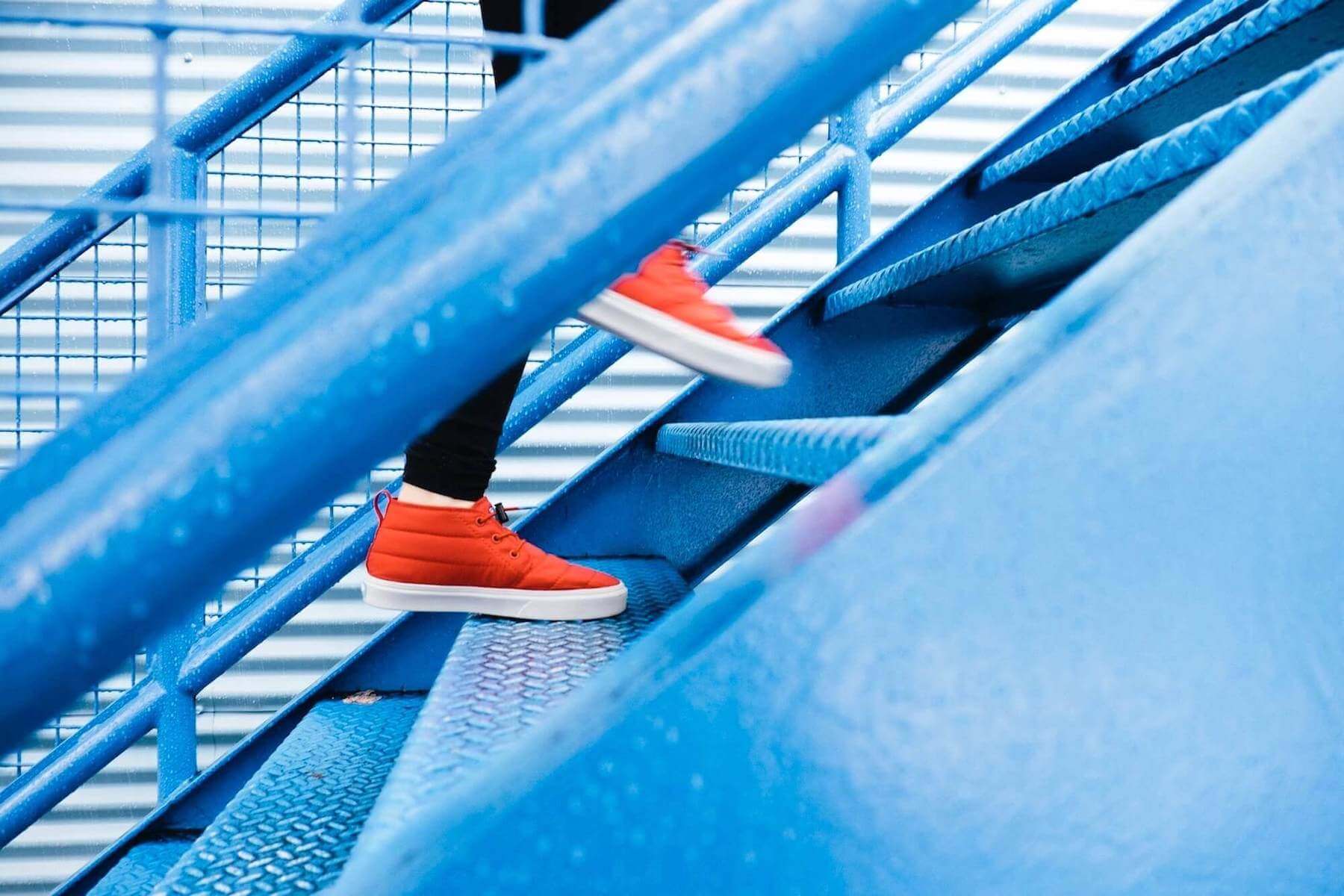
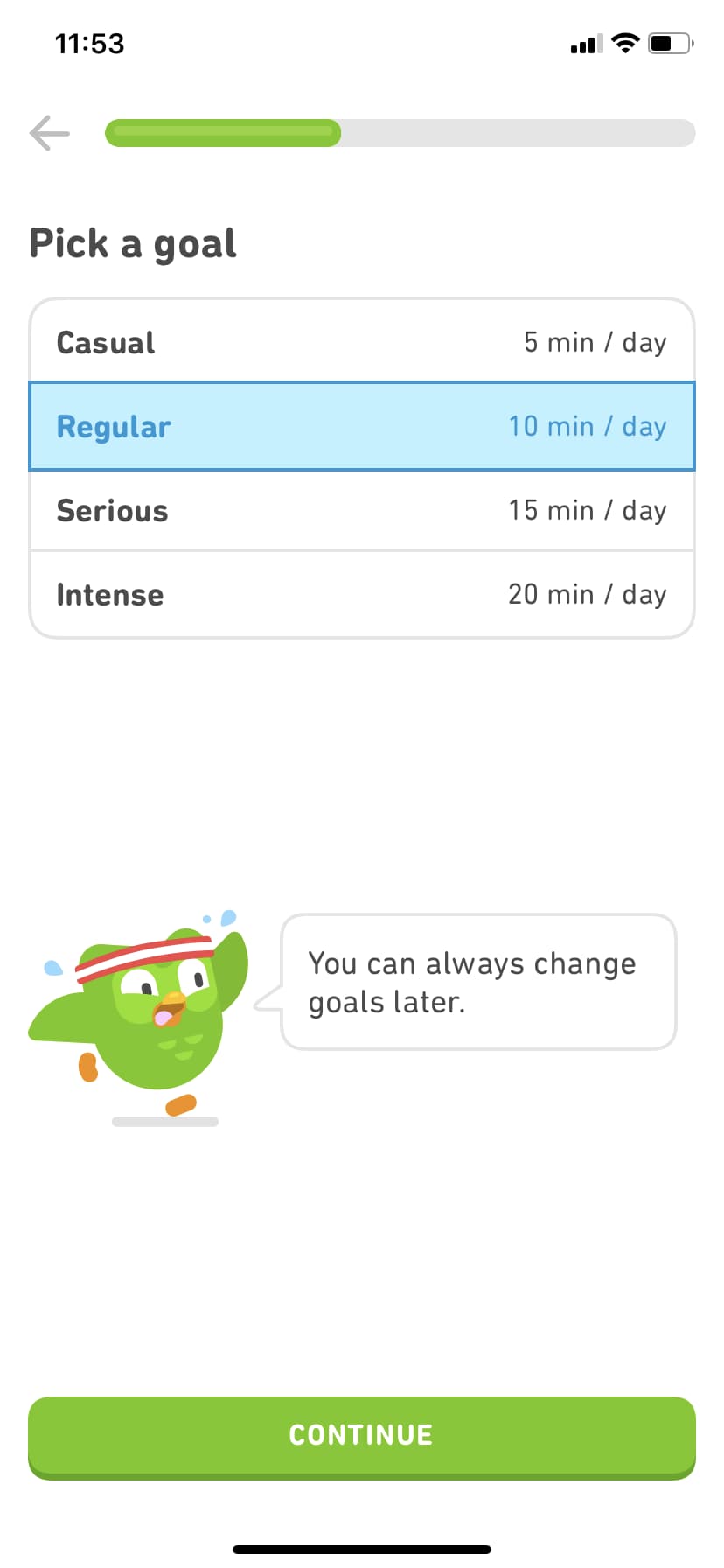
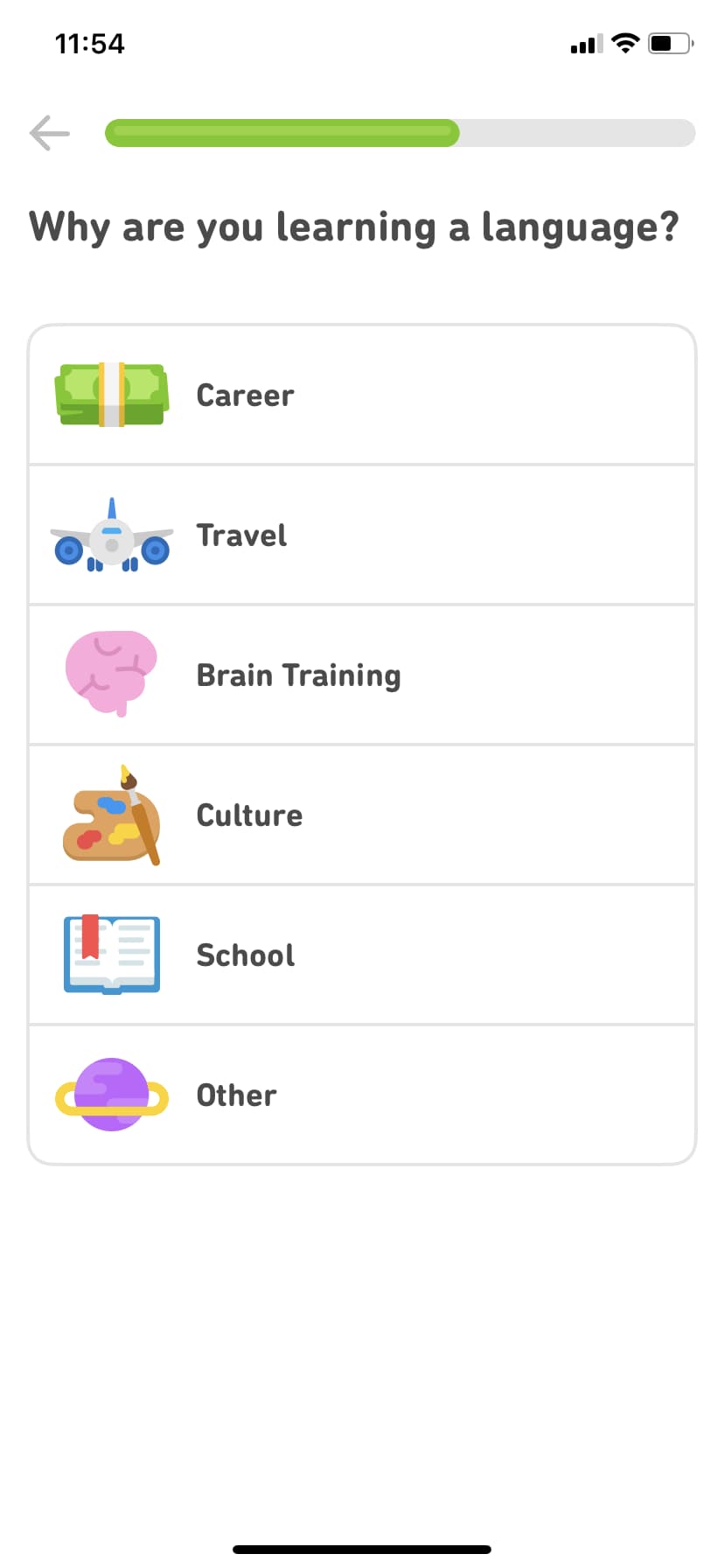
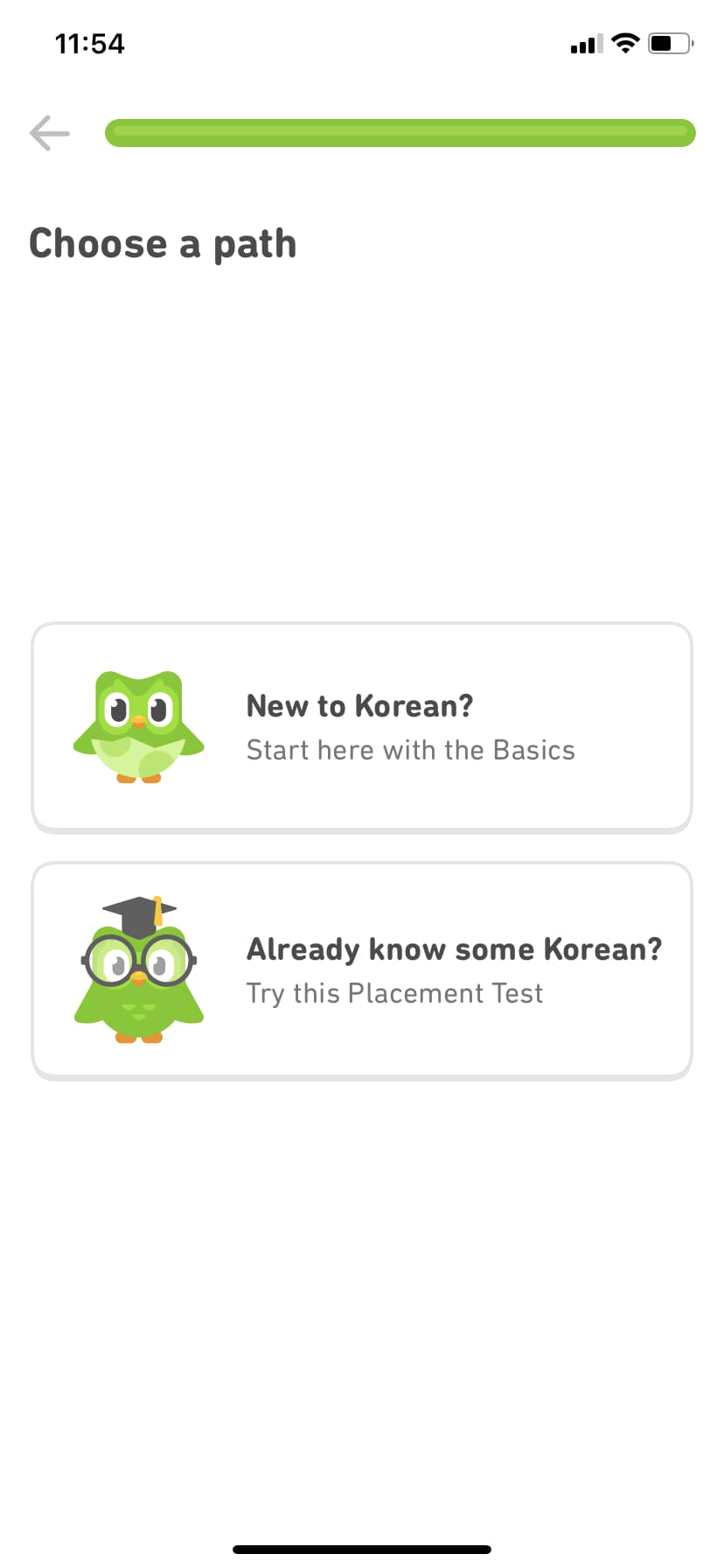
Duolingo is a language-learning website and mobile app that offers lessons for every level of expertise. So how do they meet the user needs of such a diverse learner base? It all starts with their persona-based user experience.
A friendly owl mascot and round, approachable typography welcome users into a quick quiz that tailors the experience to each user’s goals and level of knowledge. With this knowledge of the user, Duolingo then curates custom lessons and guides the user to what is most immediately valuable to them. The user is able to jump right in to lessons that meet their level of expertise and goals for learning the language when they realize value, so immediately they’re more likely to return to the app and become a loyal user.



Rather than trying to cover every persona your brand targets in a single digital experience, take the time to tailor the experience to the user for better onboarding outcomes.
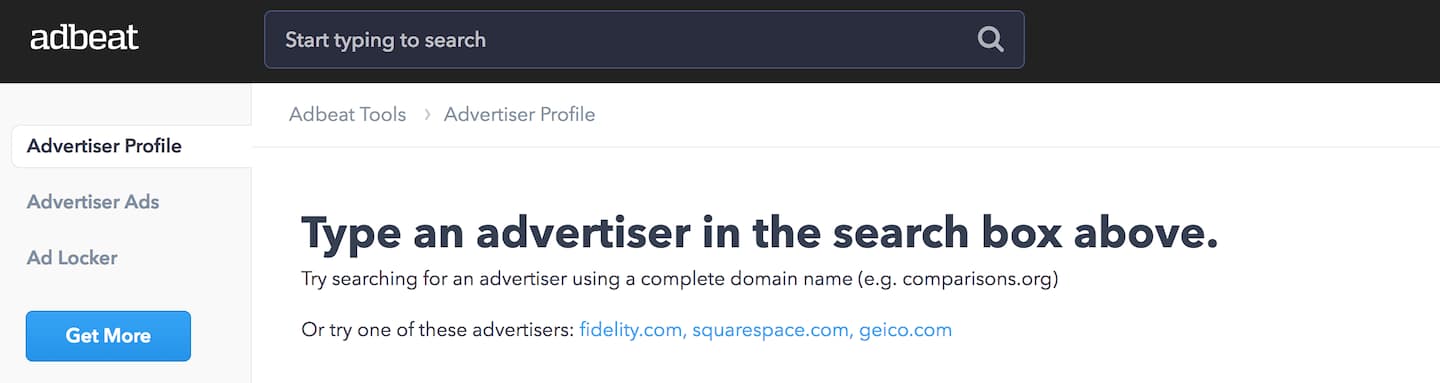
Adbeat is a competitive intelligence tool that helps you find advertising data and analytics for any company in the world. Users access everything from the type of ad creatives companies have used to the publishers they’re targeting and even the landing pages used for conversions.
All this data is obtained just by searching for a company within the app. Though this might seem like an easy step, there are a few potential roadblocks: Some users might leave just because they don't have a name in mind, while others might enter the name of a company that doesn't run ads.
To overcome these roadblocks and help users see their product's features in action, Adbeat offers suggested search terms that will deliver results.

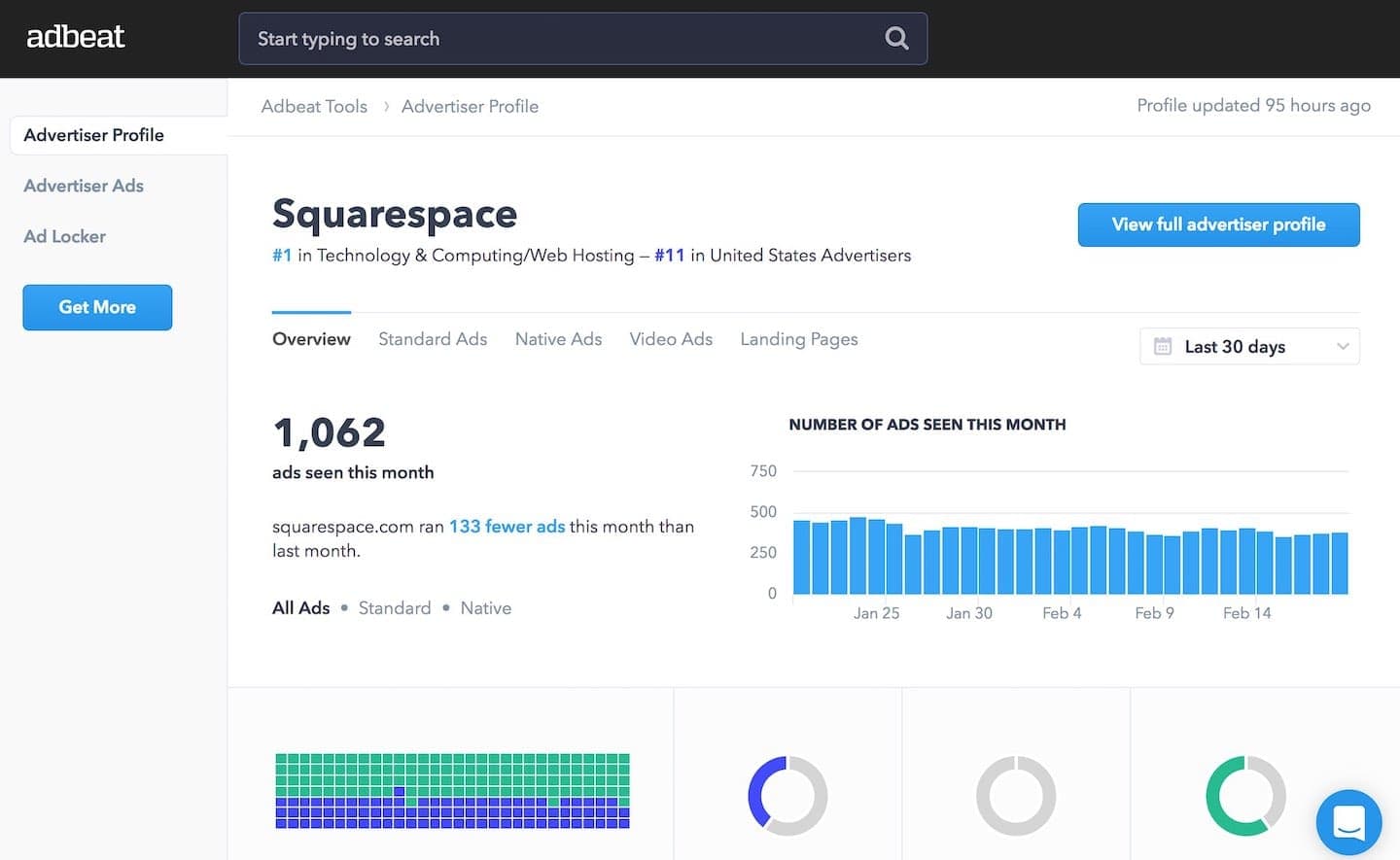
Once a user clicks on one of the suggested advertisers, the Adbeat tool displays the analytics for that company in a single dashboard.

Remember, just because your product seems simple and intuitive to you doesn't mean your users will see it that way. A simple suggestion will make all the difference to new users trying to grasp the value of an unfamiliar product.
If you have a lot of video content on your website, it can really load up your servers. This is where Wistia, a third-party video hosting platform, comes in.
Wistia has a great onboarding flow, but users don't always have a video readily available for upload. To help minimize churn, Wistia gives users the option to “borrow” a test video or create one on the spot.

If your onboarding requires your users to upload a file, make sure you have alternatives like these to prevent people from abandoning your product early on.
(Psst—if you want to dig even deeper into user onboarding, check out our User Onboarding 101 course for a step-by-step guide to creating more memorable product experiences.)
Asking people to pay for your product can be tricky. If you don't get it right, it can actually turn users off of you product.
People are bound to hesitate before punching in their credit card number, no matter how positive their experience with your freemium product or platform has been. When it comes to upgrading, when and how you ask matters. Here are a few companies that are doing it right:
Slack is a communication platform for business teams that centralizes project management by bringing teams, files, and external app integrations into a single space for the ultimate collaborative tool.
While Slack does have a free version, their premium plan is where they make their money. Rather than making the hard sell right out of the gate, Slack makes conversion feel like an obvious choice by timing their upsells at opportune moments in the user journey.
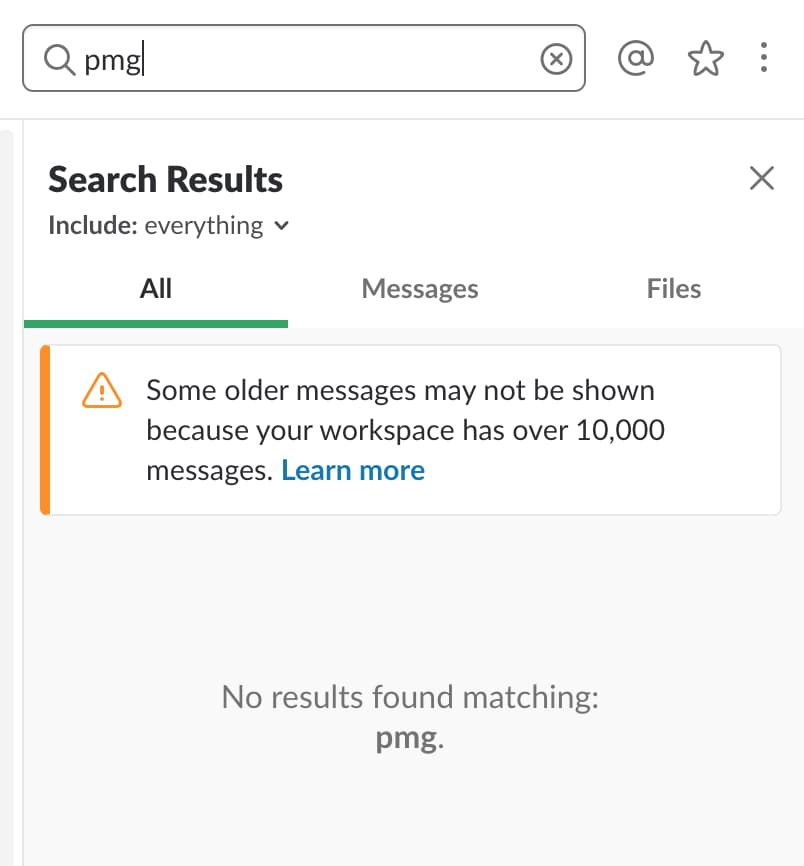
Users get to use the full suite of Slack features right out of the gate for free. The limitations, and consequently the upsell, don't occur until their workspace hits 10k messages (total sent and received by the team), 5GB of files, or 10 third-party app integrations. At which point they're already into using the platform and "hooked." Slack inserts upsells as the user reaches each limitation, showing the clear advantage of upgrading.
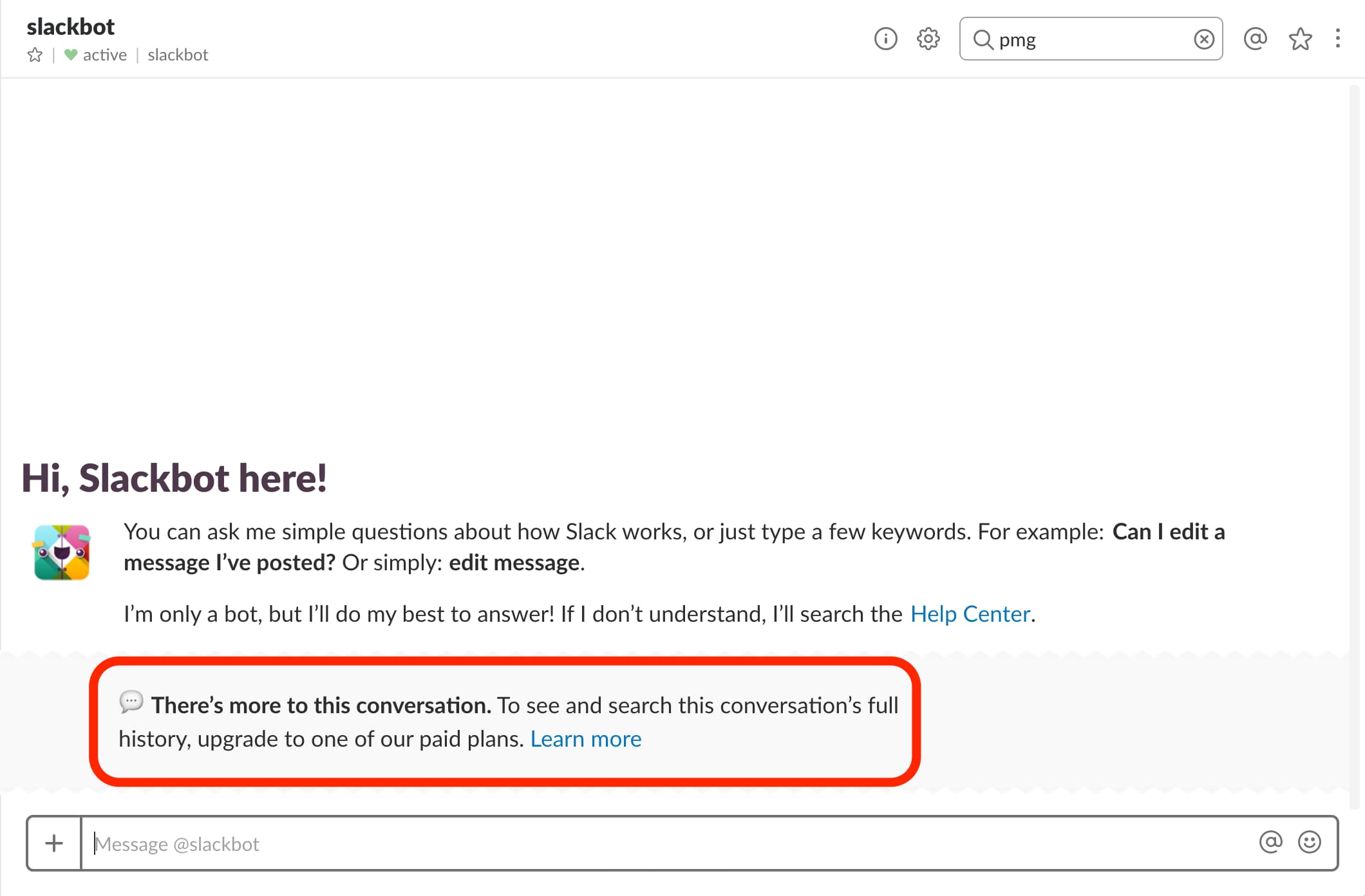
For example, when a user searches for a message that isn't one of the 10,000 most recent (which they don't have access to with the free plan), Slack prompts them to "learn more" (i.e., buy premium). Or, when they go to the conversation and scroll up past the messages they have access to, Slack prompts them to see the rest of the conversation by upgrading.


Conversion is all about the right place and right time. Think about what crossroads your user will reach during their journey and how you can prove value at each step, so they want to take that next step and convert.
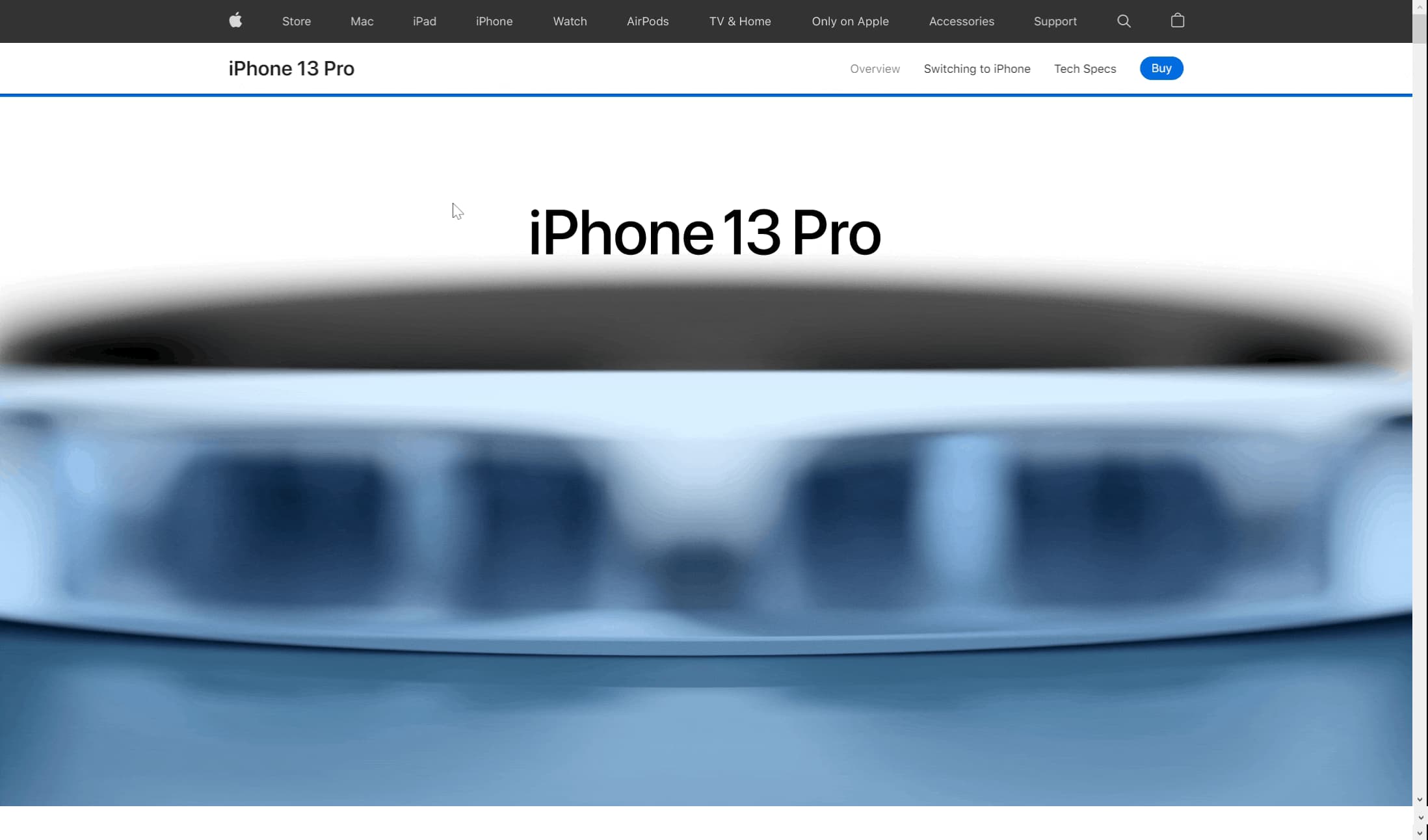
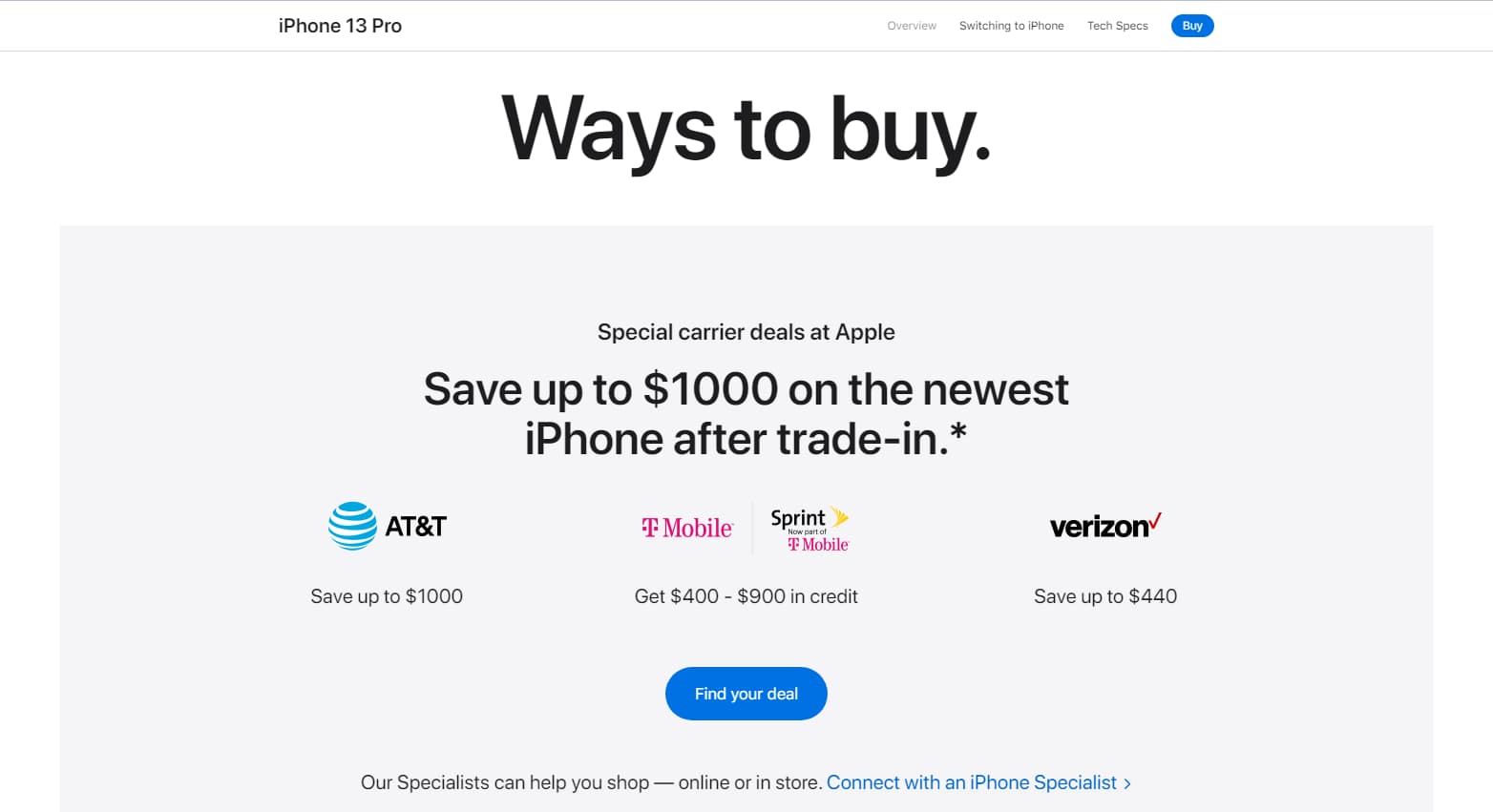
For major brands like Apple, it’s no surprise they’ve finessed conversion points for their products, and the iPhone 13 Pro and Pro Max webpage is no exception. The immersive web design experience makes each feature of the iPhone tangible for the user, and bold statements in modern font make the user feel like they’re buying into something exclusive.

While a small "Buy" CTA button floats at the top of the page, a full sell for the product doesn't occur until the very bottom; this appears after the user has been fully immersed in sleek animations of each feature. By this point, the user is primed and ready to hit the “find your deal” button.

It’s important to help your user experience the value of your product before asking them to take the leap, no matter how great your product is.
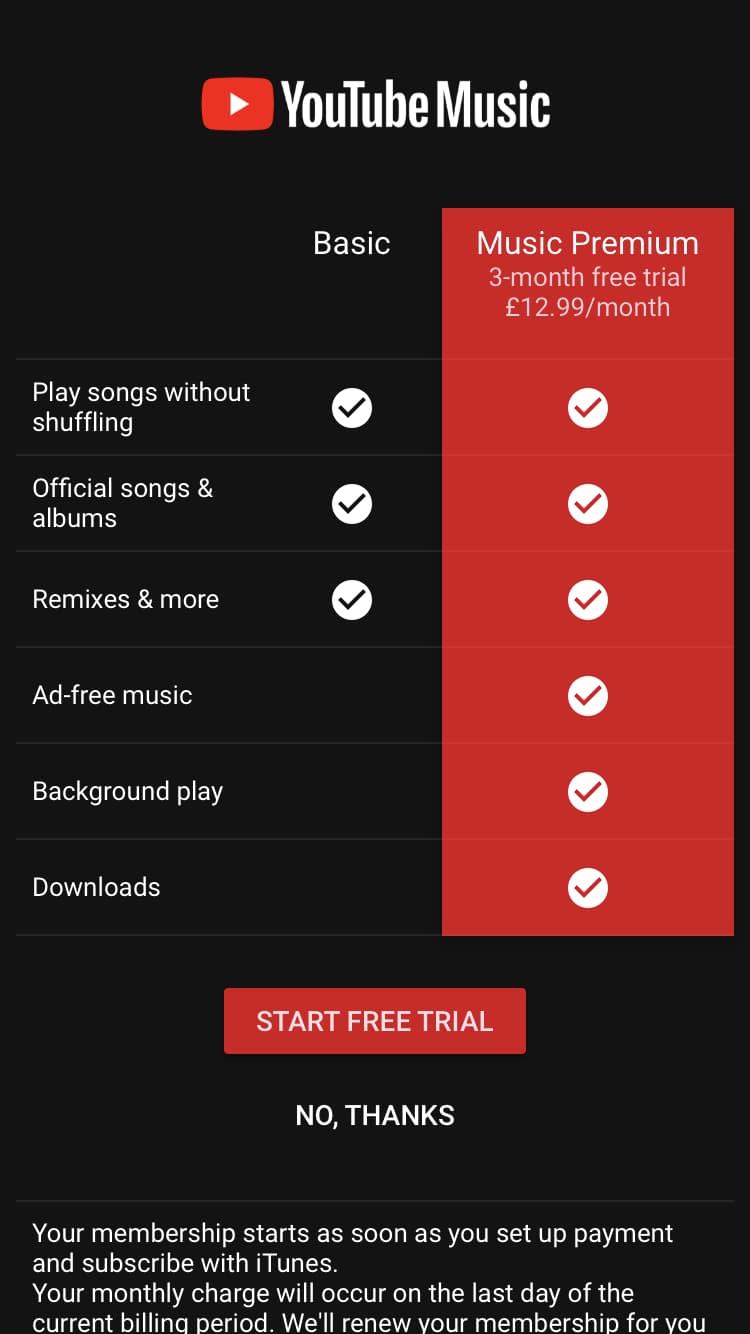
YouTube Music, a music streaming service developed by the well-known video platform, makes upgrading an easy choice for their users. YT Music uses a simple comparison chart to show users what they’ll get out of a premium version and an option to experience the value first-hand for three months, free.

The bright red naturally draws the user's eye to the benefits of premium, and a CTA button in the same color makes selecting this option clear.
The lesson to be learned here; don’t underestimate the power of simplicity. Don’t leave your user wondering what they’ll get out of upgrading— tell them exactly what they can expect and make your value clear.
Updating or introducing new features can help keep a product feeling fresh and relevant. Rolling out a new feature can bring new users onto your platform, reduce churn from existing customers, and provide incentives to upgrade.
New feature announcements should strike a balance between being exciting and remaining unobtrusive. You want to let your users know about your feature update without disrupting their normal workflow. This way, users can explore your new feature on their own terms.
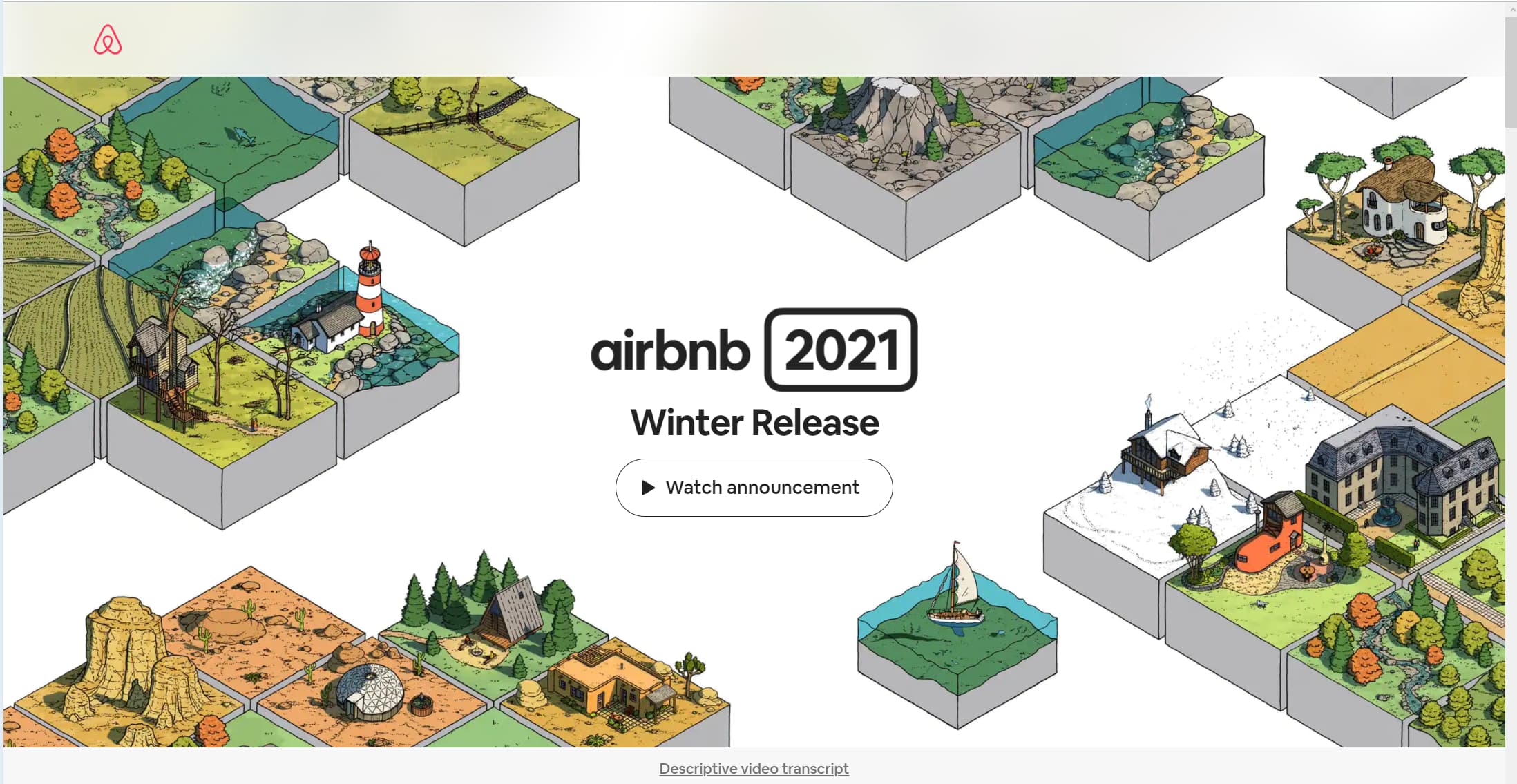
The vacation rental platform Airbnb put the emphasis on excitement by launching an entire homepage for their Winter Update 2021, which included 50+ new features.
The most notable part of the page is the opening graphic illustration with a CTA that opens a captivating video. The video builds a narrative around the update, so users feel a personal connection to the update rather than feeling like it’s just a laundry list of new features. This personal connection helps users become emotionally invested in the updates, which is the greatest driving force in users taking any action.

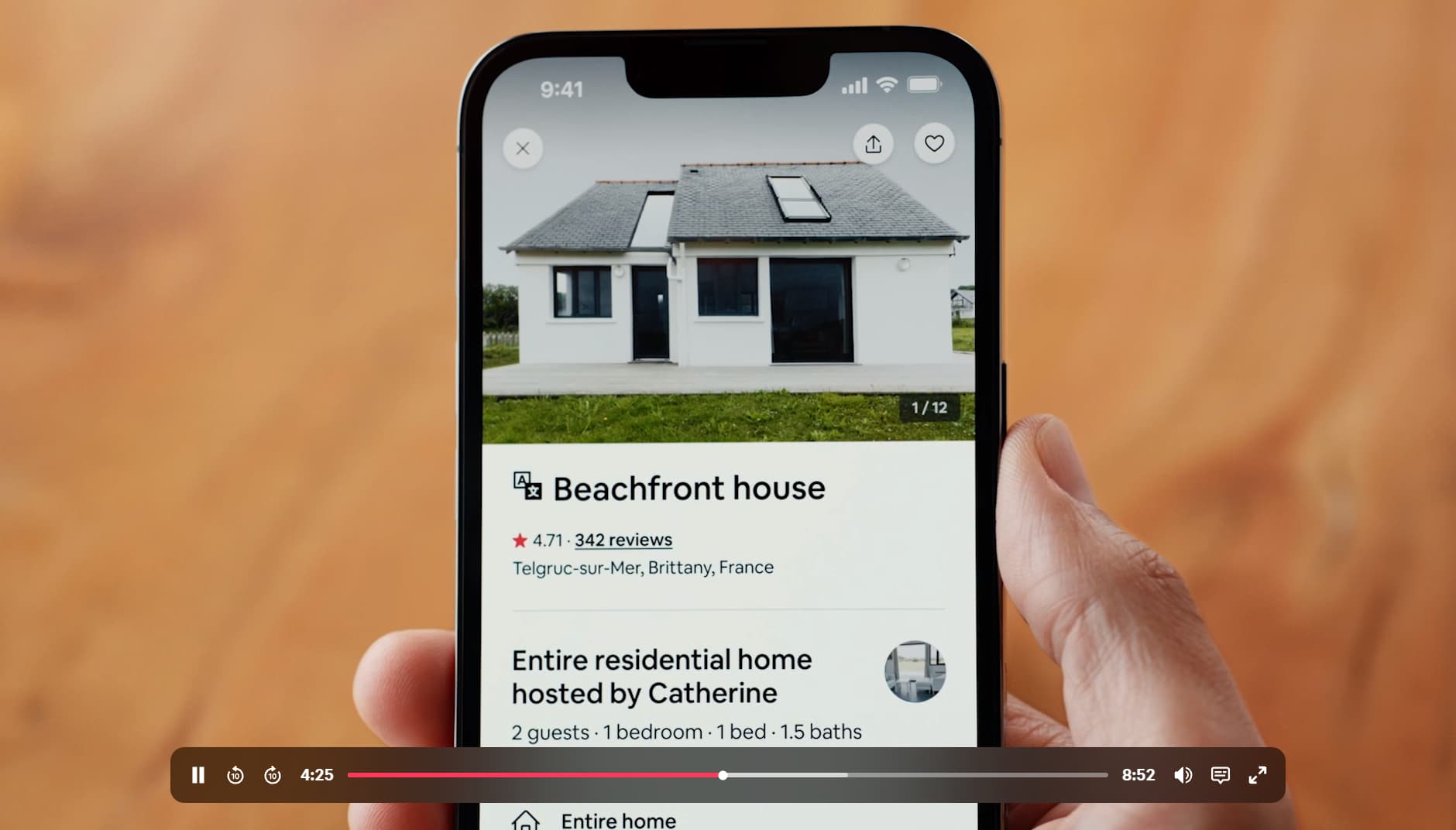
The video then highlights the top four new features, showing how they compare to how the app functioned previously. Airbnb cofounder Brian Chesky walks the user through each piece of the new features. This human element highlights the usability of the new features and reinforces the personal connection to the product.

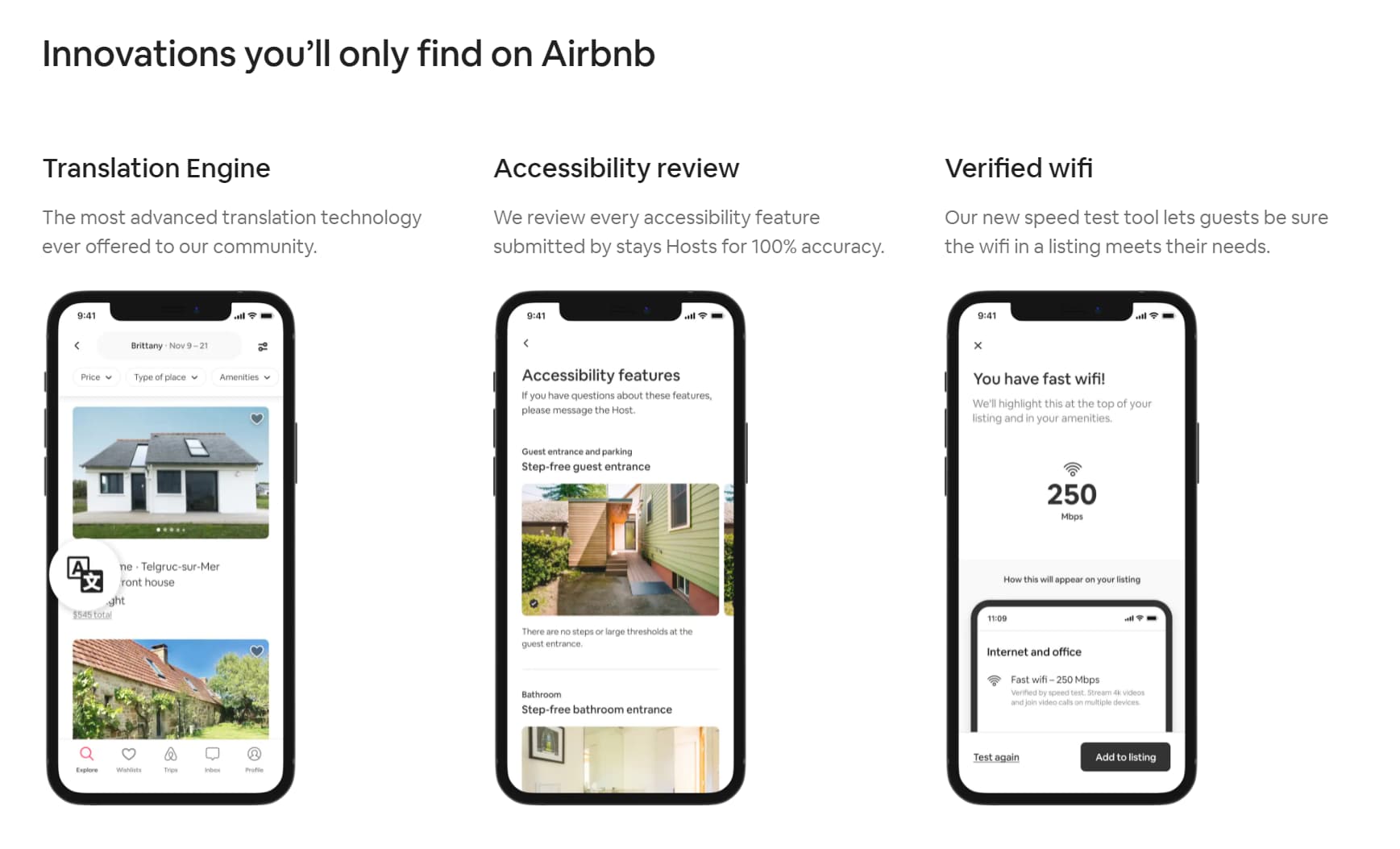
After the user finishes watching the intro video, they can explore the full list of features below it on the page. The features are broken into easily-digestible sections, highlighting value without overwhelming the user.

If your design team is going to launch a bunch of new features at once, make it an event. Give the launch a dedicated space so it doesn't interfere with the usability of your overall product design, and build a narrative rather than just a laundry list.
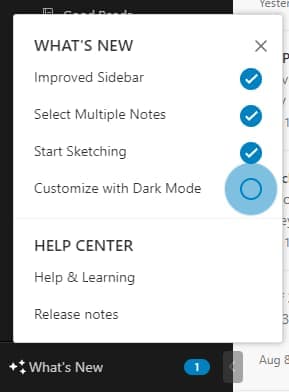
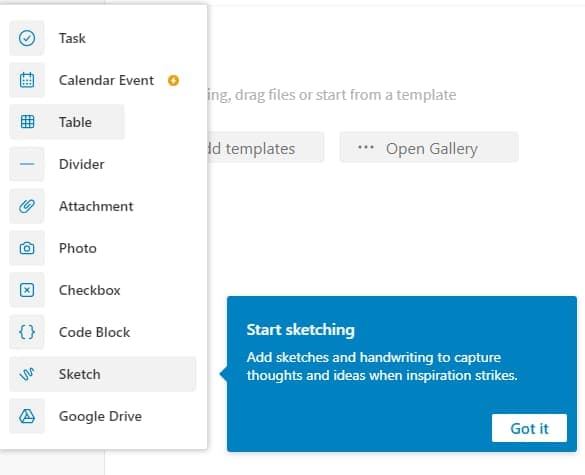
The note-taking app, Evernote, uses an interactive design in their "What's New" sidebar to announce new features. Pulsing hotspots and easy-to-follow checklists give users visual motivation to review each new feature. The sidebar remains unobtrusive to the user's workflow while still highlighting new value, even in minor updates that might be missed altogether otherwise.


Once the user clicks on a new feature, a tooltip then pops up to quickly identify the new feature and give them more details on how to use it.
Especially when announcing minor design updates, make it easy for your user to identify and use the new features and give them clear visual indicators to follow.
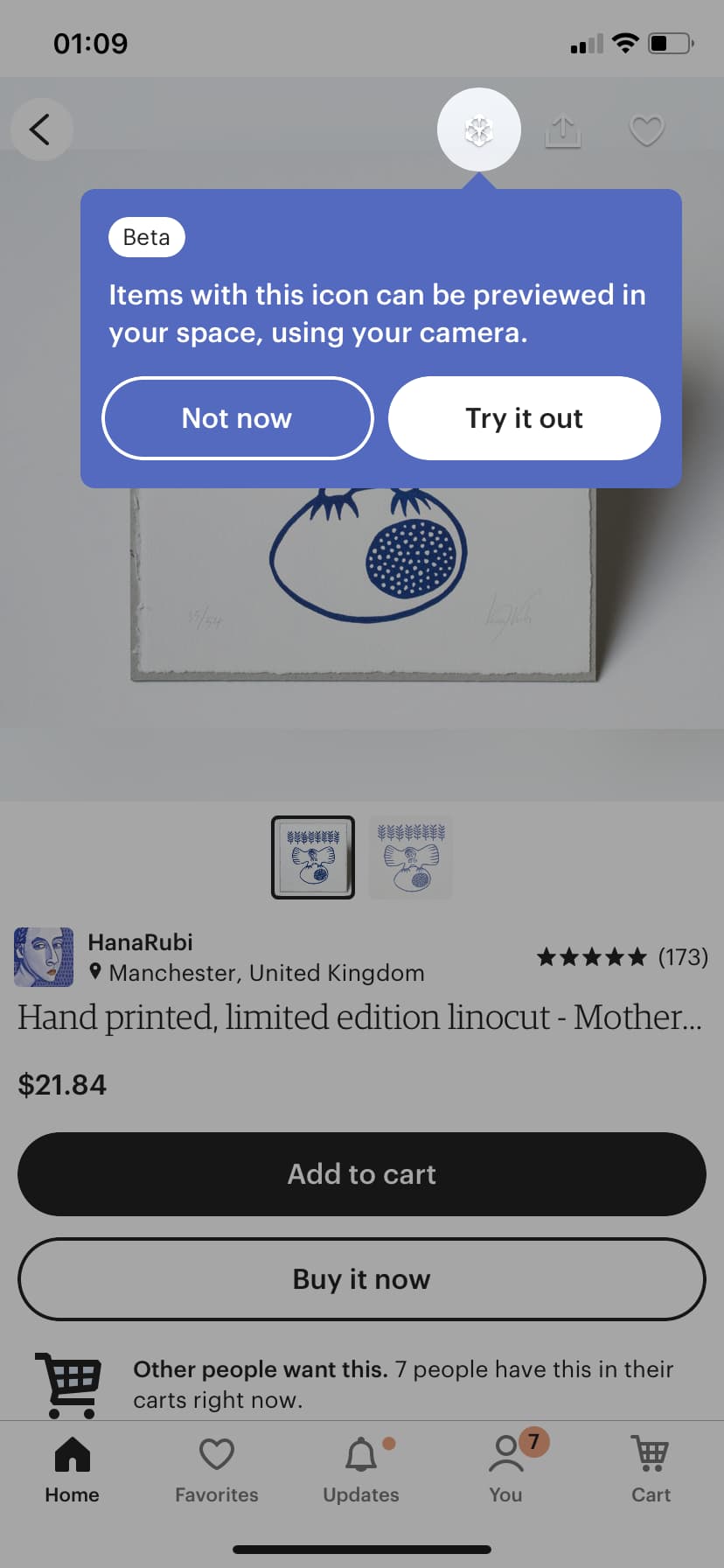
The handmade and vintage ecommerce store Etsy highlighted their new AR experience on mobile by putting a literal spotlight on it. The feature could have otherwise been easily missed or skipped over because users weren’t familiar with the AR icon, but with the spotlight on it, it’s hard to miss. Etsy also put a corresponding tooltip in place to give users a brief description of what the feature does and large CTA buttons to make the feature easy to engage with.

New feature announcements don’t always have to be complex, but they do start and end with the user in mind. Make new features easy to understand and apply for your users.
The real test of a loyal user is if they’re willing to promote your brand. It's a delicate ask; now more than ever, users want to use and promote brands that don't just solve their pain points but also align with their values. In other words, you're asking them to go beyond spending money on your product to actually putting their own personal "brand" on the line for yours.
If you can get users to share your product, though, it’s incredibly valuable; word-of-mouth referrals are not only effective but also generate highly qualified leads. A good ask should be clear, fluid, and offer the user some value in return.
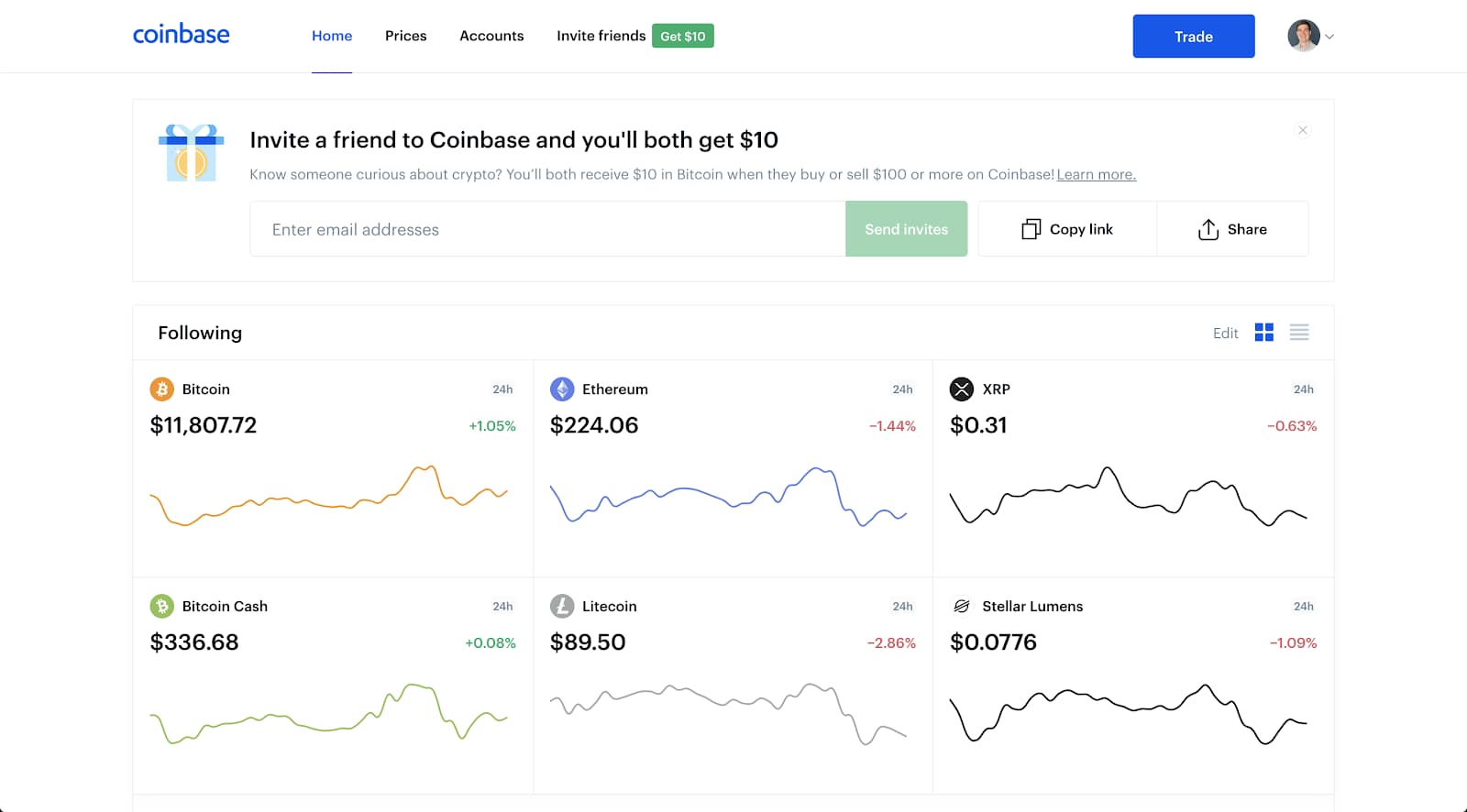
There’s nothing like giving free money to gain social clout with your network, but what’s even better is getting money in return. Coinbase, a cryptocurrency exchange platform, makes it easy for users to want to promote their platform by offering just that in return. When users send a Coinbase invitation to a friend, Coinbase will give their friend $10 and the user $10 just for sending it to them. But what makes this offer great is its visual design.

The offer floats above the main screen of the platform, where users are sure to see it, but it’s minimal enough it won’t impede the regular user flow and is easily dismissed. The gift icon is large enough to catch the user's attention and be inviting but not visually overwhelming.
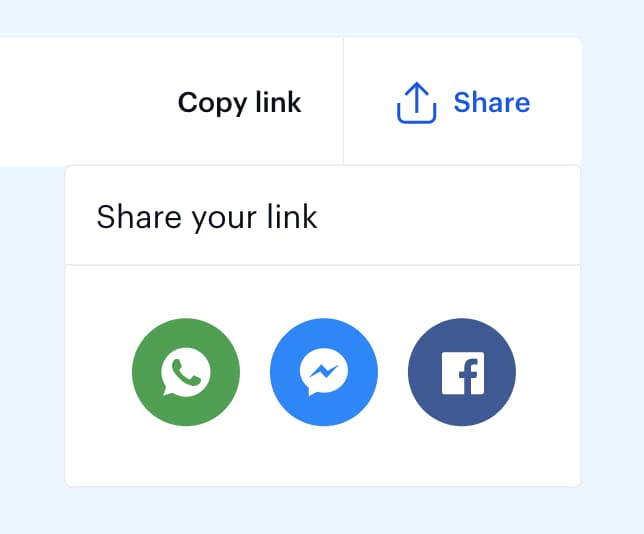
Coinbase also makes it easy on the user by giving them multiple ways to share the invite—entering emails, copying a link to share independently, or sharing via social media links.

Once the user actually clicks into the invite form, subtle UX design choices affirm the user as they take the steps to send invites and guide them through the steps. Placeholder text in the email field tells the user exactly what to do, “enter email addresses.” The “send invite button” is functionally disabled and dimmed until a valid email is entered. Once the user has hit send, the email field then confirms their invite is on its way.
When it comes to getting your users to promote your brand, incentivize the offer and make it easy for them to do.
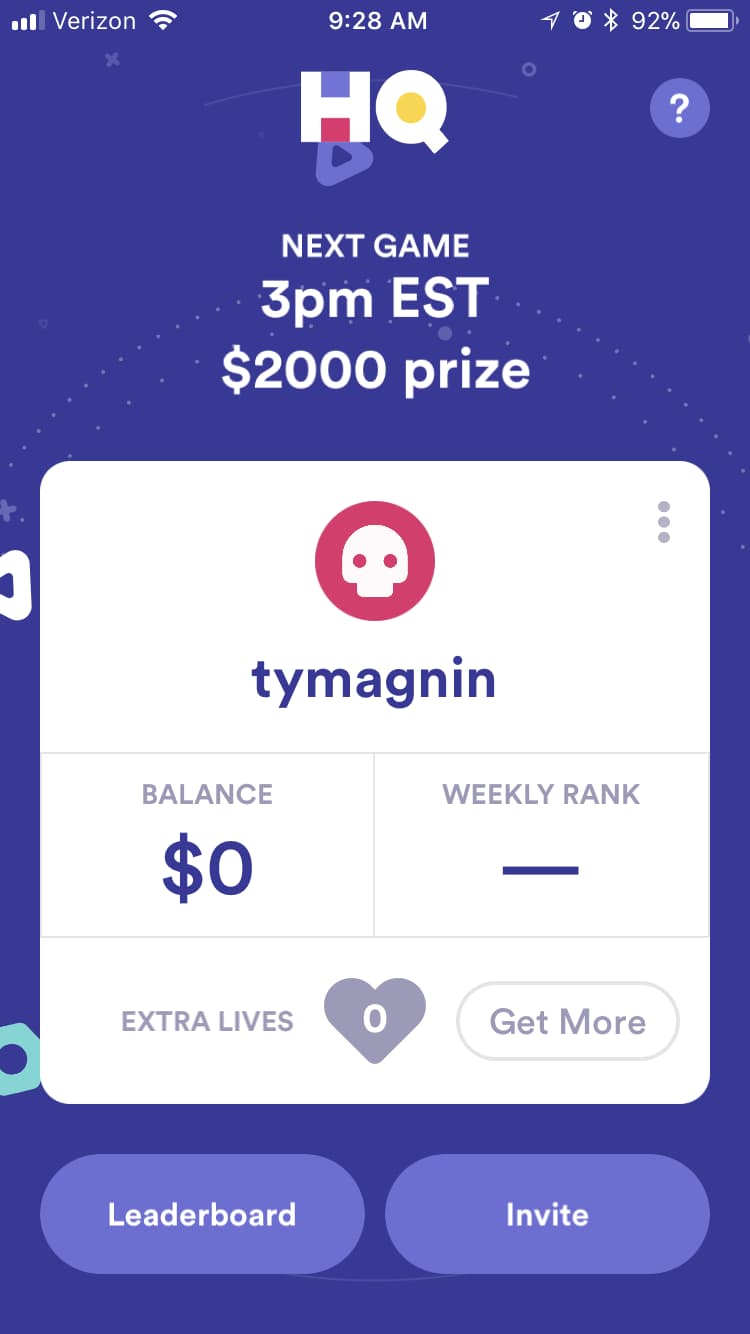
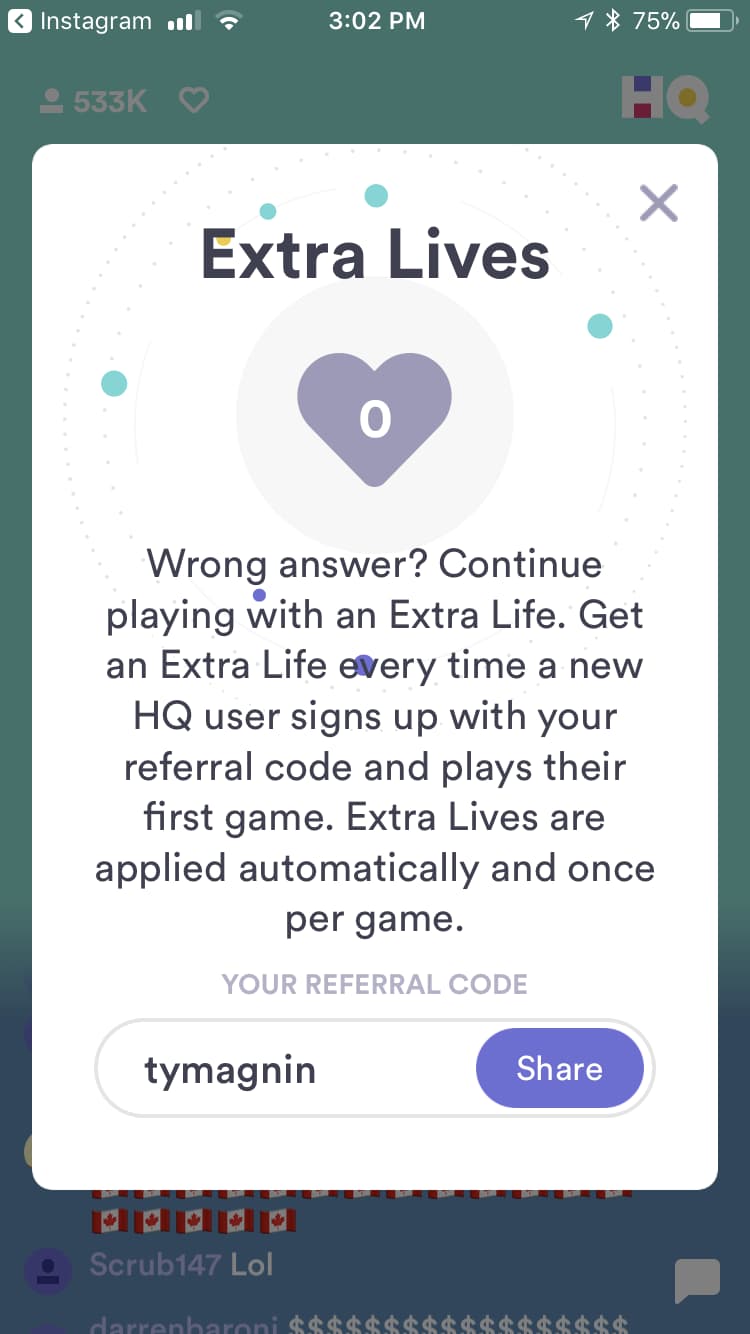
The trivia app HQ Trivia takes gamification to a whole new level when it comes to amplification. The nearly unbeatable trivia game has one loophole—you can stay in the game if you share it. Users can earn lives by sharing the game with friends if that friend signs up.


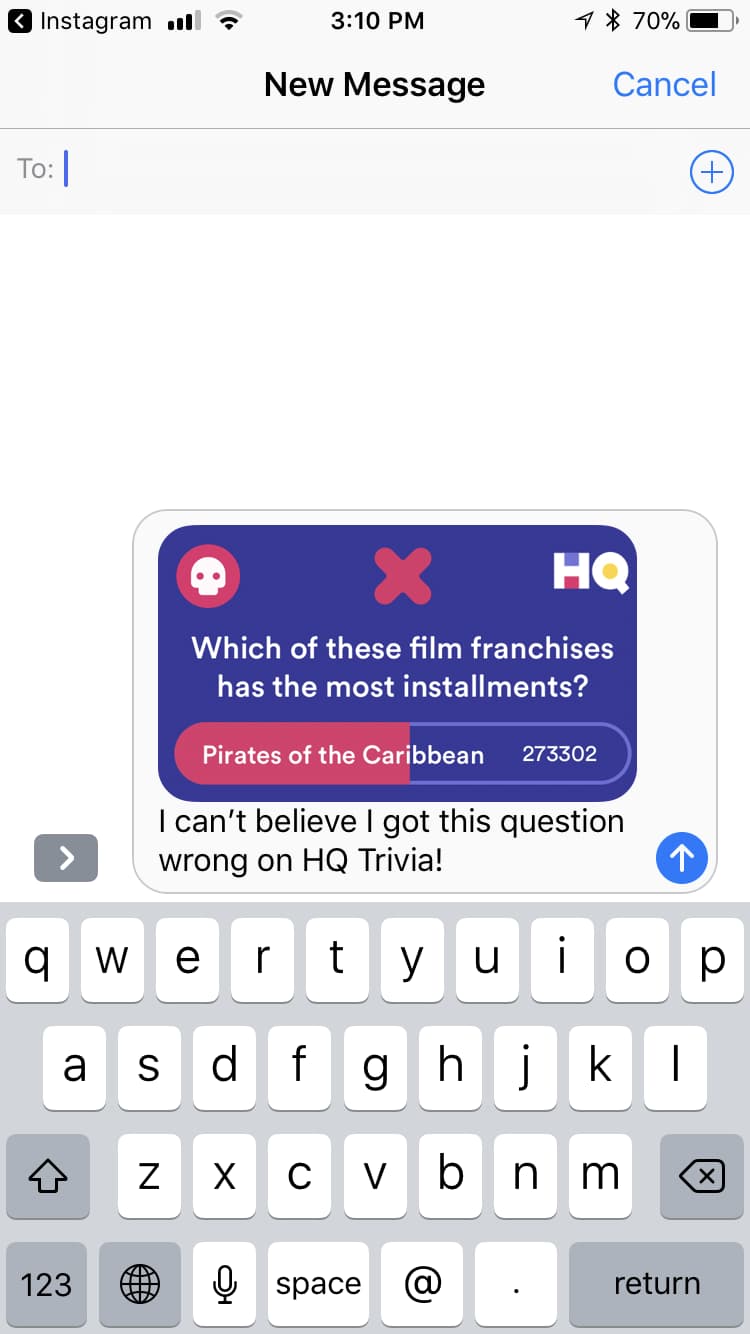
When the game beats them, they're also encouraged to share what question they got wrong (and promote the game again). HQ Trivia essentially builds amplification into the core of their game, so it's nearly unavoidable for users.


Sometimes the value you offer users in exchange for amplification can be built directly into the use of your product; the use of your product then directly feeds into the growth of your product.
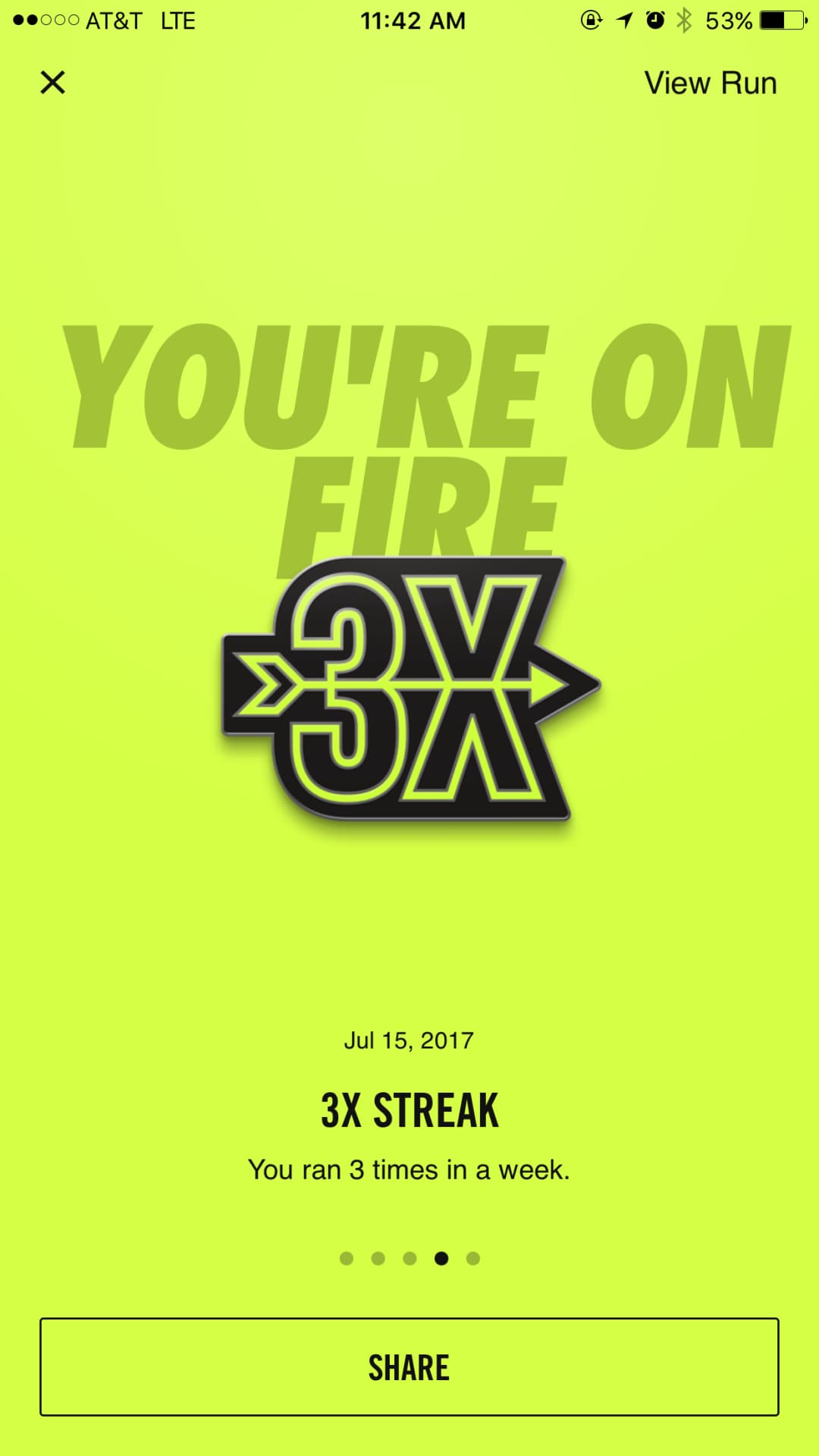
Some product designers think amplification is only about getting users into the app or using the product, but Nike takes it to a new level. Nike uses amplification on their Nike Run Club App to both motivate active users and engage those who may not be as active.

Nike uses gamification in the form of goals to encourage users to keep using the app, and they also use it to their advantage for amplification. When users achieve goals, a celebration screen appears, and Nike uses that runner's high to their advantage by giving the option of sharing the achievement with other users. Sharing the achievement then further motivates the user to use the app and encourages other users to come back to the app when they receive a message from their friend.
Amplification doesn't just apply to drawing in new users; amplification can even mean drawing other existing users back in through their peers.
Good UX strategies may look different at each stage of the user journey, but at their core, they cultivate user interface (UI) designs that target user motivation and, in turn, lead the user to action. Need more inspiration for your UX design process? Check out more brilliant examples at Good UX.