20 Free UI kits to help you create intuitive web and app designs

.png)

.png)
If you’re an app developer, a UI kit, or App UI kit, can be your best friend. We found 20 free UI kits, for desktop, Andriod and iOS, that will save you a ton of work and free up your time for more important tasks.
The user interface, or UI, is one of the most important components of your app. It’s the primary point of interaction between users and the app, and a good UI design can be the difference between an app’s success and failure.
But getting the UI right can be a time-consuming task, riddled with details and elements that must be consistent. Luckily, there is a solution to make UI development much, much easier: UI Kits.
In this article, we’ll answer some common questions about UI kits and how they can help you. More importantly, we’ll guide you in selecting the right UI kit for your needs.
A UI kit is a collection of pre-made user interface elements and screens that designers use to quickly mock up their new apps or products. UI kits save product teams a heck ton of time because they don’t need to wait for designers to create unique UI elements over and over again. It doesn’t make sense holding up development and spending resources designing elements that may not make it into the final version. This way, teams can create UI mockups quickly, find the perfect layout, and then get to work creating the custom elements they’ll actually need.
UI kits come in all shapes and sizes. Some are highly general, with UI elements and screens designed for desktop, mobile, and tablet, while others are specialized, targeting a single platform or even a specific purpose.
Luckily, you can find a ton of free and paid UI kits all over the web. Developers just have to find the right one for their use case so they can make highly relevant UI mockups lickety-split.
UI kits are a great tool for app developers to quickly and easily create modern, intuitive, and good-looking user interfaces. They’re often designed to be compatible with a variety of platforms, making them a great choice for developers who are looking to create apps for multiple platforms.
Some app developers may prefer to create a UI from scratch, so it’s tailored to their specific needs. But even in those cases, UI kits and templates can be useful. They’re great for prototyping and as a starting point for creating custom elements.
Ultimately, it’s up to you, if you use them or not, but UI kits can be a huge time-saver and headache-reducer.
There are a lot of UI kits out there, so to cut through the noise (and junk) on the web, we’ve rounded up 20 of the best free UI kits available to download now.
To make it even easier, we’ve categorized each UI kit by their optimal use case. Scroll through the formats with ease and enjoy the nice little descriptions that show you why they’re the perfect fit for your next world-changing project.
Each of these free UI kits is stuffed to the gills with elements, icons, layouts, and other useful goodies for your designing pleasure. Whether you’re mocking up an Android app for a client or an e-commerce site to sell totally awesome fish calendars (looking good, Mackerel March), these free UI kits offer slick designs at a fraction of the time and effort you’d typically need.
To So take a load off, start dreaming about your ideal UI/UX mockup, and let’s find the right kit for you.
These days, products need to work seamlessly across different platforms—so why go through the effort of finding specific free UI kits and templates for each mockup you design? These all-around UI kits excel in doing it all, whether that’s mobile, e-commerce, or desktop.
.jpeg)
Format: PSD, Sketch, Studio
What it includes: 52 templates, 35 icons, and over 180 UI components
Why it’s awesome: The 52 sleek template designs make creating mockups for multiple platforms effortless.
The Now UI kit is exactly what you want from a good all-around kit: lots of templates and components, fully customizable, and built on some of the most popular platforms. All of the designs in this kit have a simple and clean aesthetic, so you don’t need to worry about your project looking outdated. And with this UI kit working on mobile, desktop, or tablet, it’s easy to keep all of your design elements standard across devices and give everything a professional look.

Format: PSD, Sketch, Studio
What it includes: 45 UI templates, 200+ UI elements, and 14 symbols
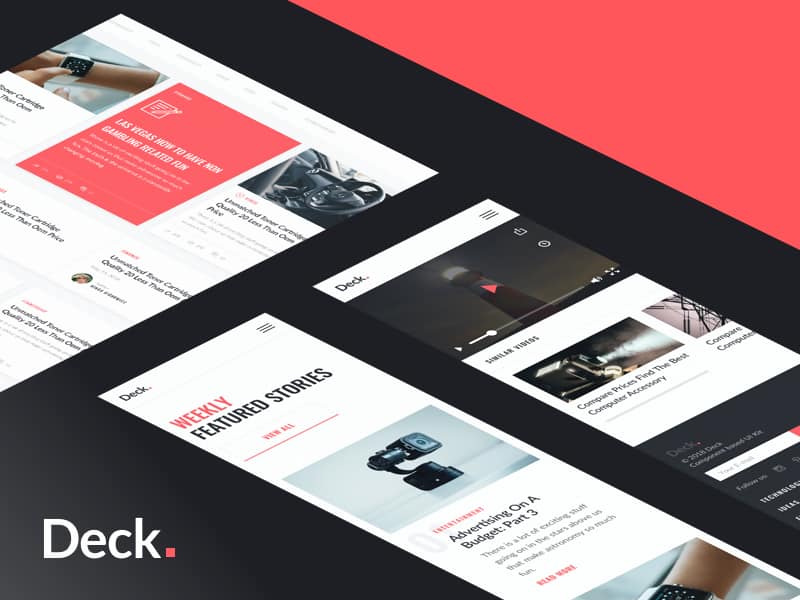
Why it’s awesome: Deck’s card-style design makes life a lot easier when converting mobile designs to desktop and vice versa.
In the Deck card-style UI kit, everything is built around flexible card templates, which can be resized or rearranged depending on the screen it’s shown on. All you have to do is design a card and then slot it into a pre-made template. This feature maximizes screen space regardless of whether it’s on a smartphone, tablet, or desktop.

Format: PSD, AI, XD
What it includes: 450+ premium assets, 1,000+ UI components, 8 categories
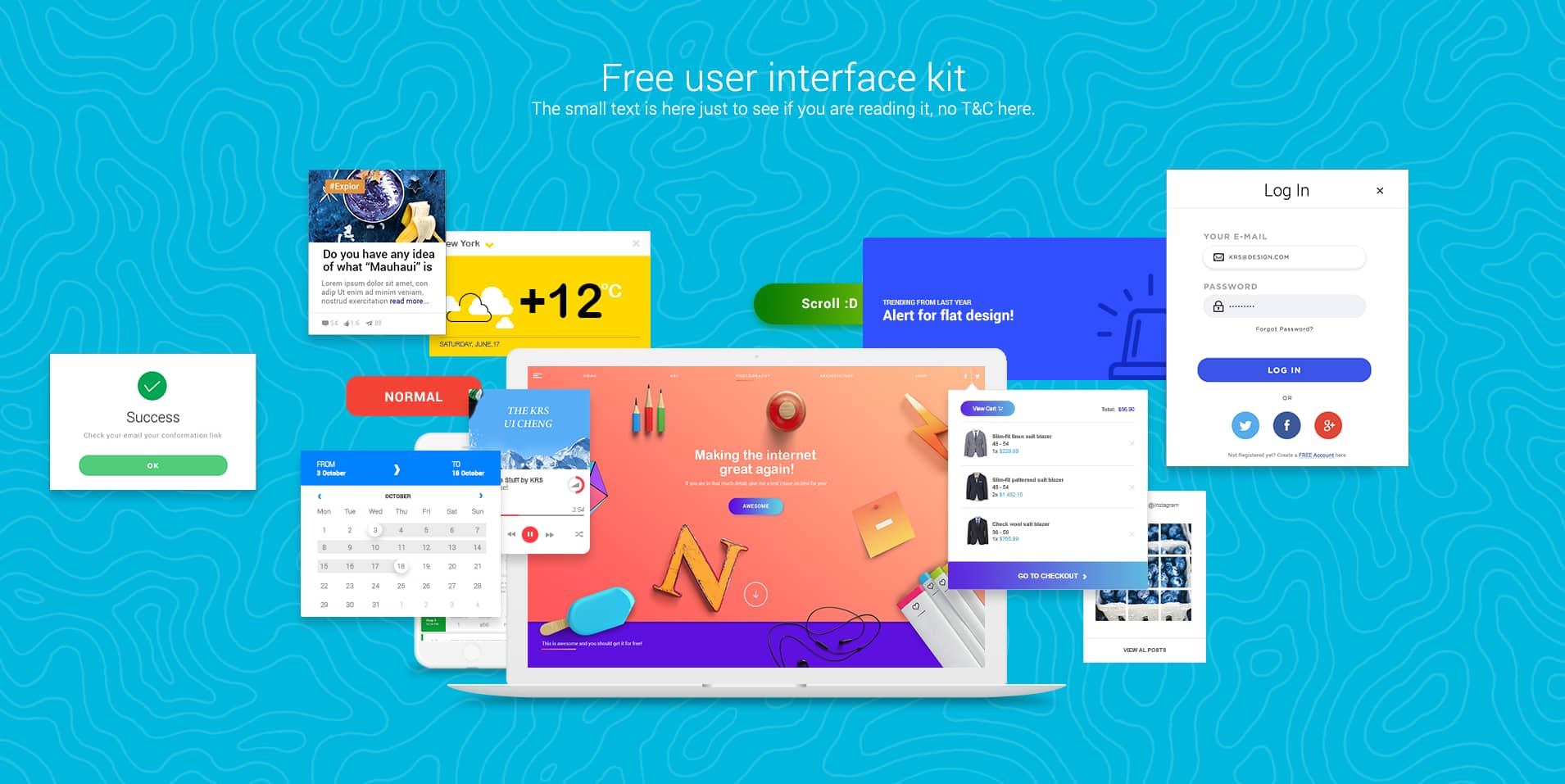
Why it’s awesome: The sheer number of assets and components makes it easy for any project vision to come to life.
The FREE UI kit refuses to limit your design goals with more pre-made components than you’ll ever have time to explore. With categories like e-commerce or blogging and mobile-friendly architecture, FREE has everything you need for a great all-around UI kit. FREE also does an excellent job of keeping everything organized and labeled correctly (which can be a bit of a bother in free kits), so it’s easy for you to find the exact piece you need when you need it.
.jpeg)
Format: PS, Figma
What it includes: 122 UI components, 3 styles, and 20 elements
Why it’s awesome: Because it looks cool. It may not have the variety that other UI kits have, but in a world of iPod-white design, this black motif stands out.
Unlike a lot of the other best all-arounders, the MODE Design System UI kit doesn’t swing for the fences when it comes to quantity. It’s far more interested in building something unique. Every component and element included in this kit is well-designed with a consistent minimalist dark theme suitable for desktops, tablets, and mobile.
The look may not be right for every product, but for those interested in something that stands out in a darker theme, this could be the UI kit for you.
.jpeg)
Format: XD
What it includes: 20+ screens and 30+ responsive components
Why it’s awesome: This UI kit was designed to help non-profits fulfill their worthy missions.
The Non-profit UI kit is designed to help charities make better, more responsive websites. Most non-profits don’t have the budget for intensive web development, so this project can make a real difference in helping them get the word out about initiatives happening across the world.
Inside this UI kit, nonprofits can find screens and components designed specifically to explain their mission, share news, and gather donations. Everything is built with mobile and desktop responsiveness in mind, so their website provides a great user experience no matter what device their audience is using.
.jpeg)
Format: Sketch, PSD, Studio
What it includes: 300+ elements, 70+ components, 30 screens, and 10 core page layouts
Why it’s awesome: Velocity is a dashboard UI kit that can help you take your future SaaS product to the next level.
The Velocity UI kit stands out from others by giving designers the tools to create technical dashboards for their new products. Originally designed as a dashboard for a self-driving car company, Velocity is flexible enough to be used in any technical project. This UI kit is frankly a steal, and it’s darn useful across a wide variety of projects.
Mobile design may be more popular than ever, but there are still plenty of reasons to design with desktop use in mind. These UI kits are specifically designed for desktop websites, ranging from simple blogs to full-fledged e-commerce stores.
.jpeg)
Format: PSD, Sketch
What it includes: 50+ components in 6 categories
Why it’s awesome: Aware is an option-packed, purpose-built UI kit for e-commerce stores to display their goods.
The Aware UI kit is self-described as “modern” and “stylish,” and, frankly, we have to agree. With 50+ components, it has slightly less to offer than the other UI kits on our list. But with assets focused on the e-commerce sector, this UI kit holds more than enough well-made components for your next mockup.

Format: PSD
What it includes: 70+ components in 7 categories
Why it’s awesome: Visage is designed with ease of use and flexibility in mind, which makes it perfect for professional or personal desktop projects built on Photoshop.
The Visage UI kit will make your life easier by doing all the little things right: its components are designed on a responsive grid, components are well organized, and everything is resizable for easy customization.
Using Visage, you can quickly create almost any website or media platform with a surprising amount of flexibility. Visage doesn’t have a bold visual design, so you have free rein to put your own distinctive touch on the project yourself.
.jpeg)
Format: Sketch, Figma, and XD
What it includes: 50+ components, 200+ symbols, 60+ icons, and 10+ type styles
Why it’s awesome: RevKit has a little bit of everything to make it easy for you to get a web design prototype off the ground quickly.
The RevKit Design System UI kit is built to make creating a web design super simple. This kit includes a lot more than just the typical buttons and icons of most UI kits. It also gives you access to pre-made tooltips, modals, and alerts so you can build a UI mockup you’ll be proud of. Another benefit to this kit is that it’s flexible. It has 10+ supported font styles and can be used in Sketch, Figma, or XD, making it more useful for more people.
.jpeg)
Format: Figma
What it includes: Several OS-level components specifically designed for macOS Monterey
Why it’s awesome: Finding free UI kits for macOS can be … challenging. So, this UI kit stands out as being one of the best options in a field of slim pickings.
The macOS Monterey Free UI kit is exactly what it sounds like, and that’s not a bad thing. It includes UI elements broken down into atoms and molecules so you can easily combine them into unique ecosystems appropriate for macOS users. This kit includes components for menus, sidebars, tons of different sliders and buttons, and more. All of it keeps to the Apple aesthetic, making these components really easy to add to any Mac project.
.jpeg)
Format: XD
What it includes: 35 UI elements and 15 wireframes
Why it’s awesome: It’s a modern design scheme in pastel colors that can be used for any kind of e-commerce or web app project.
The Pawtastic UI kit shouldn’t be pigeonholed to just pet-related projects either. In fact, this robust e-commerce UI kit is flexible enough for just about any project you want to build. What will you love about this UI kit? The colors and design! The pastel palette gives us the warm and fuzzies, while the screens include ample white space so that images, icons, and text can really pop.
The one issue with this free UI kit is that the download link is broken. So, if you’re interested, copy and paste “https://adobe.ly/xdecommerceuikit” into your browser’s URL bar and hit “Enter” to get your paws on this project.
.jpeg)
Format: Figma
What it includes: 90+ blocks in 13 categories
Why it’s awesome: This UI kit does landing pages really, really well. And isn’t that enough?
The Landing Page UI kit isn’t just well made—it’s well named, too. This free UI kit contains everything a modern SaaS company would need to mock up a functional and engaging landing page. Plus, the use case–based organization of this UI kit allows teams to experiment with different blocks to learn how to most effectively showcase their product, service, or brand.
These UI kits are designed to work on both Android and iOS platforms for easy cross-platform design. If you’re looking for something solely designed with iOS in mind, you can also take a look at the next section (though any of these choices will work just as well).

Format: PSD, Sketch
What it includes: 140 screens in 4 categories (with light and dark options) and 100+ components in 7 categories
Why it’s awesome: It comes with 140 pre-made screens. 140! Enough said.
The Vera Block UI kit makes mocking up your next mobile app a breeze. Pick from one of their many screens, customize the looks with their pre-made components and flexible layouts, and you’re ready to go. Each screen has minimalist vibes, so you can easily make an app that feels modern for years to come.
.jpeg)
Format: Figma, AI
What it includes: 30 screens, 300+ UI elements, and a free icon pack
Why it’s awesome: Blenda goes with a less-is-more approach, giving you a beautiful design with fewer choices to agonize over.
The Blenda UI kit may not boast as many screens as Vera Block, but it more than makes up for it with the number of UI elements you can play around with. Because many of the elements are Figma variants, it’s easy for you to customize Blenda UI elements for your own purposes. With the pre-made screens and customizable elements, Blenda is a compelling free UI kit for any new app design.
.jpeg)
Format: Figma
What it includes: 50+ components and 60+ screens
Why it’s awesome: It’s a UI kit designed for the emerging NFT market. (Now, someone just needs to teach us what an NFT is …)
NFTs are just becoming mainstream, but there’s already a ton of products looking to get in on the game. The Open Art NFT UI kit wants to help get these products to market even faster with its free screens and components—purpose-built for creating an NFT community.
As an added bonus, everything in this kit works seamlessly together. The minimalist aesthetic and customizable components allow creators to shape designs to fit their own needs. If you’re looking to develop a new NFT app, this UI kit is a great place to start.
.jpeg)
Format: Studio, Sketch
What it includes: 30 screens, 170+ components, and 23 icons
Why it’s awesome: It’s a playful, colorful app experience perfect for pushing users to hit their next fitness milestone.
The fitgoal UI kit puts the ability to create a world-class fitness app UI at your fingertips. Not only does this kit include a number of pre-made screens and components, but it also includes a stylesheet to help designers create their own screens.
Although the design for this UI kit feels very mobile-forward. It’s fully responsive for desktop and tablet devices, so it’s easy-peasy to get a prototype up and running across multiple platforms.
.jpeg)
Format: Studio, Sketch
What it includes: 100+ components and 51 screens
Why it’s awesome: This UI kit’s special sauce is solid design and bottomless pre-made responsive screens—perfect for budding foodie apps.
The Scratch UI kit looks good enough to eat. All screens are fully responsive for mobile, tablet, and desktop while keeping a clean and modern look. Included screens make it easy to create recipe pages, galleries, and social pages. On top of that, the recipe pages have been designed with easy-to-read instructions and a focused cooking mode that makes it a breeze to follow along from home.
With iPhones and iPads being as popular as they are, it makes sense that many apps are designed specifically for this market. Luckily, these UI kits are built to thrive in the Apple ecosystem.

Format: PSD, Sketch
What it includes: 67 screens, 1,000 UI elements, and 5 categories
Why it’s awesome: Great for making a diverse number of apps across multiple categories, like social media or e-commerce.
The Kauf UI Mobile kit should be your go-to iOS UI kit. With 67 pre-made screens and 1,000 UI elements, you’ve got plenty to work with. (It’s easy on the eyes, too!) The pre-made screens are customizable and compatible with retina displays—taking advantage of Apple’s premiere displays, giving your visuals a high-quality, polished look.

Format: XD
What it includes: 50 screens across 7 categories with fully customizable elements
Why it’s awesome: A UI kit with a clear niche: travel and social apps.
The Backpack UI kit doesn’t want to be your jack of all trades. It’s specifically designed with travel and social functions in mind. If that’s what you’re in the market for, it’s going to rock your world. Each of Backpack’s screens has a unique focus, which is rare with free UI kit elements. Backpack may not be right for everyone, but it might just be the perfect pick for you.
.jpeg)
Format: XD
What it includes: 80 screens in 6 categories
Why it’s awesome: Great-looking screens combined with flexible typography and color palettes make this a dynamic offering.
The Social Meet Up UI kit is another social app template that stands out for its fun(ky) and consistent looks. It doesn’t just look good, though—it makes your development a whole lot smoother, too. This kit includes smart screens that cover everything from profiles to onboarding, so you can get a UI mockup of an entire app working quickly.
A UI mockup is a visual draft of your finished app or product. It allows you to plan out and revise the visual elements of your product, like the colors, fonts, and overall layout of your different screens.
UI mockups give product managers and other team leads a chance to spot design flaws that might not be obvious in the earlier stages of development. By spotting these mistakes early, teams can avoid costly delays later on in the development process and create a better overall final product.
You can create a UI mockup using any number of online prototyping tools. Using these tools, you can bring your concept sketches to life digitally using free downloadable UI elements (like those found in this article).
With the basic UI mockup done, you can get feedback from the different members of your team and refine your product until you’ve perfected its UI.
No matter how niche your next project is, there’s a perfect free UI kit out there for you. Try out each of the kits on this list to see which fits your style best. Once you find the right one, you’ll be set to create a consistent, beautiful UI in no time.
Want to learn more?
We have plenty of resources to help you get the most out of these UI kits. Check out our practical guides to user onboarding UX and modal windows to make your upcoming website or app even better.