I hear it all the time: a poor user onboarding experience kills growth in SaaS businesses. Unfortunately, there’s no silver bullet to fix a bad onboarding experience—but ask any growth team, and they’ll tell you that having the right tool is critical to getting the job done.

Now, I spend a LOT of time nerding out on user onboarding—I even wrote the book on product-led onboarding. So, over the past decade, I’ve trialed hundreds of user onboarding tools. After careful deliberation, I selected 31 tools as the best of the best in their respective categories.
Each one offers ease of use paired with powerful functionality to help you create a better onboarding experience for your users. Pick one or two tools from each category, and you'll have a powerful onboarding tech stack ready to drive product growth, one satisfied user at a time.
Here’s the TL;DR
- In-app experience tools: Appcues, DIY onboarding (JavaScript and jQuery), Wistia
- SaaS tools for product marketing and signup, Proof, Auth0, Clearbit
- Email tools: Customer.io, Mailchimp, Close, Vero
- A/B testing tools: HubSpot, Optimizely
- Analytics tools: Heap,Amplitude, Mixpanel,Segment
- Qualitative feedback tools: Inspectlet, UserTesting, Qualaroo, Hotjar, FullStory, Typeform, Helio.app
- Support tools: Olark, LiveChat, Zendesk
- Customer advocacy tools: Extole, Referral Rock
- Onboarding planning tools: Dock, Arrows
- Tools to inspire your user onboarding: Product Adoption Academy, GoodUX, Product-Led Growth Flywheel
Before you get started, here's a video roundup I put together of my 7 favorite onboarding SaaS tools from this post.
In-app experience tools
Onboarding is designed to help your users learn the ropes while they use your app for the first time. It’s essential that you make a great first impression because the average app loses 77% of its daily active users after just 3 days. Here are some tools to make that first experience a magical one.
1. Appcues: Code-free user onboarding

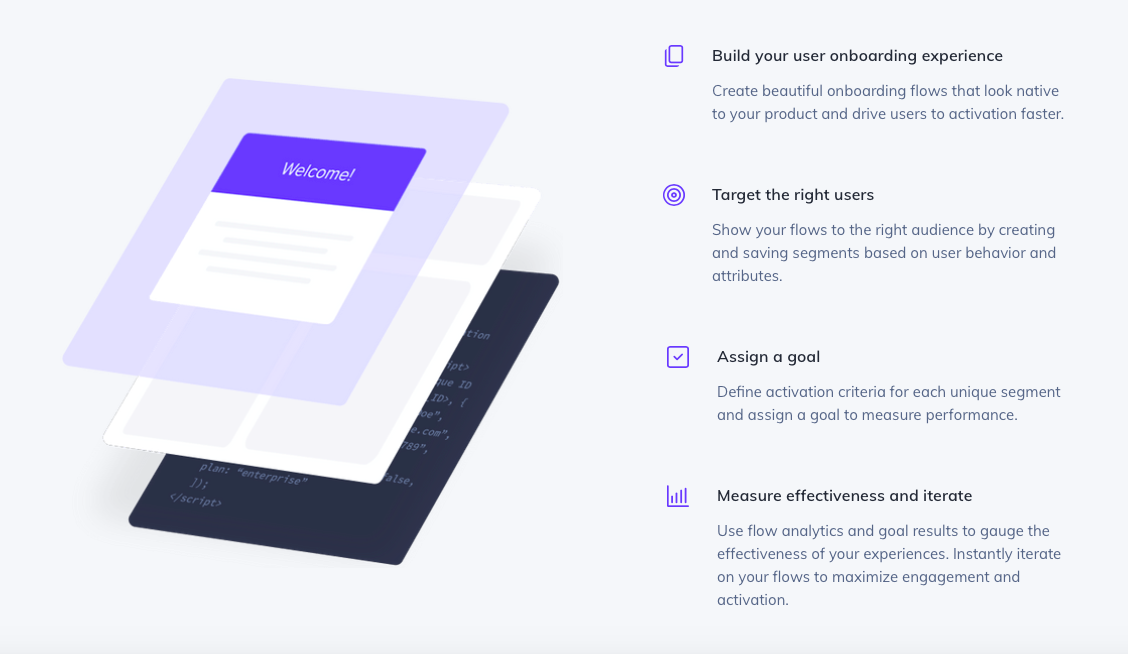
Unsurprisingly, we’re huge fans of Appcues as a user onboarding solution. Appcues allows you to build onboarding experiences without coding—which means marketers and product folk can get their hands dirty with onboarding without having to hit up developers, while developers can pour their time into the product.
You can use a combination of full product tutorials, checklists, modals, slideouts, and less-intrusive tooltips and hotspots to propel users to the hot zone of user engagement and get them to realize the value of your product.
You can also leverage branching logic to create multiple paths into your product with persona-based onboarding.
Beyond onboarding, Appcues makes it easy to create in-app surveys that target specific user segments.
You can create and save user segments based on behaviors and attributes to target your flows for a more relevant, timely experience. You can also further segment users based on their survey responses and follow up with relevant messaging to deepen your in-app communication.
Appcues’ customers love the tool, citing that they’ve been able to “increase time to value for customers” and “improve onboarding success rate by 15%”.

Pricing: Appcues offers a usage-based free trial, and paid plans start at $249/month.
2. JavaScript and jQuery: DIY onboarding

If you do have the time, development resources, and the will to roll up your sleeves and code your user onboarding, there is a wide variety of tooltip plugins available to you.
Above is an example of Tipr’s simple, flat jQuery tooltips that you can integrate into user onboarding to focus users’ attention where it matters most.
(Looking for more plugins? We got you! Here’s an exhaustive list of free, open-source tooltip plugins.)
3. Wistia: Streamline onboarding with video
To add a personal touch to your onboarding process, consider integrating video walkthroughs in your onboarding checklist. This is an easy way to delight users who learn best by watching someone else work.
Wistia offers video-hosting, allowing you to quickly create, record, edit, and distribute professional videos. You can customize your video style to fit your brand identity, add call-to-actions, and more. Tap into the power of personalization by including a video play-by-play of your app in action.
You can also get insights into how much attention users are paying to your onboarding with their suite of video analytics features.
Pricing: Wistia offers a ‘free forever’ plan, with paid plans starting at $19 per month.
SaaS tools for product marketing and signup
Users at the earliest stage of their journey are just evaluating your product—and they're looking for proof that your product solves their most pressing problems. The following marketing and signup SaaS onboarding tools help you prove exactly that.
4. Proof: Live social proof

Social proof is a powerful psychological driver for decision-making. It’s a sort of mental shortcut—others trust this option, so you should trust it, too.
With a tool like Proof, you can display live social proof on your marketing site with real-time notifications that others have viewed a product demo or signed up.
Pricing: Proof offers a 14-day free trial and paid plans starting at $24/month.
5. Auth0: Frictionless single sign-on

When it comes to user onboarding, your goal is to reduce friction and drive users to your onboarding flow as quickly as possible. But one potential stumbling block everyone faces is the dreaded login. Many people forget logins or don’t want to create a new account, leading them to abandon the process.
But you can't let that abandonment turn your app into a security hazard. With a tool like Auth0, you can activate users immediately during onboarding and personalize their experience with single sign-on (SSO) across platforms, and social login through Google, Facebook, and Twitter.
Pricing: The free plan works for companies with up to 7,000 users, and paid plans start as low as $23/month.
6. Clearbit: User data enrichment

Somewhere during onboarding, you’ll collect your users’ email address. That’s a great piece of information to have, but to qualify leads like a pro—and tailor your onboarding for a more personalized experience—you'll need more data. Enter: Clearbit.
Clearbit can provide you with essential data like location, job title, industry, and more. Users have stated that Clearbit saves them time in tailoring their website for their ideal customers and in finding and qualifying leads.

Pricing: Clearbit offers a variety of products, each with its own pricing structure.
Email tools
When it comes to onboarding, it’s crucial that you don’t overwhelm new users—and there’s a thin line between providing too much information and not enough of it. The asynchronous nature of email is perfect for this.
Email remains one of the most flexible and versatile communication tools out there. Launch a drip campaign that staggers important information to make sure users are getting the juiciest parts of your app when they need it.
But remember: It’s critical to align onboarding welcome emails to the in-product experience.
7. Customer.io: Trigger-based emails

Drip campaigns are a tried-and-true onboarding method for getting all of your customers on the same schedule. But a better alternative is to send your users emails triggered by actions they take with your product. This allows you to deliver the right email to the right customer at the right time, depending on what they do (or don’t do) during onboarding.
With a tool like Customer.io, you can segment your audience based on real-time events and send personalized emails as part of an omnichannel user onboarding experience. The tool also allows you to send other types of messages, including push notifications and SMS.
Pricing: Customer.io plans start at $150/month, increasing with the volume of user profiles.
8. Mailchimp: Automated email newsletters

It’s fitting that a company called Mailchimp is the 800-pound gorilla in the email marketing room.
Thanks to its awesome templates, handy automation, and powerful analytics, Mailchimp is a powerhouse in the email space. Try using Mailchimp to automatically sign up recently onboarded users for your newsletter while their interest remains high.
Pricing: Mailchimp offers a variety of products, all starting at very affordable price points.
9. Close: Personalized outreach

Automated emails are great, but sometimes it takes a human touch to get customers properly onboarded
After you sign up for Close's CRM product, you’ll receive a personalized email from an IRL human of the Close team. According to Steli Efti, that email—combined with a phone call to every new user within 5 minutes of signup—can increase conversion rates by 66.7%. That experience is exactly what you can deliver to your own new signups with the Close tool.
Pricing: Close’s Starter plan costs just $29/month per user.
10. Vero: User segmentation

Ever wish you could email people who quit mid-way through onboarding? Then check out Vero. Like an online Sherlock Holmes, Vero collects customer data from different sources and lets you segment customers however you want—whether that’s according to emails they’ve opened, where they’re located, or even the music they listen to.
Pricing: Vero’s Workflows product starts at $49/month for up to 2,000 user records.
A/B testing tools
With its scientific approach and focus on cold hard data, A/B testing is the modern marketer’s best friend. Here are some tools to help you run more effective tests on your onboarding experience.
11. HubSpot: Email A/B tests
.png)
Successful email marketing is all about discovering the formula—of subject lines, email layout, CTA, cadence, etc.—that works best for your audience.
You can use HubSpot’s email marketing software to run A/B tests on your emails to find out which CTA or subject line resonates with your readers. You can also dig deeper into the data to learn who is reading your emails, which links get the most clicks, and more.
Pricing: Pricing for HubSpot’s Marketing Hub starts as low as $45/month.
12. Optimizely: Experience optimization

Your onboarding flow has limited real estate (and users have limited attention spans). You want to use that space and time as best you can—but how do you know which version of your website or product experience is best? You test it!
Optimizely is a powerful, enterprise-grade A/B testing tool that lets you run front-end, multi-page experiments on your web experience. The company also offers a full-stack solution that gives product teams the power to A/B test products and features.
Pricing: Optimizely does not publish public pricing.
Analytics tools
You don’t just need to know when users are coming and going—you need to know why. You have a narrow window to capture people’s attention and nudge them into sticking around. These analytics tools will arm you with a more data-driven approach to making the most out of this opportunity.
13. Heap: Critical activation moment identifier

Is there an action (or a sequence of actions) in your product that a new user must take to get to their aha moment?
You can use a product analytics tool like Heap to identify these critical activation events. Heap auto-captures behavioral data, allowing you to go back and analyze user behavior patterns, which is useful when you’re trying to validate hypotheses about activation events or conversion points. Once you’ve identified the critical actions in your product, you can shorten users’ time to value (TTV) by honing in on them during the onboarding experience.
Bonus: Heap integrates bi-directionally with Appcues.
Pricing: Heap is free if you have fewer than 10,000 users. Premium plans start at $3,600 per year
14. Amplitude: Data analytics

Long-term retention doesn’t start months down the road—it starts with onboarding on day 1 and keeps on going from there. Improving retention requires a solid understanding of your user's journey and the patterns of behavior you should encourage along the way.
Amplitude specializes in analyzing data based on behavioral cohorts—groups of users organized around specific actions and usage patterns. You can use Amplitude to help identify your aha moment and then focus your onboarding around driving users to it.
Pricing: Amplitude’s free plan includes up to 10 million tracked actions per month. It also integrates with Appcues bi-directionally.
15. Mixpanel: Product analytics

You can use a behavioral analytics platform like Mixpanel to run tests on the effectiveness of your onboarding flows.
Docusign did exactly that—they used Mixpanel to collect thousands of different data points to do a deep dive into how they could improve onboarding metrics and conversions. After looking through the data, Docusign was able to optimize its flow—which resulted in increasing first-time conversions by 10% and upgrades by 5%.
Pricing: Mixpanel is free for up to 100,000 monthly tracked users, with premium plans starting as low as $25/month.
16. Segment: Data centralization
You need data to run tests, analyze what's working, and make smarter product decisions. But it’s easy to get buried under mountains of data sources.
Customer data platform Segment allows you to centralize all your user data with a single API. You can keep track of user actions (like features they’ve used, emails they’ve opened, support tickets they’ve submitted, etc.). And Segment integrates with hundreds of different apps, making it easy to consolidate data from a wide range of sources.
Pricing: Segment’s free plan covers up to 1,000 visitors a month, while its premium plans start at $120/month.

Qualitative feedback tools
You rarely get something right the first time you try it—and your app’s onboarding experience is no exception. Dive deeper into user behavior with qualitative feedback tools that give your customers a voice—while letting them tell you in their own words how to improve onboarding.
17. Inspectlet: watch and learn

It’s easy to get wrapped up in your product you’ve poured your blood, sweat, and tears into. You amass mountains of user data, but sometimes you need to actually watch how users interact with your app to develop the qualitative insight you need to level up your onboarding. Session replay tools can do exactly this.
By using a tool like Inspectlet, you can watch users as they proceed through each stage of onboarding—every keystroke and click of the mouse. Are they skipping certain parts of onboarding? Maybe they're staying on some steps longer than expected? Inspectlet is the easiest way to find out.
Pricing: Inspectlet’s pricing ranges from free to $499/month on its Enterprise plan.
18. UserTesting: Live feedback from paid testers

There’s just no substitute for actually listening to what people have to say. User research platform UserTesting allows you to record sessions of users interacting with your app. Not only can you see what they do, but you can also hear them think aloud as they go through user onboarding step by step. What seems obvious to you isn’t always obvious to your users, and thorough testing provides you with the insight you need to reduce friction and ramp up UX, getting new users to that aha moment even faster.
Pricing: UserTesting offers multiple ways to get started for free but does not publish public pricing.
19. Qualaroo: Survey and feedback tool

Surveying your users is always a good practice—it removes the risk that comes from making assumptions. But the best data comes from asking the right questions to the right people at the right time.
User research and feedback tool Qualaroo promises the ability to do exactly that. You can segment your customers by attribute, schedule exactly when you want questions to pop up, and get the hot takes at each step of the onboarding process.
Pricing: Qualaroo’s plans start as low as $80/month.
20. Hotjar: User behavior visualizer

There’s nothing worse than seeing your users drop off and not knowing why. Hotjar offers invaluable insights into your users’ behavior through heatmaps, session recordings, and conversion funnels. It also lets you gather feedback from users on specific page elements and visuals. This feedback can not only help you identify issues, but it can also help you identify the exact things that users love about your product (so you can do more of it!).
You can track all the feedback in a visual dashboard and monitor sentiment across your onboarding process.
Pricing: The free plan covers up to 35 daily sessions, while paid plans start at $31/month.
21. FullStory: User session replays

To you, your product is self-explanatory. You know exactly what to click after signup and where to go from each screen. But the actions that feel intuitive to you may be less so to your users.
FullStory is another tool for analyzing heatmaps and digital experiences. Finicity, a financial data aggregation tool, used FullStory to analyze its fraud detection and data collection processes. The result? After getting insights from FullStory, Finicity was able to increase funnel conversion by about 15% and decrease ticket resolution time by 80%.
Pricing: FullStory’s Free plan covers up to 1,000 sessions per month. Premium pricing is not published.
22. Typeform: Free survey software

Listening to your users should always be a priority, but getting user feedback can quickly become time consuming and expensive.
That's why we love Typeform—a simple form creation tool. Even if you're cash-strapped, Typeform helps you quickly get the answers you need. We especially dig Typeform's conversational, interactive survey style and how easy it is to create a survey—it’s similar to typing in a notepad, with no coding required.
Pricing: Typeform offers a generous free plan, and paid plans start at $25/month.
23. Helio.app: Onboarding prototype tester

Testing new UI elements, design changes, and copy can be hard if you don’t have a group of users willing to provide feedback on small details.
With a design testing tool like Helio, you can get feedback on your proposed onboarding changes within hours instead of weeks. The company has a global audience of 300,000 panelists ready to test your onboarding flow. You can select the demographics you need and get the data about your user onboarding quickly.
Pricing: Send your first test for free. If you love it, you can keep going for as low as $539/month.
Support tools
Let's face it, most companies are awful at customer support—so there’s a huge opportunity for those who excel at it to set themselves apart. The right support tools can save you a ton of money, too. You might think an issue during onboarding might lose you a customer—but if you can solve it (effectively and efficiently), you can save them from churning and actually increase their trust in your product.
24. Olark: In-app chat

Interrupting users while they're knee-deep in your onboarding or completing key tasks is a surefire way to frustrate them and add unnecessary friction. The solution? Make sharing their experience an organic part of your user onboarding. You can do this with a live chat tool like Olark.
Olark lets you chat with customers who run into a problem by using a chat box that matches your branding. You can set up live chat automation rules so you can automatically ask users for feedback at critical moments during the onboarding process. It all happens in-app, so you get their honest reactions the moment that they’re succeeding or failing at a task. Bonus points if you use searchable live chat transcripts later on to uncover actionable insights and patterns.
Pricing: Olark offers a free trial, and pricing starts at $29/month.
25. LiveChat: User communication tool

LiveChat is another great software tool for talking to customers and solving their issues in real time. Use it to talk to your users and solve their issues as they occur.
LiveChat’s rich analytics show you where in their journey your users experience the most roadblocks. Use LiveChat to monitor your onboarding process and identify the moments of friction that trip up your customers.
Pricing: LiveChat pricing starts as low as $16/month.
26. Zendesk: Help desk software
When users hit a roadblock, they're more likely to give up rather than contact your support team. Providing these folks access to the information they need to solve their own issues can go a long way toward preventing churn.
A self-service approach helps remove this risk. Knowledge base tools like Zendesk allow you to create an online help center where customers can access FAQs, fixes for common issues, step-by-step articles, and community-curated solutions so you can help your customers help themselves—before it’s too late.
Pricing: Zendesk plans start at $19/month for their Foundational Support product.
Customer advocacy tools
Your best customers are also your best marketing asset. Users who love your product can become valuable champions if given the opportunity. While it’s often a good idea to target referral and review campaigns to your power users, the moments after onboarding can also be a great time to reach out. These tools will help you leverage your users’ motivation to create buzz and refine your inbound channels.
27. Extole: Referrals tool

Referrals from happy users are among the most powerful and viral drivers of growth—just ask Dropbox or PayPal. Help new users to spread the word when their interest is at a peak when their aha moment is just behind them.
By using a referral marketing platform like Extole, you can get your referral program up and running, along with detailed analytics, without having to build the code yourself. It pays off, too: Referred customers have a 25% higher lifetime value (LTV) and are 18% less likely to churn.
Pricing: Extole does not publish public pricing.
28. Referral Rock: Word of mouth tool
Referral Rock is an Extole competitor that excels at getting your customers and users to promote your product for you. The company does this by helping you build up your word-of-mouth marketing channel. This includes anything from customer referrals to ambassador and affiliate programs that help you get more people talking about your product.
You’ll still need a great product that people will want to talk about. But encouraging word of mouth through formal programs leads to more discussion and rewards your faithful advocates with the perks and bonuses that will keep them going day after day.
Pricing: Referral Rock pricing starts at $200/month.
Onboarding planning tools
Most other tool categories on our list have focused on self-serve user onboarding. If you have a higher-touch onboarding process where your customer success team walks customer accounts through an extended implementation process (e.g., larger enterprise accounts doing a company-wide implementation), you’ll need extra tools to support the process.
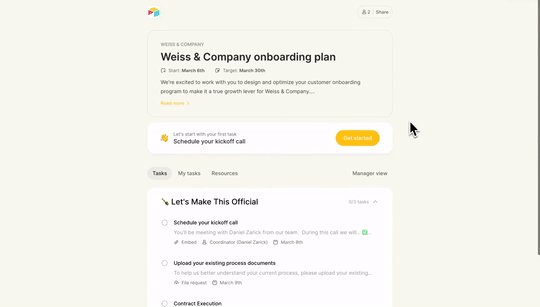
29. Dock
Most customer success teams manage onboarding tasks for their clients with back-and-forth email threads, long kickoff calls, messy spreadsheets, and clunky project management tools. This can easily overwhelm your clients and slow down their time to value with your product.
Dock’s customer onboarding software consolidates all your onboarding resources into one personalized portal for each customer. You can embed success plans, project timelines, surveys, onboarding content, and any third-party tools and dashboards. It’s basically like creating a mini onboarding website for each client.

You can templatize everything in Dock, so it only takes a few clicks to launch a new customer onboarding portal. They even have a customer onboarding template you can start from.
Pricing: Dock lets you create 5 workspaces for free, and starts at $49/person/month after that.
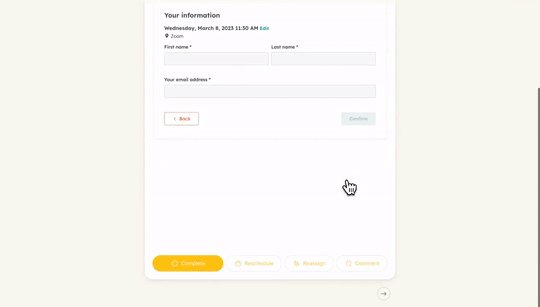
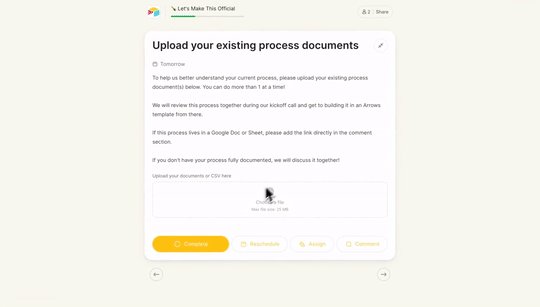
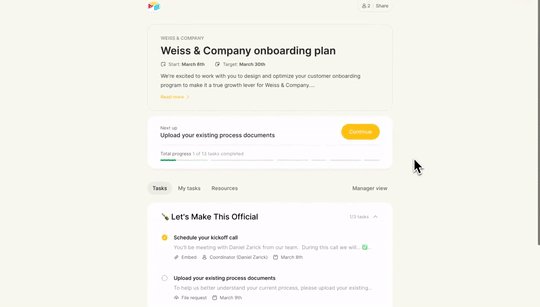
30. Arrows
Arrows is a platform designed to help teams using HubSpot streamline their customer onboarding process. It provides collaborative customer onboarding plans that drive engagement and ensure customers complete their tasks efficiently. With a focus on automation and reporting, Arrows integrates seamlessly with HubSpot, allowing teams to manage the entire onboarding process within the HubSpot ecosystem without the need for additional dashboards or tools.
The platform emphasizes ease of use for both customers and teams, offering features such as task management, real-time data syncing with HubSpot, and visibility into customer progress.

Pricing: Arrows starts at $300 per month if you onboard 25 customers a month.
Tools to inspire your user onboarding
All the tools in the world won’t help you if you don’t know what to do with them. The following resources include tried, tested, and true strategies for building exceptional onboarding. Scroll on to get inspired and keep learning.
31. Product Adoption Academy: Product onboarding & tools courses

Every product deserves exceptional onboarding. That’s why we created the User Onboarding 101 course (and free certification!) in our Product Adoption Academy. We’ve analyzed more than 10,000 onboarding flows and helped our users onboard over 65 million of their own users. When you’re ready, take the final assessment and earn the User Onboarding 101 certification. It comes complete with a swag pack and sharable badge to show off on your LinkedIn profile!
32. GoodUX: Real-world examples of great UX
Looking for examples of great onboarding? You could spend hours signing up for products, downloading apps, and going through their UX with a fine-tooth comb. Or you could check out GoodUX! There are hundreds of UX examples, including user onboarding experiences, product tours, tooltips, and modals to inspire you.

33. Product-Led Growth Flywheel: User engagement framework

User onboarding doesn’t happen in isolation—it’s just one part of the larger user journey. Understanding how each stage of this journey feeds into the next is critical for creating a seamless user experience.
To help you visualize user onboarding’s place in this journey—and how it affects users downstream—we recommend diving into the Product-Led Growth Flywheel. The Flywheel is a framework for growing your business by investing in a product-led user experience. Read up on the Activate section, in particular, to learn how to optimize the early stages of the user journey to turn causal Strangers into active users.
FAQs
Lost or confused about these tools? No worries! These FAQs might be just what you need to get yourself up to speed on the fast and exciting world of SaaS onboarding tools.
What is a user onboarding tool?
User onboarding tools are dedicated pieces of software designed to help you educate new users about how to use your product. These tools help you create an onboarding experience that wows new users by introducing them to your key features and convincing them to adopt your product as their go-to solution.
Many of the best onboarding tools are highly specialized, often focusing on one niche area of the onboarding process. For example, Appcues excels at building and measuring exciting onboarding flows, but it isn’t as helpful with referrals or emails. For this reason, product managers often rely on a stack of tools for onboarding new users, with each tool playing its own critical role.
The most common types of product onboarding tools are:
- In-app experience onboarding tools (such as Appcues)
- Email and Sales onboarding tools (Mailchimp)
- Analytics onboarding tools (Segment)
- User testing onboarding tools (UserTesting)
- Customer service onboarding tools (Zendesk)
Product managers use product onboarding tools to drive growth for their product—attracting new users, signing them up, and then slowly converting them into power users.
Who needs a user onboarding tool?
Anyone who plans on selling an app or product online will need to invest in a set of user onboarding tools. These SaaS onboarding tools make onboarding automated and scalable at large volumes without losing quality. Instead of relying on a sales rep to onboard each new user, these tools can onboard them for you, collect their info, and keep them engaged from day one.
Even small operations will be able to better automate their onboarding processes with the right user onboarding solutions. For instance, many tools offer affordable or free plans for people who don’t need all the fancy features or massive volumes that more established brands will want. Even if these free plans aren’t enough for you, they represent a great chance to try out the best onboarding tools, so you can buy only the most critical tools for your business.
What are the benefits of user onboarding software?
The benefits of user onboarding software can be summed up in three words: convenient, collaborative, and powerful.
The market is full of great onboarding tools that are easy to use even if you’re not a tech expert. For instance, Appcues’ flow builder doesn’t require any coding knowledge. Fifteen years ago, building an automated onboarding solution would have required a team of devs, an expense most lean-and-mean startups can’t afford.
Most onboarding tools these days also integrate with lots of other great tools online, so you don’t spend your day taking data from Tool X and plugging it into Tool Y.
Appcues has integrations with tools like Salesforce, Zendesk, and Amplitude, so you can create an onboarding ecosystem that works hard and smart. (Check out this article to understand how to create powerful user-led experiences with integrations.)
Finally, good onboarding software is powerful, with multiple use cases and functions. Appcues is known for its first-rate flow builder that allows you to create personalized onboarding experiences for different segments of your user base. However, it also allows you to do so much more, like in-app messaging, collecting NPS and product analytics, and publishing user surveys.
Learn more about how Appcues can change your onboarding game by giving it a test run in our free trial. (You might even learn a thing or two in our onboarding flow.)
What is the difference between customer onboarding tools and user onboarding tools?
Customer onboarding tools onboard customers, and user onboarding tools onboard users. Sometimes these phrases are used interchangeably because an app’s users and customers are the same people. However, sometimes these two groups of people are different—for instance, people on a paid subscription are customers, and people on a free trial are users. In these cases, it can help to differentiate between the two.
Let's look at another example: Netflix often has a group of users who aren’t customers—they use the service but don’t pay (that’s what your mom, ex-boyfriend, or college roommate is for). When these users get onboarded, they don’t need to know how to update payment details—they just want to know how to find the shows they want.
Most onboarding tools work as user and customer onboarding solutions. So, it’s not so much that some tools are explicitly for users or customers. It’s more about how you decide to use them.
The best onboarding tools need to be paired with the right strategy
User onboarding is a crucial step that shapes your entire user lifecycle. The right SaaS onboarding tools can give you the data, features, and scalability needed to shepherd users from the Register button all the way to product adoption.
However, the tools won’t be able to create a masterful onboarding flow on their own. You’ll also need to know how to create personalized onboarding flows, track the right KPIs, and design a growth strategy to maximize your product’s potential, plus much, much more.
To get the most out of these tools, even the most seasoned product manager is going to need to brush up on some aspects of onboarding. Here are some of the best resources to set users up for long-term success.
- The aha moment guide: How to find, optimize, and design for your product: Learn about what an aha moment is and how you can get your users there every time they start your onboarding flow.
- Minimum viable onboarding: The 3 essentials to great user onboarding: Bring it back to basics. Here’s what every good onboarding flow needs to be successful.
- 8 user onboarding strategies to boost retention: Hard work and great tools only take you so far. A good onboarding flow needs the right strategies at play to keep users coming back for more.