The perfect empty state does exist, featuring Yaakov Carno
.png)
.png)
.png)
.png)
A well-designed empty state provides context and drives users to the next action. They’re a necessary component of product experiences. Yet, empty states don’t often receive the same level of attention as other components. That’s more than a missed opportunity—it can actually hurt your UX.
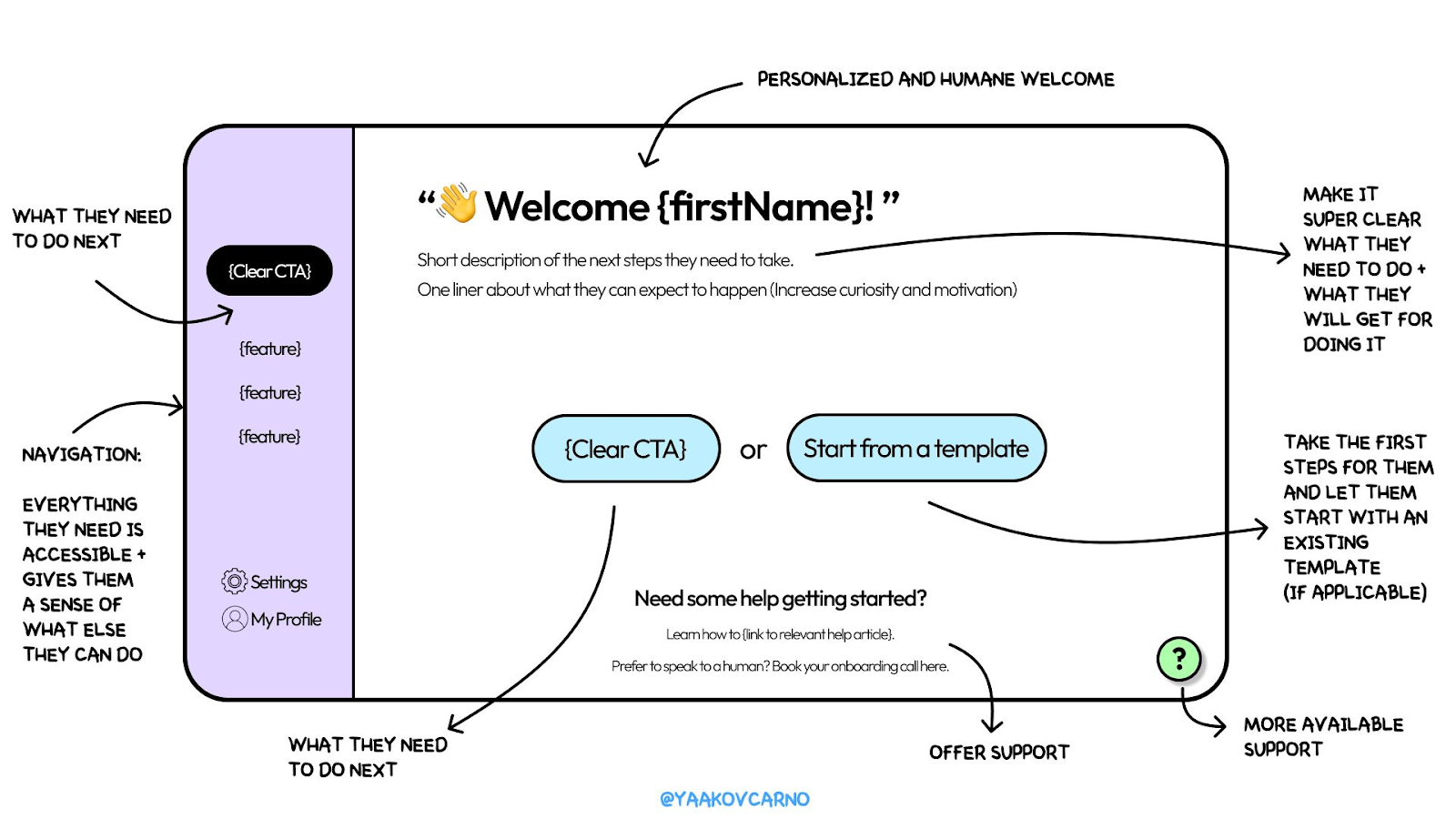
So what elements go into making a great empty state? According to Yaakov Carno, Founder of Valubyl (a PLG SaaS consulting firm), there are four key elements:
🤗 Personalization: both in messaging and in product content
🗺 Simple navigation: everything they need has to be intuitive and easy to find
🎯 Clear call-to-actions: a completely obvious next step
🙋 Easily accessible support: packaged in a well-designed help center or live chat

Taking the time to understand how and why your users reach empty states can actually encourage product adoption. Yaakov breaks down why this is so important and shares his empty state template for you to copy in this video:
Yaakov believes that activation is getting users to experience the core value of your product. Adoption is getting users to build habits and associations within your product.
It’s important to separate them so you’re able to measure them independently. Knowing what data and metrics to track ensures that you divert efforts and resources effectively. So, when you're charting your plan, the more granular you can get with your metrics, the easier it is to identify where you should double down.
Most products are dynamic and have different key factors for users to experience. Being able to break down the user experience into bite-sized wins, lowers friction and helps with product adoption. Instead of getting users to the end goal as quickly as possible, Yaakov always advises breaking goals into chunks—building the easiest possible steps to set users up for success.
Calendly is a great example with an incredibly short time-to-value. Before you take any action in their Calendly’s onboarding, they guide you to set up your first meeting and provide you with a meeting link.
Getting your first ready-to-use meeting link takes a few minutes (if not seconds!). It’s dead simple but a great experience.
Yakoov believes community supports many different areas. For one, helping people is a great feeling. One of the best experiences he’s had with the tool Sapien was being able to look up questions in their community to see previous discussions users have had. Following the steps of other users in his shoes is like having a built-in support system.
That’s super powerful.
There’s also leveraging and creating brand advocacy by allowing people to connect with brands on a deeper level, so much so that they want to share it. Word of mouth is by far the best viral hack. Successful PLG companies prioritize creating experiences that help users feel proud of the brand.
\It's part art, part science—but there's so much to be done there.
Notion is a perfect example—it's not just the first landing page where you experience empty state genius, but it’s every single time you create a new page. They incorporate empty states way after onboarding. Every time you create a new page, they make it so intuitive by plugging in suggestions, creativity, and templates–and that's an awesome empty state experience.