

Mobile onboarding design tactics
In this lesson, we’ll review some of the most effective design tactics and UI patterns for onboarding new mobile app users. This one is heavy on the visual aids—we got you. 🖼

Mobile onboarding design tactics
When people talk about mobile app onboarding, we tend to picture the conspicuous visual elements—or user interface (UI) patterns—commonly used to guide and nudge users toward value. These patterns are widely adopted for a reason: they work.
In this lesson, we’ll review some of the most effective design tactics and UI patterns for onboarding new mobile app users. 🥳 But before we dive in, a word of caution: there’s no such thing as a “silver bullet” when it comes to user onboarding.
Just because the following approaches work for many apps does not mean they’ll work for yours. Simply adding a specialized UI pattern to a broken onboarding experience won’t magically fix everything. That’d be like slapping a band-aid on a foot-wide hole in a sinking boat.
But you already know that! You’ve followed along through lessons 1-3 and your fundamentals are sound. You’re ready to take your mobile app onboarding experience to the next level.
Let’s take a look at some of these specialized UI patterns and best practices for creating an exceptional mobile app onboarding experience.

Full-screen takeovers
Mobile app users are notoriously impatient. An app that doesn’t get its point across quickly is an app that doesn’t succeed.
Tailoring the experience right out of the gate gives users more incentive to stick around, since they know the content in your app will be relevant to them. That’s where the full-screen takeover truly shines.
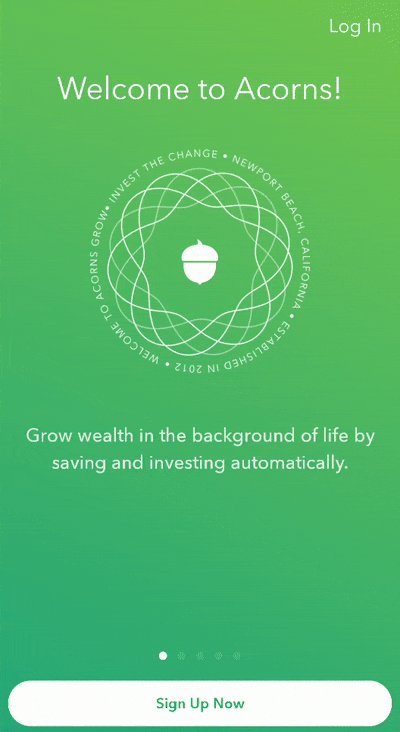
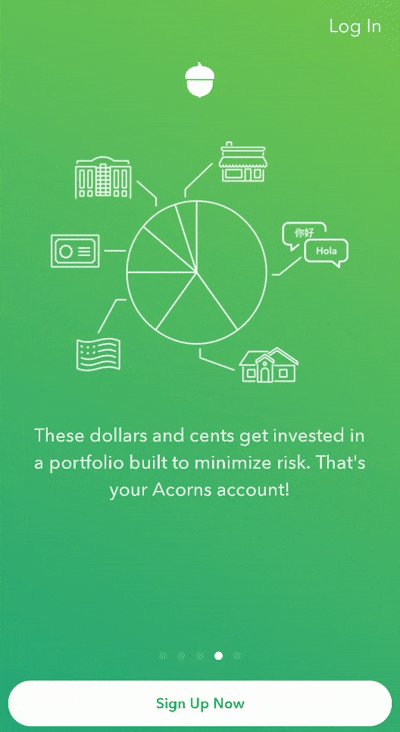
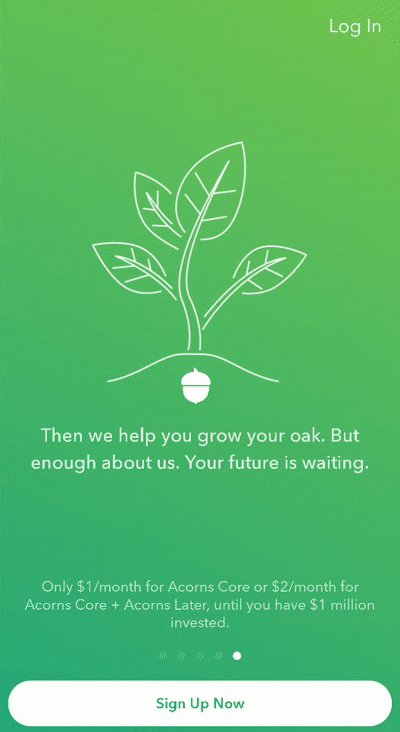
The welcome screen is one of the most common and compelling use cases for full-screen takeovers. Acorns, an investing app, employs a full-screen takeover to highlight the app’s value and provide users with a clear understanding of how they will benefit.

Albert, a mobile-first financial savings app, uses a full-screen takeover to highlight the value of opting into text alerts.

Tips for full-screen design:

• Welcome messaging should be succinct, highlight your app’s mission, and communicate value throughout.
• These first screens should match the look and feel of your core app.
• If your full-screen takeover has multiple steps, include a progress bar to move users through the screens and give them a clear line of sight to the end goal.
• Since fullscreen patterns can feel disruptive, it’s often advisable to include a CTA that allows users to bypass the welcome flow if they wish.

Modals
Mobile modals are an extremely versatile UI pattern. Beyond the initial onboarding welcome message—one of its most common uses—modals are perfect for delivering important announcements to existing users. These include new feature announcements, product upsells, marketing campaigns, or essential permissions requests; basically, anything really high-stakes or high-profile.
Skyscanner, an app that helps people find cheap flights and hotels, uses a standard modal pattern to grab users’ attention and provide information about their data privacy options.

Tips for mobile modal design:

Mobile modals are a vital part of any app interface, ensuring important messages get across to users loud and clear. A few tips for optimizing modals for mobile:
• Use them sparingly. Not every update or marketing message is of equal importance. Save modals for the critical communications.
• Every modal design should match the look and feel of your app.
• Copy should be clear and concise, with a bold title or header for quick comprehension.
• CTAs should drive directly to the action you want the user to take.
• There should be a visible way to click out of the message (no sneaky, hidden X buttons).

Banners and slides
Like standard modals, banners and slides (also known as half-screen or cover sheet-style modals) overlay the base UI of the app.
Banner and slide patterns aren’t exclusive to mobile, but they’re much more ubiquitous in mobile app interfaces than on web or desktop. When used correctly, these patterns are great at notifying users about important information in real-time—without disrupting their entire app experience. Banners or slides can also be used to provide instant feedback to let users know that their actions have been successful. 👍
For example, Uber Eats uses a rounded, half-screen slide-up to welcome new users with a discount code.

Tips for banner and slide design:

• The size and visual boldness of your banners and slides should be directly related to how critical the information they contain is.
• A small banner or slide works perfectly when you want instant feedback about a user action.
• You may want to have these patterns automatically fade out after a few seconds, or use a simple X button to let users dismiss the message.

Nudges, spotlights, and tooltips
No matter how intuitive your mobile app, employing UI patterns can help. Nudging users to take action or shining the spotlight on a new feature will improve their chances of realizing value (and the chances they remain active users of your app).
In this example, Duolingo employs a spotlight pattern to draw attention to their “PLUS” button and highlight the benefits of Duolingo Plus (its premium, paid version of the app). Targeted at users of their free plan, this approach ensures everyone is aware that Duolingo Plus exists, and makes it easy to learn more—and ultimately, convert to a paying customer!

Tooltips are much less common in mobile apps than web-based apps, largely due to limited screen real estate. But they can be effective mobile adoption tools when used sparingly and thoughtfully. For example, Yahoo Sports' mobile tooltip encourages users to take advantage of the Watch feature when it’s most useful (when a game is live).

Tips for designing mobile nudges, spotlights, and tooltips

• Design callouts to look and feel native to your brand, but use enough visual contrast to stand out from the rest of the interface.
• Any copy should be short—aim for less than 140 characters—and create a sense of excitement.
• The messaging should communicate the value of the feature you’re highlighting.
• Use data to drive decisions about timing and audience. Any nudges or callouts you employ should be targeted and personalized based on the individual user’s journey.

Checklists
Onboarding checklists help users complete the needle-moving tasks within your app. This UI pattern is perfect for injecting a dose of gamification into your app and can provide the motivation users need to finish multi-step onboarding processes.
Checklists work because they break complex processes down into easy to accomplish tasks. The familiar list format helps users visualize exactly how many steps are left before reaching the finish line.
Tandem, a language learning app, is a perfect example of an onboarding checklist in a mobile app. Their checklist is easy to find from the main dashboard thanks to a persistent—but unobtrusive—progress bar.

Tips for onboarding checklist design

• Stick to one task per checklist item to keep things simple and reward users at each step.
• Use elements like progress bars and completion checkmarks to let users clearly see where they are in the process and what they need to do to finish. The closer they get to the end of the list, the higher their internal motivation will be.
• Remember to provide an easy way for users to navigate back to your checklist while it remains incomplete—whether that’s with a persistent banner or a CTA button.
Choosing the right design tactics for your app
As a reminder, there is no one-size-fits-all, must-use, “silver bullet” UI pattern. Don’t just add a modal, tooltip, banner, or checklist for the sake of adding it—or worse yet, because you saw another app do it.
Consider these common mobile onboarding UI patterns as tools at your disposal—if and when they’re called for. You should always test to determine which onboarding UI patterns are right for your users and your app. Then, test some more. Just keep testing.
Beyond that, review your app’s touch heatmaps and usage data (covered in Lesson 2), and most importantly, try new things. Don’t let standard design patterns dampen your creative spirit; instead, let them inspire you! Ultimately, your aim is to deliver a memorable and delightful first impression that sets up new users for success on subsequent logins and combats app abandonment long-term. How you do that is up to you.
In the next lesson, we’ll cover a topic that could annoy your users—or just nudge them enough toward becoming lifelong customers—push notifications!


