

4 keys to mobile onboarding success
Great mobile app onboarding experiences are designed with clear goals in mind. Lesson 3 delivers a simple but powerful 4-step process that’s helped many a mobile team level-up their onboarding experience.

4 keys to mobile onboarding success
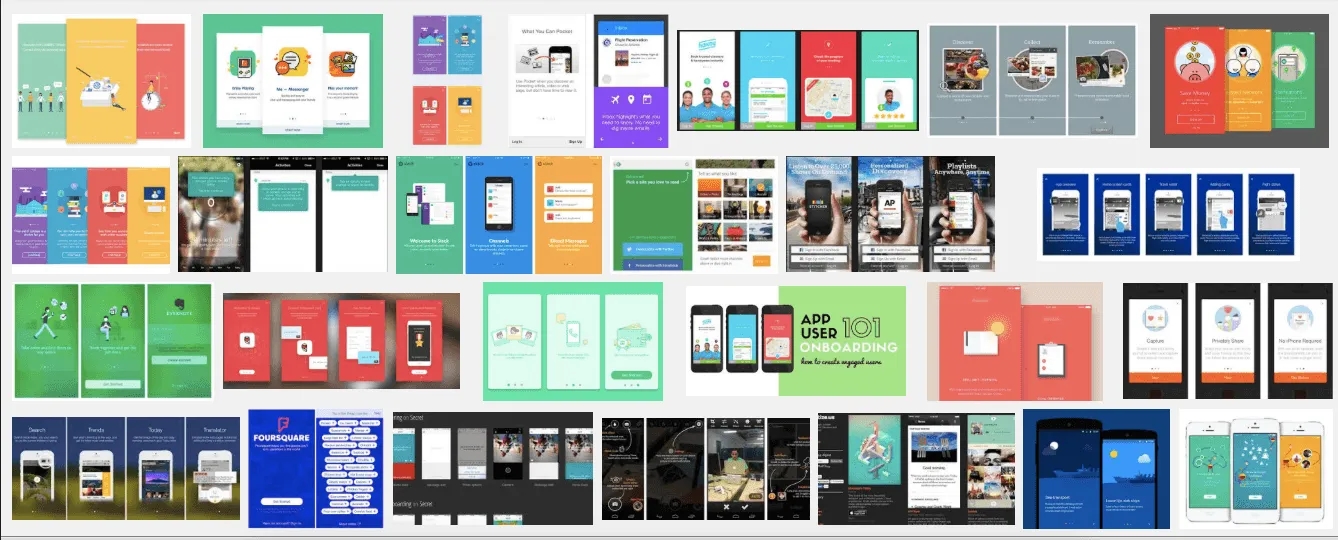
Google “app onboarding,” and you’ll see endless images of attractive welcome or tutorial screens.

Sure, there’s a lot to admire in a good welcome screen. They’re often beautifully designed, with an aesthetically pleasing interplay of color, imagery, and text.
But a tutorial screen’s popularity and (often) pleasant design can give the wrong impression. Why? User onboarding isn’t a particular type of screen or UI pattern.
Instead, user onboarding refers to your strategy to get users to discover your app’s core value more efficiently. Effective user onboarding helps you convert new users into regular users quickly while minimizing the number of users you lose for good. Simply put, tutorial screens are not always the most effective tools for the job.
This tendency to overemphasize the importance of welcome screens is known as the Tutorial Trap: any instance in which we apply an onboarding UI pattern without clear goals in mind or an understanding of their role in a larger strategy.

The following is a simple but powerful 4-step process that’s helped mobile app teams improve their mobile onboarding experience—and can help you, too.

Identify a key app action and drive users towards it
You can’t improve your onboarding experience if you don’t know which meaningful app actions new users should perform. Such actions—AKA, key app actions—are the most impactful onboarding steps for your app’s retention. Why? Because these "aha!” moments represent the most pivotal part of a users’ journey—the moment they first discover the product’s value.
If you’re working on mobile onboarding, you’ll want to learn these high-leverage user actions like the back of your hand. Combine whatever qualitative and quantitative data you have to identify them. Here, your aim is to further validate or invalidate your understanding of what drives user success. Every data point counts.
For further reading about identifying your app’s “Aha!’ moment, check out “The aha moment guide.”
If you’re partial to video, we recommend watching “How to find your product’s aha moment,” in which user onboarding expert, Ramli John, distills the process into 3 easy steps.
Looking to identify the right “Aha!” moment in your app? Avoid the urge to focus too far down the funnel. The onboarding steps you want to nudge users toward aren’t necessarily your main conversion metrics. You’re looking for actions that are low-effort, high-value.
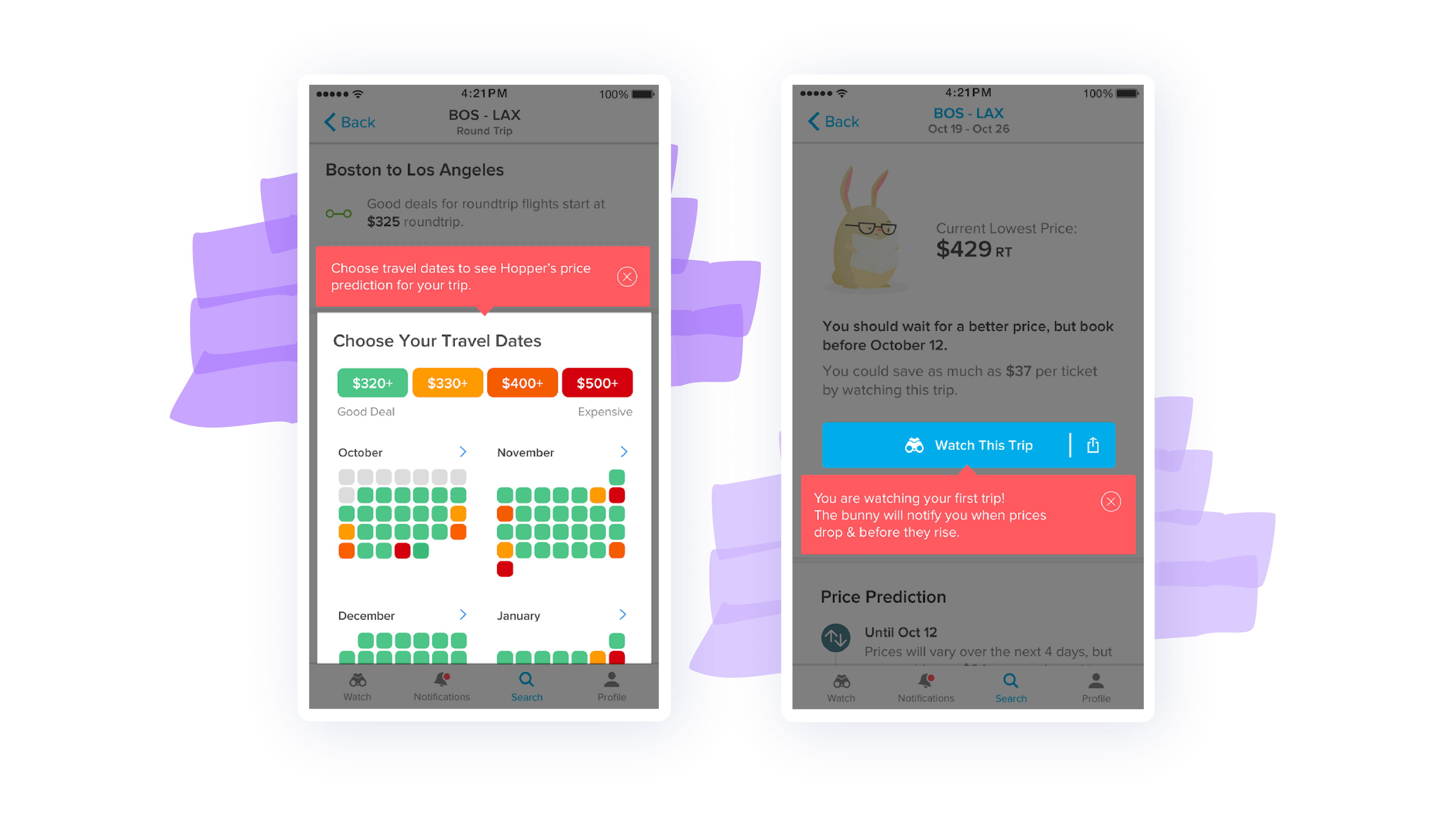
For example, Hopper’s (an app designed to help you find the best prices on hotels and flights) value prop is predicting when users should fly or buy their plane tickets to get the lowest fares. Booking a flight or hotel is the ultimate conversion.
But booking a trip is too big a commitment to expect from most first-time users. It’s too early in the relationship. Instead, Hopper prompts new users to first “watch” a flight or hotel—a low-effort, high-value action that signs up the user to be notified when prices hit a predicted low within their selected date range. There’s no risk for the user, and it’s easy to do in just a few steps (within minutes of opening the app).

Hopper’s approach to onboarding new app users is exemplary. By prioritizing the “watch” action first, Hopper proves immediate value, keeps the user engaged over time, and ultimately increases the user’s likelihood of booking travel (the ultimate goal). All this within minutes of opening the app for the first time. Bravo!
What low-effort, high-value actions can you drive users toward in your mobile app?

Make it as easy for users to perform those key actions
You’ve identified a key user action to focus on, but don’t start adding onboarding UI patterns just yet! First, make sure your product is as supportive of your onboarding journey as possible.
To do that, make a list of the steps users currently have to take to perform these key actions. Then, either remove steps or make the intended actions clearer or more compelling along the way.
A good range to aim for is anywhere between 3 to 7 steps. While there are certainly exceptions to this rule, having too many steps will overwhelm users or obfuscate your main point.
At Hopper, they narrowed their list down to just 3 steps that users need to do to perform the key action:
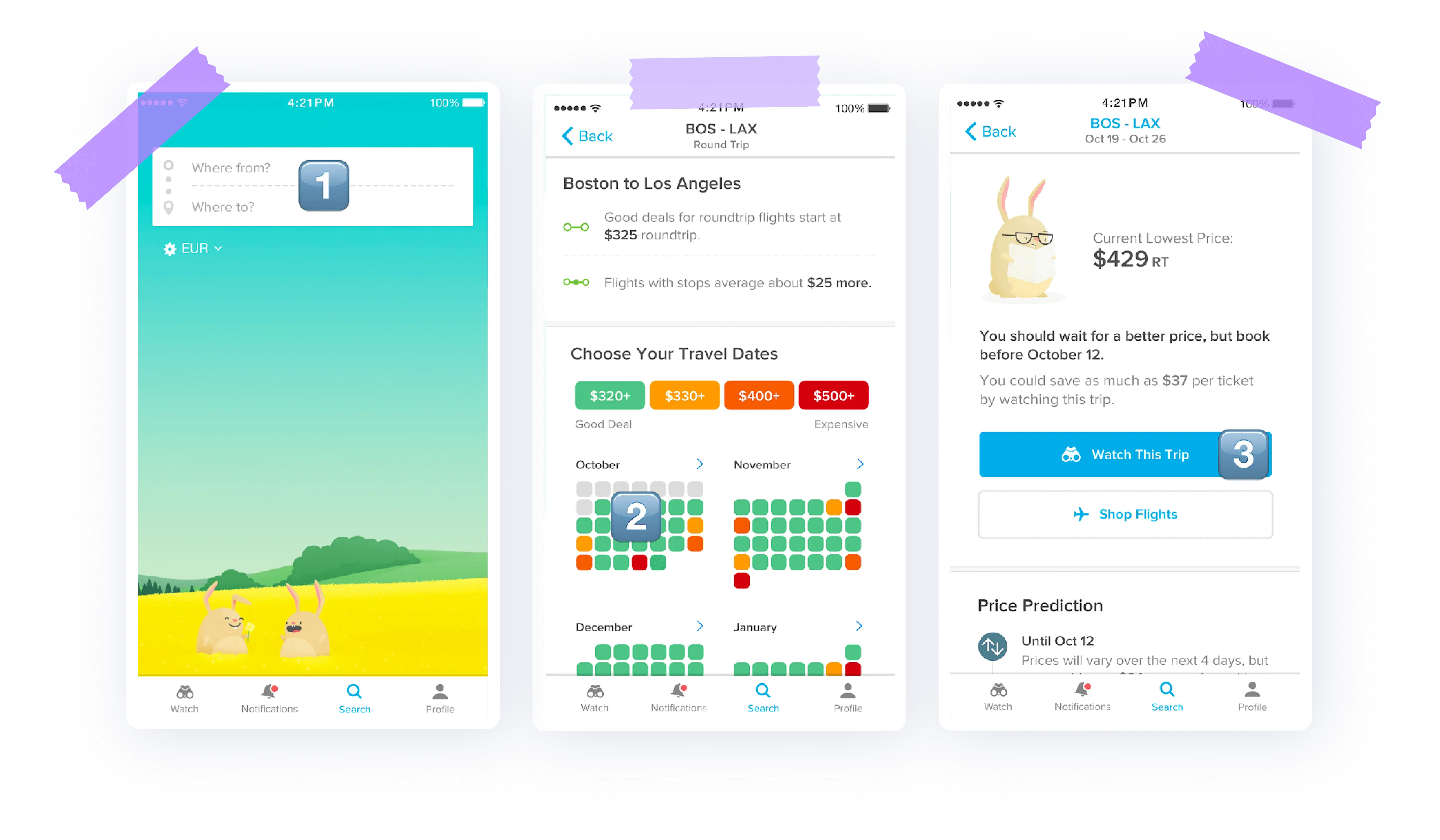
1. Search for an origin and destination
2. Select travel dates
3. Press the watch button on the prediction screen

For this to happen, the Hopper team had to ensure that:
1. The search screen was the first screen users saw on install
2. The search action was obvious to perform
3. It was clear how to select dates
4.The watch button was the most prominent CTA on the prediction screen.
Removing friction from the path to the key action required altering existing layouts, interfaces, and interactions.

Touch heatmaps, which we covered in the previous lesson, should give you some insight if users are giving up too soon before completing your app’s key actions.

You’ll inevitably have to weigh trade-offs when designing your app to focus on the key app actions first before others. But if you can pull it off, making these alterations up front will help both your onboarding and overall app experience.

Address friction points
When you feel your app is doing the best it can to help drive first-time users to ideal behavior, test it. Put it in front of people and see where they get distracted or confused (otherwise known as friction).
Testing your onboarding experience with real users in real-time will help surface the ways you can drive them toward action more effectively. Testing doesn’t need to be incredibly time-consuming—you’ll likely pick up on important trends pretty quickly, in some cases in as few as 5 user tests.
Use what you learn to fill in the onboarding gaps left in your product with new UI patterns specifically designed for first-time users. There are plenty of interface patterns to choose from. We’ll take a deeper dive into mobile onboarding UI patterns in the next lesson.
For now, let’s jump back into the Hopper example.

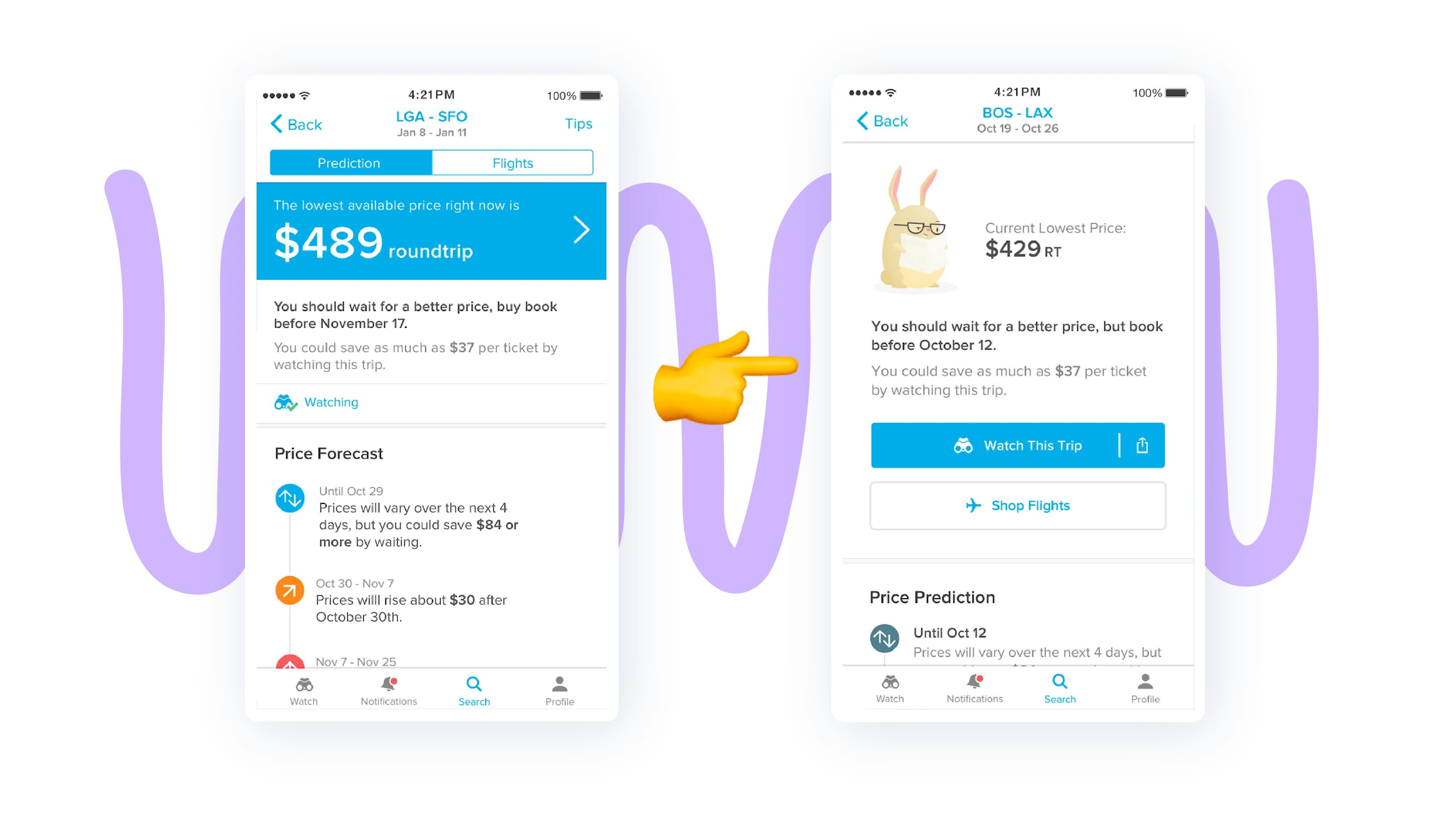
At each of the 3 steps in their onboarding flow, Hopper points out a single action that would move the user to the next screen. Their team found that by highlighting and providing context for the key action (ie, “Choose Your Travel Dates” and “Watch This Trip”), they were able to increase the percentage of new users who progressed to the next step.

Analyze, adjust, and repeat
Based on the reports from Lesson 2, continue to track and measure how easy it is for users to perform the key app action and refine your flow further in steps 2 or 3.
Creating a user onboarding experience isn’t that different from building your product as a whole. You should be prepared to hypothesize, iterate, test, and adapt quickly based on what you learn.
Focus on ends over means
Welcome screens are the means—not the end—of mobile app onboarding. They’re just one of the many onboarding tactics that can drive users to high-value actions that increase product adoption.
The 4-step process covered in this lesson is a simple framework for thinking about which mobile app onboarding best practices will help you and your users achieve tangible goals and how to choose only the right tools for the job.
In the next lesson, we’ll cover the different types of mobile app onboarding UI patterns.




