Creating your onboarding experience
Ever heard of user journey mapping? Get psyched. After your map is squared away, you’ll begin to consider familiar patterns and practices (think tooltips and checklists) that you might want to use in your own onboarding flows.

Creating your onboarding experience
You made it. Here comes the fun part (*rubs hands together in anticipation*).
As we mentioned in Lesson 2, effective onboarding extends beyond your product, but we’ll be focusing on building in-app onboarding experiences in this lesson. Now, before you run wild and start adding tooltips to all the features of your product, you’ll want to gather some key information about your users and their relationship with your product.



A user journey map shows the whole process from the moment a person learns about your product, through becoming a customer, to the point at which they stop using it. Or it can focus on a specific part of this flow—like the onboarding flow. For the rest of this lesson, we’re going to concentrate on the user onboarding portion of the user journey.
If this sounds a bit daunting, don’t sweat it. Your map will never be perfect or even “finished.” It’s something you’ll come back to again and again as your product changes and you learn more about how your users interact with your product.
In fact, here’s Andrew Capland—growth advisor and founder of Delivering Value—talking a bit about the importance of revisiting your entire user journey regularly.
“Create a ritual to keep your entire company focused on the end user experience.”
Step 1: before your product
Yes, each user is a unique person with their own motivations, needs, and skills, but thinking about the mindset of your users before they reach your product is still a valuable exercise. Try to answer the following questions as best you can. Bonus: if you’ve got different personas defined, go through these questions for each one!

Again, your answers will never be perfect, but now you have a better understanding of a user’s mindset going into your product. Empathy for the win.
Step 2: the first impression
For this step, you’ll be making a list. Try to think of all the things a new user needs to do with your product in order to reach the activation event. You’ll want to sort them chronologically (as best you can), but don’t worry if some of your events are interchangeable. The reality is, there are probably many different journeys that a user can take inside your project.
Here are a few common events to get the wheels turning:
Step 3: the activation event
We’ve already been over the all-important aha moment, but now we’re talking about the activation event. Aren’t those the same thing? Please stop giving me similar terms that start with A.
The activation event and the aha moment are intrinsically tied together, but subtly different.
While the activation event is when a business first delivers the value they promised to a user, the aha moment occurs when new users first realize value in your product. If you’re trying to define your activation event for the first time, it’s best to keep it simple. Here are some hypothetical examples:
A product management tool → when a new user invites a teammate
A rideshare app → when the car shows up at a user’s doorstep
A video hosting platform → when a user publishes their video on their website
A website creation tool → when a user begins to explore and populate a template
A time-tracking app → when a user sees their first event tracked and logged
A streaming service → when a user finishes watching their first show with no ads
Your activation event might be a moving target for a while, but using a behavioral tracking tool can help you validate your assumptions.
Tools like Mixpanel, Heap, and Amplitude can give you granular behavioral data and also correlate retention metrics with the in-app behaviors you mapped above, showing you exactly what points are most important to improve. This will take a bit of the guesswork out of what to focus on first.
You might already have an analytics tool set up. If you’re unsure, ask your development team or product manager. If it is set up, make sure you check that the events you mapped above are being tracked.
Building your first in-app onboarding flow
Now that you’ve considered the mindset of your users, mapped their journeys, and decided on an activation event to track and optimize for, it’s time to start building.
In Daniel Kahneman’s Thinking, Fast and Slow, he discusses the benefits of keeping users in their “system 1” or intuitive thinking. He argues that users are drawn to brands for reasons beyond rational ones, including sentiment (feelings they evoke) and signals (forms they communicate in). That’s great news for us, because it means you can borrow from known UI patterns to communicate in forms with which your users are already familiar.
Even better news? We categorized 327 user onboarding experiences and found some common patterns and practices for you to consider. In case you’re scratching your head, a “pattern” refers to the form or shape that the message is packaged in. It’ll make more sense in a minute, promise.
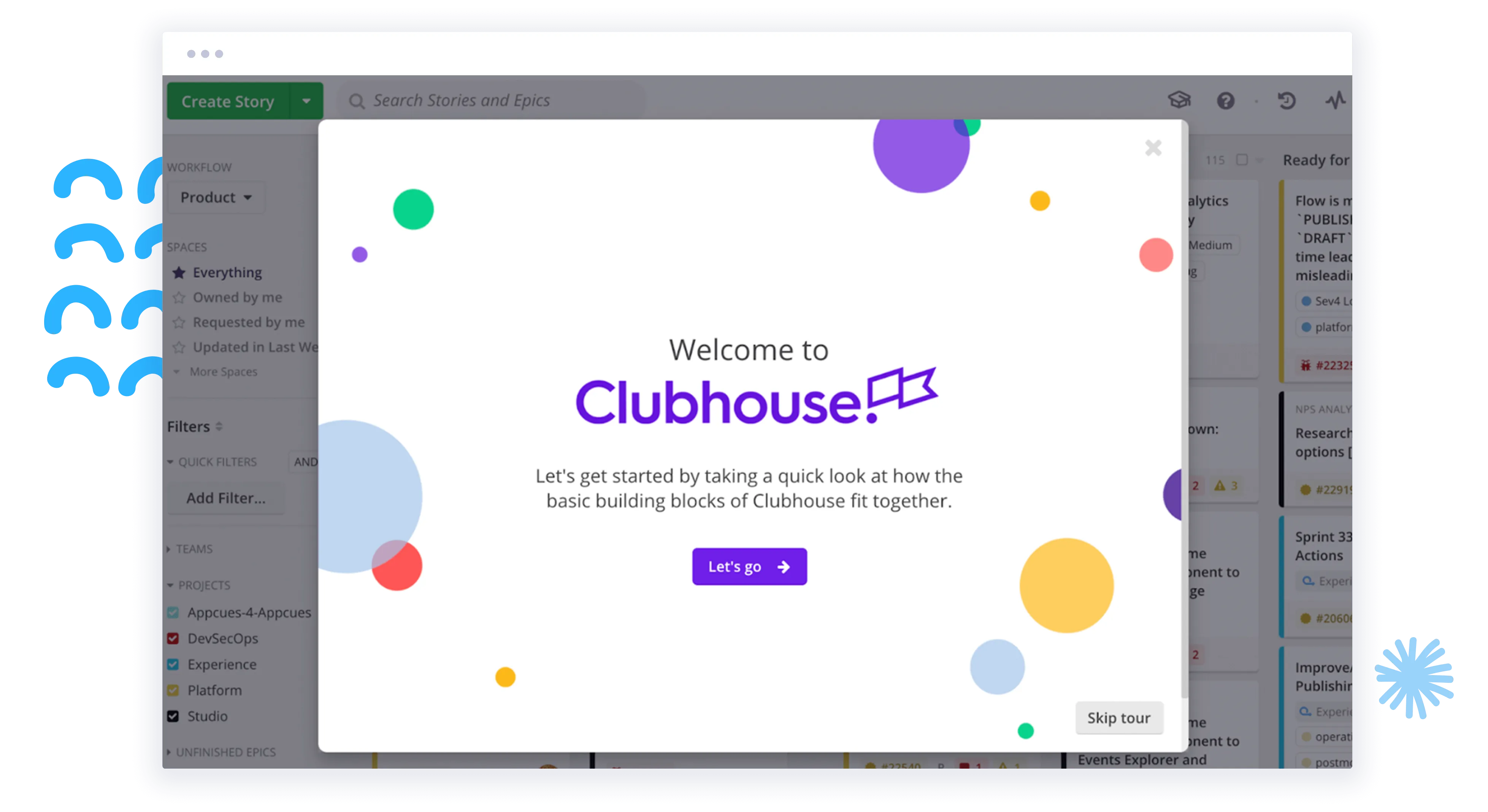
Pattern: modal
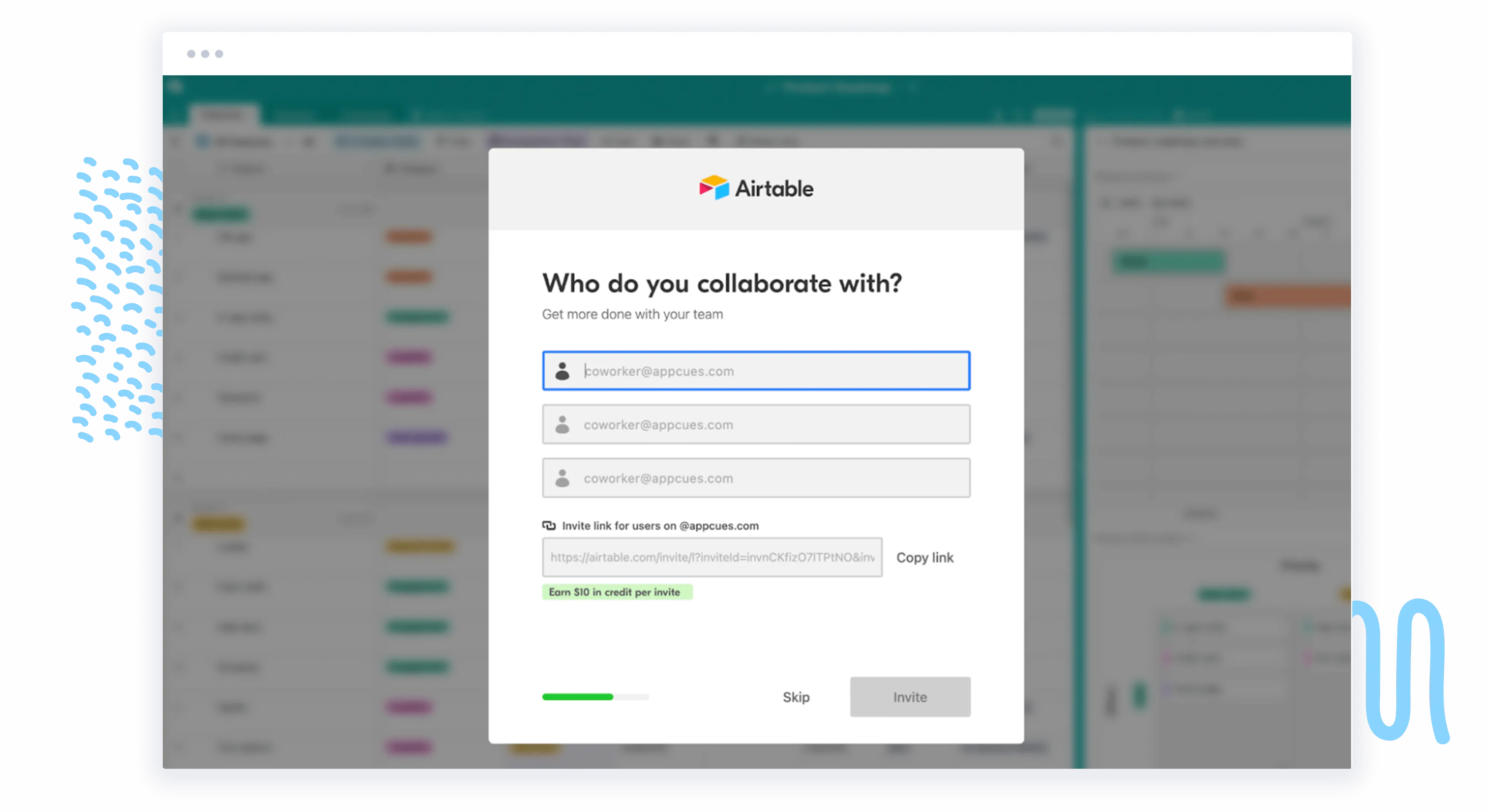
We’ll start with a modal, because this pattern typically houses the welcome message for your onboarding experience. Welcome messages are greetings that are seen only once by new users and usually contain text such as “hello” or “welcome.” The message doesn’t have to be dedicated entirely to saying hello, and it most often includes an opportunity for action. Welcome messages help users feel more, well, welcomed to an application, and as a result, more motivated to use it. These messages can help set expectations and the tone for a user’s first-run experience.


Your modal should match the style and tone of your marketing messages.
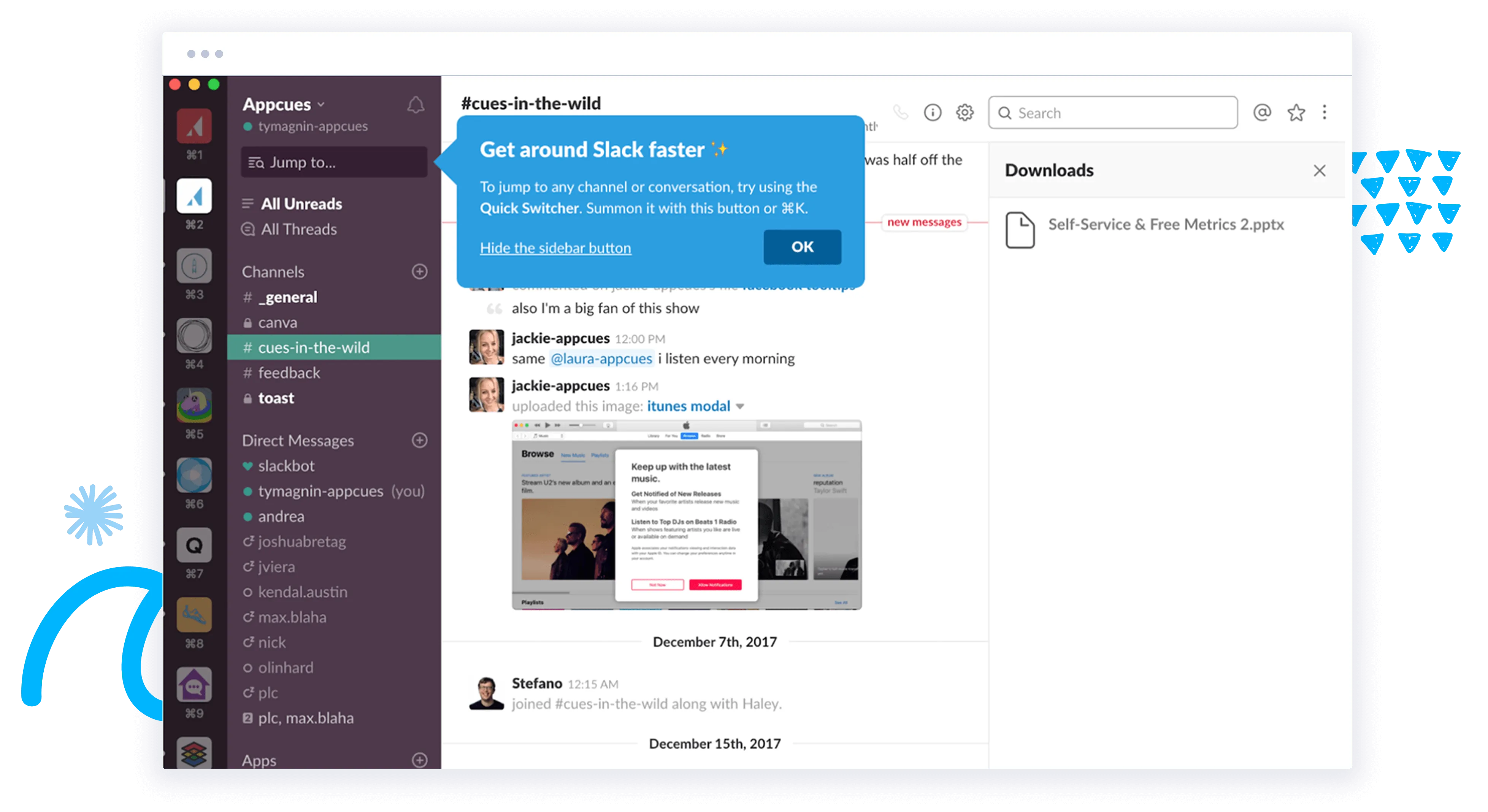
Pattern: tooltip
You’ve likely seen tooltips throughout many of the products you use, explaining different features or attracting your attention to updates. In the case of user onboarding, you can use tooltips to create product tours. These in-app tours orient new users and quickly guide them to that shining aha moment. Product tours often walk users through important workflows or point out key steps along the way, reducing any confusion and potential friction. When writing the copy for your tooltips, try to keep things concise, and make sure to include the “why” in addition to the how-to. For example, “Add your favorite teammates to collaborate on your next project!” might be more enticing than “Click here to add a teammate.”


The best product tours are typically between 2–5 steps (any longer, and your users might become frustrated).
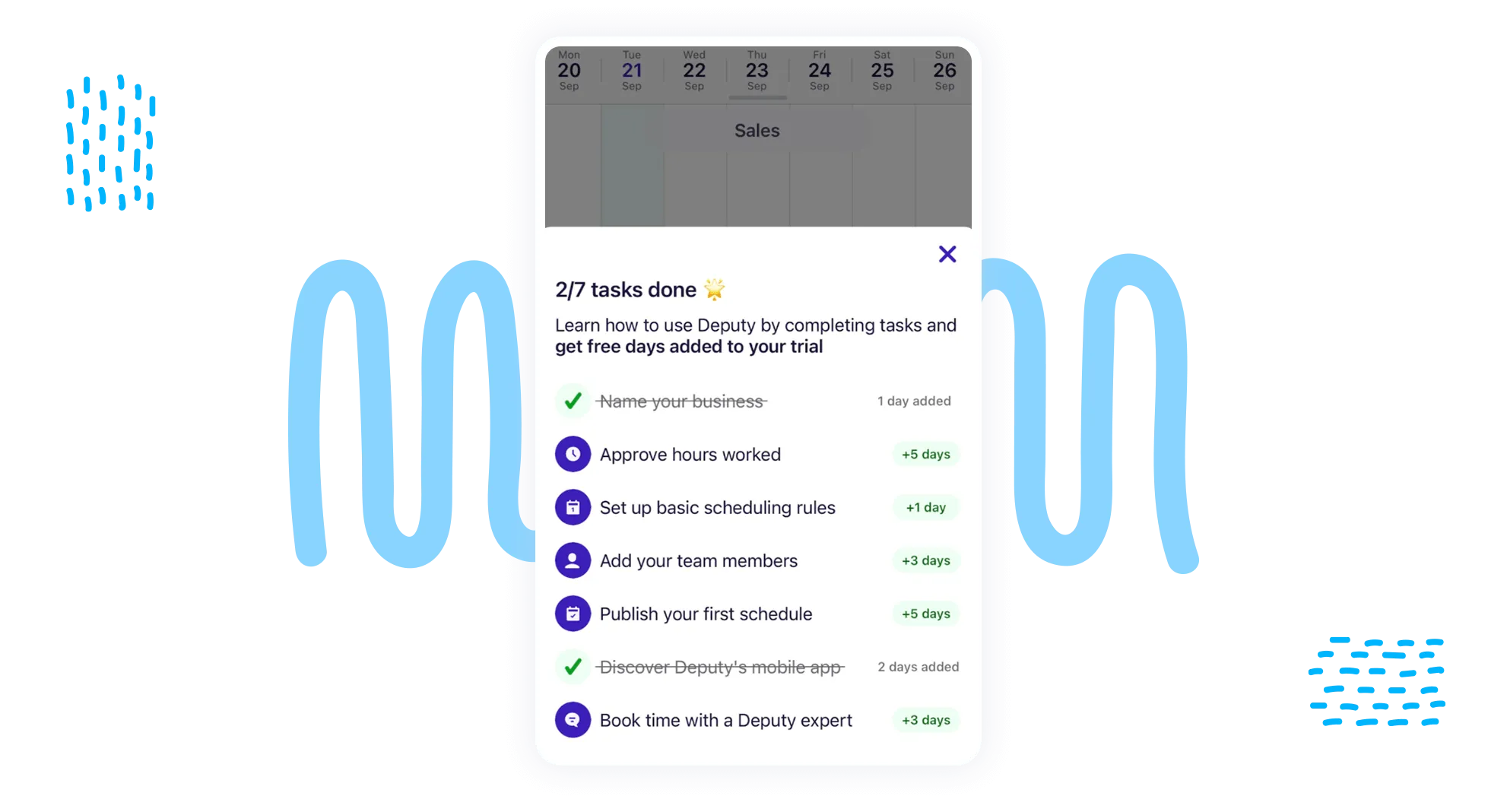
Pattern: checklist
When it comes to motivation, checklists reign supreme. This familiar pattern can hook into powerful psychological principles, motivating new users to complete—and even enjoy—the crucial setup tasks required to get your product up and running. They’re ideal for turning complex, multistep processes into simple, achievable tasks. From what we’ve seen, checklists should live alongside your product as a present reminder of what still needs to be completed.


Little design touches can make new users feel proud of each completed task. And for users that finish the entire checklist? Cue the celebratory emojis and animations! 👏🥳
Pattern: hotspot
Say hello to the quieter (dare we say classier?) cousin of the tooltip. This UI pattern is a nice option when you want to give your users some more space to explore. Hotspots entice users to click on different elements, but they can also be easily ignored. They don’t open automatically and therefore don’t block any part of your product’s UI. If you’ve got a particularly important feature, you might consider using a pulsing animation to catch a user’s eye (ooh, aah).


Since the content in a hotspot is hidden, some (or many) users will ignore it completely. You’ll always want to track user behavior and make sure your onboarding is performing well, but especially if you choose to use hotspots as your primary pattern.
Design element: progress bar
This design element stems from psych 101. Humans love completing tasks, and products can play upon this bias by including progress bars in their UX to motivate new users. A progress bar gives users a clear visual of what’s been done and what needs doing.


If your progress bar begins with a substantial percentage of the bar already filled out, users will feel like they’re already underway instead of starting from scratch
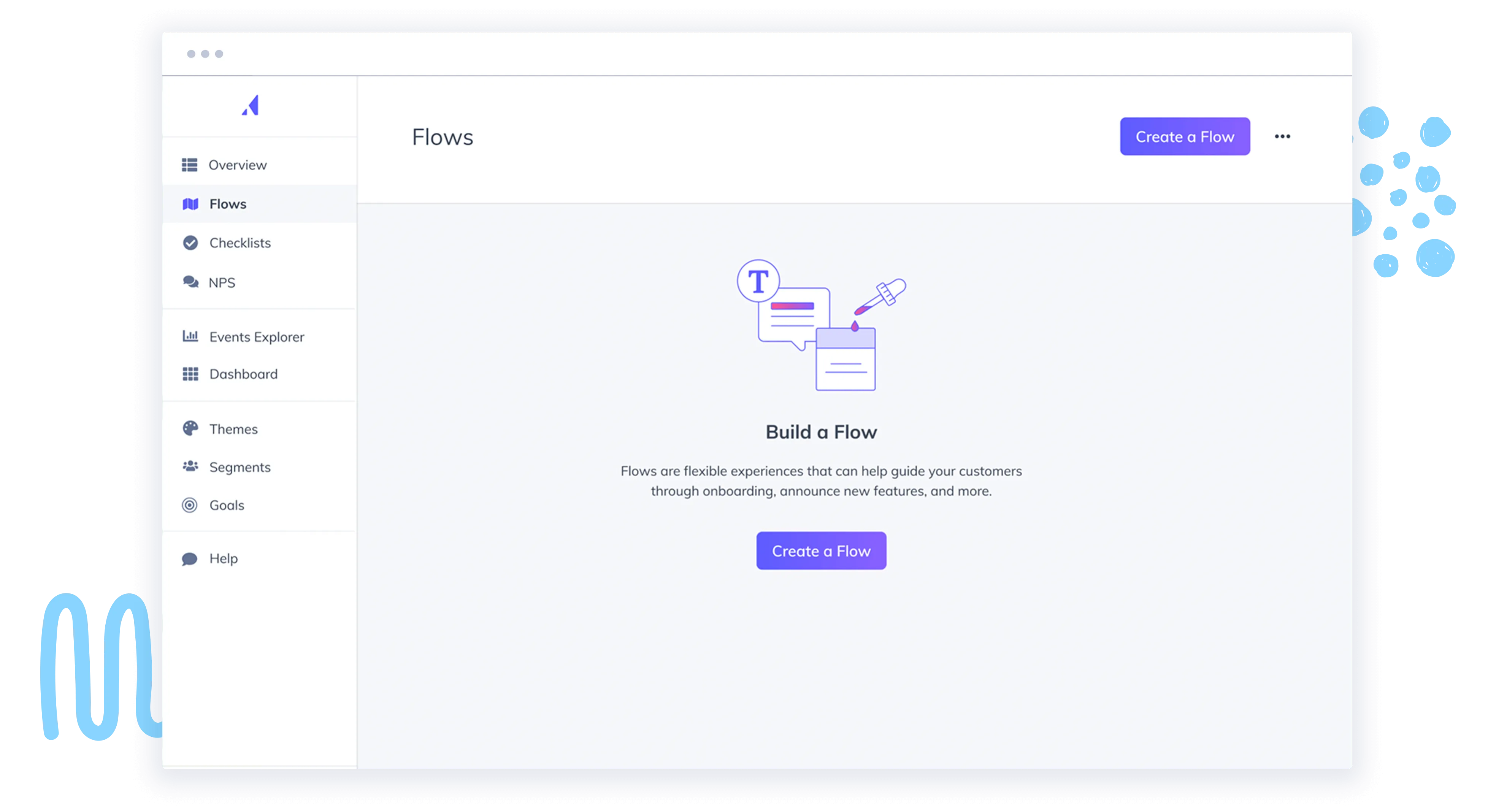
Design element: empty state
This one’s all about potential. If you’ve got areas of your app that’ll eventually be filled with information or messages, they’ll need an initial state—and it’s likely empty. The trick is to design empty states so that new users will recognize the potential value of that area and feel motivated to fill it. These spots also provide great opportunities to delight your users. Feel free to show off your human side with funny filler content or an illustration (just make sure it’s on brand).

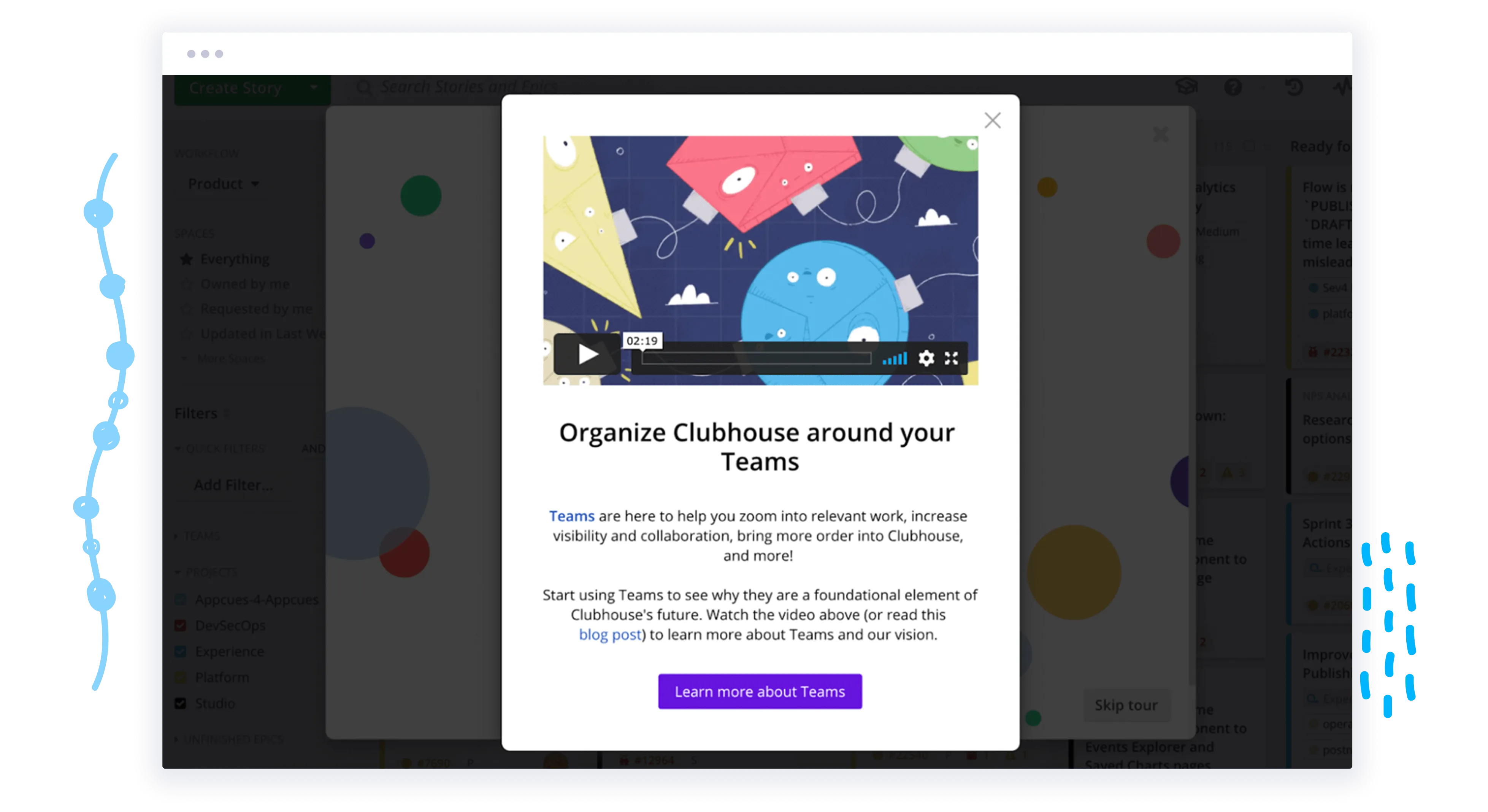
Design element: video
Videos are great at humanizing the digital experience. They can live in-app or outside of your product in an auxiliary onboarding resource (e.g. your documentation). Just make sure that they’re always accessible (with accurate closed captioning) and skippable… some new users are not going to want to wait around ‘til the end.


Make your onboarding videos super short and snappy (think shorter than 60 seconds). You don’t want to risk losing your users’ valuable attention.
Keep your eye on the prize
It’s easy to get excited about all these patterns and practices, but keep in mind that the end goal is always to reduce your user’s time to value. This might mean that you actually need to be removing steps to your onboarding (rather than adding them). As you embark on this journey, be critical of each step you add and embrace the fact that your user onboarding will never be “done.”