

First impressions matter. The user onboarding experience is the first impression new users have of your product—and it's more important than any other moment in the user journey.
Get user onboarding right, and you can look forward to better engagement and retention rates, happier and more successful customers, and a more profitable product. Get it wrong and you can expect high user abandonment rates, unsustainable revenue churn, negative product reviews, and diminishing returns. (Scary stuff! 💀)
The good news is that we’ve been helping companies implement exceptional user onboarding experiences for nearly a decade—and we’re here to share what we’ve learned.
In this comprehensive guide, we'll clarify key terms, explain why user onboarding matters, cover best practices and stellar IRL examples, and show you how to measure and benchmark success.
Let’s get after it!
First things first: What is user onboarding? Actually.
User onboarding is the process of guiding new users to find value with your software product or service.
The user onboarding experience starts the moment someone signs up for your product. A good user onboarding experience doesn’t just teach new users how to use software—it teaches them how to use it successfully to meet their goals.
By the end of a user onboarding experience, users should:
1. Have an understanding of your product’s value (ideally gained through first-hand experience or use).
2. Be equipped with the information needed to use your core product successfully on their own (or know where to find this information quickly and easily).
It’s just as important to understand what user onboarding is not. “User onboarding” is not synonymous with “product tour” (or any other single onboarding pattern, for that matter).
User onboarding isn’t just about pointing out key features (although that’s certainly an important part of the process). A complete user onboarding experience may include sales demos, emails, customer success outreach, learn-by-doing patterns, etc—as well as product tours and walkthroughs.
The best user onboarding experiences are omnichannel—involving cohesive, thoughtful messaging across multiple channels and touchpoints—and take the full user journey into account.
Another important onboarding term to know is time to value (or TTV).
Put simply, time to value is the time it takes new users to experience value (or reach their first aha moment).

For some products, the benefit comes immediately—like the umbrella you buy when it’s raining. Your aha moment is realized the second you stay dry. Sometimes, the benefit comes after a bit of effort, like doing yoga to increase flexibility.
Time to value depends on the kind of product or service you're offering, but it generally falls into one of 2 groups:
One example of short TTV is HubSpot's Website Grader—simply plug in the URL of your website to receive a score for your site across categories like social media, SEO, and lead generation. The tool provides immediate value for users and serves as a powerful lead generation tool for HubSpot.
Most SaaS products fall into this category. Access to the product alone doesn't provide the desired benefit—some further action is required. Your customers might need to invite colleagues to collaborate, or import their customer data, or finish your onboarding sequence before they start to realize how the product can benefit them. Take a product like Expensify, for example. Signing up for expense management software doesn't provide value. The aha moment comes when a user files their first hassle-free expense report, a task which requires several steps to complete.
People have limited patience—if they don't realize value quickly, they're likely to feel that their time is being wasted. If they've already paid for your product, that's time and money spent on little visible return. The longer your time to value, the more customer turnover you'll see.
That’s why one of the goals of your user onboarding should be to reduce time to value as much as possible.
Good user onboarding has a cascading effect on the lifetime value of your users. If you increase week 1 retention rates with better onboarding by just 15%, you could see a 40% increase in revenue from those users. So it’s worth spending the time and money developing an engaging user onboarding experience.
Here are some tips we’ve learned for making your onboarding as effective as possible at retaining your users for the long haul.
This is especially true for SaaS and product-led companies that use a freemium or free trial revenue model. The faster people find and understand your product’s core value, the more likely they are to become enthusiastic (and profitable) customers.
Not only that, but your entire team has taken the time to design, develop, market, and sell your product. Why bungle the first impression and risk losing users at the word go?
Here are 4 reasons why user onboarding matters—and why even the best software needs a thoughtful onboarding experience:
We’ve spoken to so many customer success managers who know a positive early experience can set the tone for the entire customer relationship. These CSMs also understand that better onboarding speeds up product adoption, which in turn fuels ongoing user engagement and customer loyalty.
That’s because a switch flips once people realize the value of your service. Reaching that aha moment or activation event is often what separates users who stick with your product—and become happily paying customers—from those who end up churning.
No matter how intuitive you think your product is, there is always a learning curve.
Familiarizing oneself with a new UI and developing the skills needed to realize value from a product takes time. The role of onboarding is to ensure that the process doesn't take too much time—and if it does, that the time is punctuated by small wins to keep user motivation high.
Chris Savage, co-founder and CEO of Wistia, explains why small wins matter:
"Learning to play the piano is hard. Most people never get past the valley of despair. That’s because to truly have fun playing the piano, you want to be able to improvise, make up your own songs, pick up a tune by ear, and entertain yourself with your creativity...
Here’s the secret to getting better at it: You have to measure smaller successes that will generate joy for you along the way, so that you can forge right through the valley of despair."
SaaS products should never require the same level of skill and practice as, say, learning to play the piano (can you imagine?!) but it’s never a bad idea to break the user onboarding experience down into small successes.
That’s because people are motivated by something called the goal gradient effect. The closer we get to reaching a goal, the harder we work to complete it.
Great onboarding experiences work by motivating users to forge through the valley of despair. Breaking down the onboarding journey into smaller tasks, reminding users how far along they are in the process, and rewarding minor achievements significantly increases the likelihood that users will complete all the necessary onboarding tasks and be set up for success after the fact.
Long story short, great customers have great user onboarding experiences. They’re more likely to use other parts of your product and stay engaged with it longer.
That’s because optimizing the first-time user experience has a far-reaching impact on the entire user journey.
Better onboarding results in higher activation rates, which translates to more product adoption, improved retention, and increased advocacy from your loyal customers—all of which compounds over time for exponential growth.
In fact, a 15% improvement in user retention in the first week can compound into nearly twice the number of retained users after 10 weeks. Anyone keeping an eye on user retention knows that 2X-ing that metric is huge.
Another reason to invest in your onboarding experience? Modern users expect it.
Bad onboarding isn’t just a design problem—it’s a business problem. When users have a negative onboarding experience, they don’t think "this is bad onboarding." They think, "this is a bad product." The stakes are high.
The ubiquity of free trial and freemium products means that many people no longer buy products without seeing value first. Even if you manage to build up enough of a brand presence that you can require payment before entry, people have simply become accustomed to good user onboarding. New users expect you to explain how your app works and how they can use it to solve their problems quickly and efficiently.
Failing to provide an effective onboarding experience means you’re losing good-fit customers who might otherwise have stuck around for months or years.
We’ve said it before and we’ll say it again: User onboarding is the most important part of the customer journey.
Good user onboarding has a cascading effect on the lifetime value of your users. If you increase week 1 retention rates with better onboarding by just 15%, you could see a 40% increase in revenue from those users. So it’s worth spending the time and money developing an engaging user onboarding experience.Here are some tips we’ve learned for making your onboarding as effective as possible at retaining your users for the long haul.
You simply can’t design a great onboarding experience if you don’t understand the user journey. That’s where user journey mapping comes in.
The key to finding your aha moment—and how to help users get there faster—is to map backwards: Look at successful users who are already getting value from your product to find out what sets your retained users (aka your activated users) apart from the folks who churned.
Use cohort analysis and product analytics and take note of the patterns in your behavioral data to identify the early, critical actions that retained users take within your product. Then, figure out how strongly these actions correlate with long-term customer retention.
No matter how slick it looks, if a user onboarding experience doesn’t guide new users to their first aha moment, it’s not good onboarding. Plain and simple.
That’s because the aha moment is the switch that turns an evaluating user into an activated user.
Put more directly, the aha moment is a moment of sudden insight or discovery. In software, it’s the pivotal moment when a new user first realizes the value of your product and why they need it.

An aha moment is the point where new users use your product and truly see the value it brings. Up to this point, your users have been promised x, y, and z, but now they get a chance to see it for real. Once they’ve experienced what your product can do, they’ll be hooked. Your goal when designing your onboarding flow is to get users there as fast as possible.
If you focus on trimming away everything unnecessary, it’s incredible how quickly you can get to an aha moment. Insurance company Lemonade can get users from their homepage to a quote in a matter of minutes.
.webp)
Image from Lemonade
Answer a couple of questions, put in your email, and presto, you’ve got an insurance quote. Users immediately get what they’re looking for: a no-hassle, online insurance experience. Lemonade has streamlined the onboarding experience, asking only the questions required to provide an accurate insurance quote. You don’t even have to sign in.
When designing your onboarding, consider how you can streamline the process. Although product education is important, many users want to see value before they invest time into learning your product. Reward users who're taking a chance on your product by showing them how your product will improve their lives. Users will be far more likely to stick around to listen to the rest of what you have to say if you do.
Not every user will use your product in the same way. Your onboarding needs to reflect that by giving each user a learning path that will help them succeed in their unique goals. To achieve this, you’ll need to personalize your onboarding by segmenting your users.
Segmentation is where you divide up your user base by shared characteristics. So if you’re a SaaS product that helps athletes improve through AI, you could segment your new users into baseball players, hockey players, and golfers. You would then show each of these segments how they can use your app to improve their swing based on the sport they play. That way, golfers don’t have to learn how to swing a baseball bat before getting to the part they care about.
Video customizer Bonjoro does exactly this in their onboarding (minus the athletes).
.webp)
Image from Bonjoro
It’s not even difficult. Bonjoro asks users on its first page of setup what industry they’re in. They also explain why they need to know, so users don’t feel their data is being mined. Then, they tailor their onboarding to show users the features and use cases most important to their segment.
Just like that, they’ve got a personalized onboarding flow that encourages users to stick around longer than day 1. The best part is anyone can do it. Learn more in our guide to onboarding personalization.
Some designers and product managers look down on familiar learning patterns. The thinking goes something like: If you design a great UI, you shouldn’t need onboarding patterns. But even the best UX needs onboarding. And there’s a reason why, after much trial and error, people come back to tooltips, modals, hotspots, slideouts, and checklists—time and time again.

These patterns are tried and tested—and they persist for a reason. They are flexible, effective, and easy to implement (especially if you use a tool like Appcues, which removes the need to write and update code for each element).
What’s more, users are familiar with these patterns and recognize them as learning aids. That automatic recognition can speed up the learning process for more efficient onboarding.
By all means, experiment with novel interfaces if you have the resources to do so. But if, like so many other products, you find that your users are best served by proven onboarding patterns, we recommend using a third-party tool that lets you quickly create and update your onboarding experience.
Tooltips are small in-app messages that can be used alone or as part of a series. They’re great for self-service walkthroughs, contextual product tutorials, and new feature announcements.

Modals are large patterns that sit on top of your app’s main interface. They’re perfect for welcoming new users, introducing key features, and delivering important messages or notifications.

Slideouts are mid-sized UI patterns that slide out from the side of the user’s screen. Like modals, they’re great for welcoming users, making in-app announcements, and prompting action.

Hotspots are small dots or beacons that encourage users to focus on certain design elements or features. They are ideal for encouraging exploration, creating a more self-service experience, and reducing support burden.

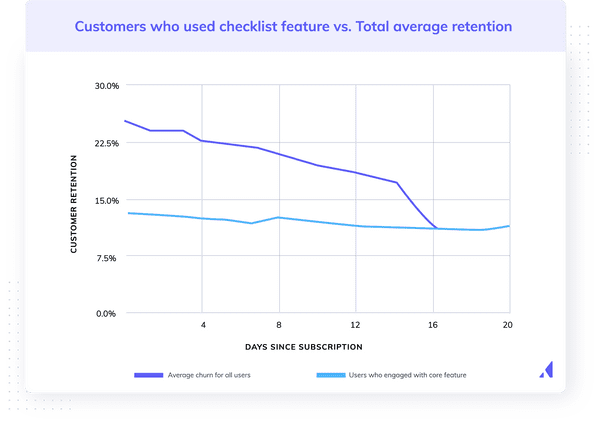
User onboarding checklists are simple yet effective tools for onboarding and engaging your users. In fact, they are scientifically proven to boost activation and retention.

Tools make creating your onboarding flow so much easier. Whether you use them to collect user data, track clicks, or just design flows, they can save you a ton of time. Instead of doing everything the hard way, consider investing in some tools so you can put your time and effort into improving your product in other ways.
.webp)
• Appcues: Build hassle-free onboarding experiences that include in-app messaging, NPS surveys, and personalized flows with our no-code builder. Then use Insights to measure how your onboarding flow improves product adoption so you can continue to tweak and improve your efforts.
• Mailchimp: Send personalized emails automatically to users throughout onboarding to keep your product top of mind and moving forward.
• Optimizely: Run A/B tests on every aspect of your onboarding flow to perfect your UI and UX.
• Clearbit: Collect user data during onboarding so you can more easily create personalized onboarding experiences in the future.
• Typeform: Create and add in-depth surveys to understand your audience through every step of their user journey.
• Zendesk: Support users with a document database or live agents that can help answer any questions they might have during the onboarding process.
If you want to learn more about how technology can improve your onboarding experience, check out our list of the best onboarding tools.
Wouldn’t it be nice if you could design something and get it perfect on the first try? And wouldn’t it be even better if that perfect thing stayed perfect and relevant forever?
Unfortunately, software doesn’t work like that. There’s no such thing as a perfect bullseye, because the target is always moving.
The thing about product design that nobody likes to admit is that it’s never done. Good UX is a product of frequent experimentation, analysis, and iteration. User onboarding experiences aren’t set-it-and-forget-it affairs. They should change as your product changes, as company goals shift, and as user needs develop over time. Similarly, their impact needs to be monitored, measured, and optimized to provide a user experience that can keep up as user needs and expectations evolve.
You should have a plan in place for how you are going to track and analyze your onboarding—as well as a process for making quick and frequent iterations to smooth out points of friction and continuously reduce time to value.
Your supporting UI patterns need to be fast and easy to execute or they’ll never stay current, relevant, or effective. In fact, that’s why products like Appcues exist—to make creating exceptional product onboarding experiences faster and easier. Using a third-party tool gives your nontechnical teams the autonomy to make updates quickly, without trying to fit changes into a development sprint cycle.
Because the effects of user onboarding aren’t contained to a single part of the user journey, many of the metrics used to measure and track its efficacy aren’t specific to the user onboarding experience.
In addition to things like activation rate and time to value (TTV), you’ll want to look at metrics such as your adoption and engagement rates, as well as short- and long-term retention. In fact, you’re probably already tracking many of the metrics associated with user onboarding. Let’s revisit some of those in this context.
Activation goes hand-in-hand with the aha moment. Activation events are the actions or steps users need to take to reach the aha moment and become activated users. Identifying your activation event(s) will help you find your aha moment, and vice versa.
Activation events are measurable in ways aha moments are not—it’s much easier to track whether or not a user has performed an action than it is to determine if they’ve experienced a moment of insight and connection.
There are 4 ways to identify your own activation events, and the aha moment it leads to. Used in conjunction with one another, these methods provide a healthy mix of quantitative and qualitative insights.
1. Map backwards. Look at users who are already getting value from your product. Retained users are activated users—find out what sets them apart from the folks who churned.
2. Talk to your users. To understand your product’s activation experience from your users’ perspective, you should interview people who have recently signed up for your product.
3. Observe user behavior. Watch recordings of real user sessions to pinpoint the places where your users are getting frustrated and to identify the possible fixes that will have the biggest impact on your activation rate.
4. Leverage your team. Your customer success, support, and sales teams talk to your customers every single day. They’re sitting on a treasure trove of invaluable information and are acutely aware of many of the pain points that your users have. Grab a coffee, and ask how they would improve the user experience.
Once you’ve vetted your metric, you can track your activation rate—the percent of users who successfully complete your activation events—using analytics tools like Amplitude, Mixpanel, Heap, etc.
Activation is not an end goal in itself—it paves the way for product adoption, which is itself a prerequisite for every performance metric that matters in the long run—customer retention, user engagement, revenue. It can also help you unlock new growth opportunities, as users who have fully bought into your product evangelize your solution to others.
The most basic way to calculate adoption rate is:
Adoption rate = number of new active users / total number of users
On its own, this formula leaves quite a bit to be desired. A more meaningful way to measure product adoption is to identify the actions that correlate to adoption, just as you identified those that spark activation. Usually this will be a series of actions that drives users deeper into your product, or integrates your product into their routine—inviting X number of teammates, having X active projects, etc.
Tracking how many users remain truly engaged with your product is a great indicator of overall product health, and any changes in this metric can be a leading indicator of potential problems down the road.
Product engagement should be a key success metric, and it’s best visualized through a cohort analysis. At its most basic, engagement rate is the percentage of users in a particular cohort who remain active over a defined period of time.
The simple formula for engagement rate looks like this:
Engagement rate = Active users in a cohort over a certain time period/ Total users in cohort
From here, there are many different ways to measure engagement rate, including:
• Engagement by month, week, or day: This gives you an overview of whether your product is succeeding in creating loyal users over time.
• Engagement by channel: This informs how productive each method of acquisition is and helps you focus on the channels that yield the best customers for your product.
• Engagement by feature: This helps you understand what your users value and guides your product development efforts.
You don’t have to choose just one—you can look at engagement from multiple angles for an even fuller picture of your product. A better understanding of your engagement rates can ultimately help you retain more users and build a strong customer base that supports long-term growth.
In software, stickiness refers to how well your product holds people’s attention. Measuring product stickiness can help give you a more holistic picture of your user engagement.
The most common way to calculate stickiness is:
Daily active users (DAU) / Monthly active users (MAU)
This reveals how often users return to your product in a given month. The higher the ratio is, the sticker your product. Another indicator of stickiness is session intervals—or, the amount of time between user sessions—which tells you how frequently users return to your product
The ultimate goal of user onboarding is retention.
Finding your retention rate is relatively easy:
Retention rate = Active users that continue their subscription / Total number of active users at the start of a time period.
Retention’s ugly inverse, churn, is even more straightforward:
Churn = Number of users churned / total number of users
Of course, retention and churn are directly impacted by everything that comes before. For that reason, they’re some of the trickiest metrics to impact with accuracy and precision. To diagnose a churn problem, it helps to break down retention into stages—short-term, mid-term, and long-term.

Users churn for different reasons at different points in their journey, so improving user onboarding isn’t going to solve all your long-term retention problems. But a typical retention curve involves a steep dropoff during the first few weeks. After that, the slope flattens out.
One of the best ways to increase retention during the later stages of the customer lifecycle is to improve retention early on. The best way to do that? User onboarding, of course!
So far, we’ve covered what user onboarding is and why it matters. Now it’s time to get tactical.
In this next chapter, we’ll go over the 6 user onboarding best practices that are essential for designing and implementing effective onboarding experiences at scale.
Apologies to anyone hoping they can dive straight in to designing a flashy UX. Because whether you’re implementing onboarding for the first time or trying to improve an existing experience, you need to establish channels for cross-functional communication and collaboration, first and foremost.
An effective onboarding strategy requires cross-functional collaboration between your design, product, and marketing teams. It also involves email campaigns, in-app messages, user testing, and analytics.
Ways to create a more collaborative environment include:
• Moving some of your CSMs to the product pod to be a voice of the customer
• Creating a cross-functional “task force” that meets regularly
• Letting customer-facing team members have a direct role in creating and deploying in-app flows and onboarding emails
No matter how slick it looks, if a user onboarding experience doesn’t guide new users to their first aha moment, it’s not good onboarding. Plain and simple.
That’s because the aha moment is the switch that turns an evaluating user into an activated user.
Put more directly, the aha moment is a moment of sudden insight or discovery. In software, it’s the pivotal moment when a new user first realizes the value of your product and why they need it.
There are myriad angles from which you can approach this, and there’s no one right way to break down silos in your company. The important thing is that you do it, one way or another. Because getting this first point right is a requirement for all else that follows.

Validate your hypothesis about which actions matter by talking to your users, observing their behavior with an analytics tool (like Heap, Mixpanel, or Amplitude), and leveraging the insights of your customer-facing team members.
At Facebook, for example, the growth team split users into 2 groups: those who became engaged users (using Facebook day after day) and those who didn’t. They discovered something surprising. Engaged users had added at minimum 7 friends within the first 10 days of signing up. That number became their activation metric.
Identifying that predictive metric was a very powerful driver in aligning everyone in the company around the goal of getting new users to add 7 friends as quickly as possible during onboarding. Ultimately, identifying that metric helped power the growth engine that took Facebook to 1 billion users and beyond.
Remember Clippy, the overly eager steward of the Microsoft Office realm? Clippy was proud of what his Microsoft teammates had built and took every opportunity possible to show off features one by one.
On the surface, Clippy sounds like a great idea. But too often, Clippy wanted to talk to users about features that they didn’t care about—features that weren’t going to improve their lives. And even worse, Clippy distracted users from finding and regularly benefitting from the core value of Microsoft Office products.

Microsoft
This is a trap that many onboarding experiences fall into: Talking too much.
The fact is, users just don’t care about your features as much as you do. They care about how your product is going to make their life better. Yes, users will gladly take the time and effort to learn your entire product—but only after they've experienced its value first-hand.
That's why the goal of user onboarding should be to demonstrate that value, not shine a spotlight on every single detail of your product.
In other words, don’t show off features for the sake of showing off features. Don’t drag new users through a tour of every single product feature, most of which they won’t need until several sessions down the line.
Instead, identify the features and actions that users need to be familiar with in order to reach their aha moment, and focus your onboarding around that. Once the lightbulb turns on and users realize how your product solves their most pressing problem, then you can introduce them to additional features that help them extract further value.
In a 1998 interview with the Washington Post, Jeff Bezos explained that the success of electronic retail hinges on the creation of unique experiences for each and every customer. “If we have 4.5 million customers, we shouldn't have one store,” he told the Post; “we should have 4.5 million stores.”
Of course, personalized UX is not just for ecommerce. If you jealously guard your Netflix account so family members don't “mess up” your recommendations or if you look forward to listening to your algorithmically generated “Discover Weekly” Spotify playlist every Monday, then you've experienced the power of personalization at work.
When it comes to your own product, that sense of personal ownership and delight could mean the difference between loyal customers and churned accounts.
Sure, “personalization” is a buzzy word these days. But when you get back to the root of it, personalization is about making the experience work for a person—that is, one specific human being.
To do this, start with a needs analysis. Do an inventory of the meaningful differences in the kinds of users you encounter. This doesn’t necessarily have to be defined by your personas. Instead, look for the variables that divide your users. The differences that emerge could be a mix of persona and technical experience level, or they might be tied to roles and knowledge.
Use the insights gained from a needs analysis along with user declared data—whether that’s related to their job title, preferences, or goals—to personalize the UX for each user through segmentation and targeting. This will allow you to deliver more relevant onboarding experiences that resonate more deeply and speed up users’ time to value.
The best onboarding strategy is nothing without scintillating UX copy. UX copy is all of the text you’ll use throughout onboarding (and within the rest of your product) to educate users, show them how to do things, and encourage them to take that next step.
Wise’s money transfer product uses UX copy to demystify their money-changing wizardry and get people pumped about the money they’re going to save.
.webp)
Image from Wise
The copy on this chart is all in plain English, so you know exactly how much you’re paying, how much you're getting, and what the fees are. As well, no words are wasted. Every word they include on the page has value, so you're more likely to read each one instead of skimming. Lastly, they include how much you’ll save and when you’ll get your money so you can get excited about using their product to save even more.
When drafting your own UX copy, consider following Wise's example. Your copy should be clear, concise, and impactful. Do it right, and your user onboarding will better convince your users to stick around and not churn.
At this point, we’ve covered the important definitions, best practices, and reasons for investing in onboarding in the first place. By now you may be thinking: All this knowledge is great, but I’m still not sure what great onboarding actually looks like.
Let’s solve that! Below are 4 examples of excellent user onboarding experiences from real companies.
Project management tool Asana helps teams organize, track, and manage their work on web or mobile. Their product is characterized by a clear, simple interface with playful details and pops of color.
New users are given a succinct, action-driven onboarding tour that walks them through creating their first task—a clear aha moment.
• It’s subtle but effective. A series of pulsing hotspots draw attention to specific elements, which familiarizes new users with Asana’s UI. It’s prescriptive without sacrificing a sense of discovery.
• The walkthrough progresses as users take meaningful actions—each tip requires the user to click the element on the page it points to. The action-driven approach guides users through their initial setup—creating a task—helping them reach their aha moment faster and more confidently than they would on their own.
• The walkthrough ends with a tooltip that shows users where they can find self-service help in the future. Giving users the resources they need to resolve their own questions reduces both support burden and user frustration down the line.
Qordoba—an AI writing assistant for businesses—used Appcues to create a beautiful user onboarding flow.
Qordoba greets its free trial users with 5 beautifully designed modals. The succinct onboarding flow does a great job of reiterating Qordoba's key value propositions, introducing new users to key parts of the product, and driving them toward an activation event (installing the Chrome Extension).
• The illustrations break the modal frame a bit, which creates visual interest and makes each modal feel more dynamic. What’s more, the images do a fantastic job of illustrating the value of each feature.
• Qordoba's brand comes through loud and clear. Plenty of white space, bold headers, and a cohesive color scheme make this flow feel like a native, intentional part of the overall brand experience, rather than an afterthought.
•. The descriptive progress indicator at the top of each modal lets users know exactly how many steps are left in the flow, and what they can expect next.
•. It culminates in a clear directive—install the Chrome Extension—that capitalizes on high user motivation.
Grammarly acts as a personal writing assistant—users can check for spelling, grammar, word choice, and more through in-line suggestions.
We’re big fans of Grammarly’s UX in general—they do a great job with everything from emails to upgrade prompts—and their onboarding experience is no exception. Their clever learn-by-doing demo doc does an excellent job of encouraging discovery and teaching users how to use the tool’s myriad features within a controlled environment.
• The demo document is a brilliant example of "learn by doing." Grammarly introduces folks to features and UI patterns they’ll need to know—one step at a time and true to form. You learn how to use its features by using its features.
• Notable features are pointed out with pulsing hotspots—just subtle enough to not obscure the interface, but just eye-catching enough to make users engage. When clicked, the hotspots reveal tooltips that give short explanations of the feature being highlighted.
• The onboarding unfolds sequentially to take users through the app. After you fix the spelling error in the first line, for instance, you’re drawn over to the "Correct with Assistant" button, which unveils a feature that you may not have explored otherwise.
Unlike many apps, Duolingo has a user onboarding experience that begins with the product and ends with a signup form—it’s an excellent example of gradual engagement.
Gradual engagement involves postponing registration for as long as possible—usually until the moment when users must register in order to progress further. Duolingo does this expertly: Their onboarding flow guides visitors through a quick translation exercise, showing how quick and easy it is to learn a new language—before asking users to commit to the product with a signup.
• Users are prompted to choose a learning goal. Getting users to commit to a mission before even signing up has a huge impact on how likely the user will be to stick with the platform. That's because humans have an inherent completion bias, or the desire to get things done.
• A progress bar helps set a user’s expectations of effort to complete a lesson. As users watch their progress move along, they may feel more committed to driving it to completion. Progress bars take advantage of the goal gradient effect, which suggests that people move closer to a goal, their efforts increase.
• By allowing their users to engage with the app gradually, the actual registration feels like a small step within a larger process, instead of a frustrating obstacle on their path to achieving value.
Onboarding doesn’t (or shouldn’t) end after the first user session, especially if you have a complex product. Learning is a process, and your user journey map should take into account how your regular users interact with different features or perform different tasks over time.
Initial onboarding is for getting the basics down—it’s about that first aha moment. Once you’ve tackled that experience, it’s time to ask yourself: How can we keep our users learning? How do we continue to engage them once they’re in a routine? How do we continue to provide new value tomorrow, and the day after that?
You’ve just read nearly 6,000 words on user onboarding!
Hopefully you’re feeling (a lot) more confident in your understanding of what it is, why it matters, and what it takes to design and implement an effective onboarding experience.
But if you’re still hungry for more:
• Head to the Appcues Blog for more in-depth content on user onboarding, UX design, product management, and more.
• Check out GoodUX for UX design inspiration from our favorite products.
• Complete our free certification course User Onboarding 101 to deepen your onboarding knowledge and receive a LinkedIn credential badge.
• Finally, join us over on the Product-Led Growth Collective, a community-driven resource, made for growth-minded folks, by growth-minded folks.